prestashop / module-lib-mbo-installer
辅助工具,简化从插件市场下载PS MBO
v2.0.0
2023-12-05 14:14 UTC
Requires
- php: >=7.2.5
- ext-json: *
- prestashop/module-lib-guzzle-adapter: ^1.0
Requires (Dev)
- phpstan/phpstan: ^1.9
- phpunit/phpunit: ^9.5|^8.5|^5.7
- prestashop/php-dev-tools: ^4.2|^3.16
This package is auto-updated.
Last update: 2024-09-05 16:08:21 UTC
README
编辑 2023年9月1日
PrestaShop模块依赖库
本包的目标是帮助管理模块依赖。
让我们通过一个实际案例来解释
假设我们的模块需要模块A和B才能正常工作。
我们将需要安装此module-lib-mbo-installer,并在模块根目录下创建一个名为module_dependencies.json的文件,其中包含
{
"dependencies": [
{
"name" : "A"
},
{
"name" : "B"
}
]
}
库将首先检查PS MBO (后台市场)是否已安装并启用。
MBO需要首先安装,因为我们从市场上下载其他模块。
然后它将检查模块A和B
安装
composer require prestashop/module-lib-mbo-installer
版本指导
用法
您有2种可用方法
- DependenciesBuilder::handleDependencies():此方法将以数组的形式返回所有依赖项的状态,包括MBO
[
'module_display_name' => string // your displayed module name
'module_name' => string // your module tech name
'module_version' => string
'ps_version' => string
'php_version' => string
'locale' => string // the shop locale
'dependencies' => [ // an array of all the dependencies defined + MBO
[
'name' => 'ps_mbo'
'installed' => bool
'enabled' => bool
'current_version' => string
'install' => string // route to install the module, if relevant
'enable' => string // route to enable the module, if relevant
'upgrade' => string // route to upgrade the module, if relevant
],
[
'name' => string // a dependent module
'installed' => bool
'enabled' => bool
'current_version' => string
'install' => string // route to install the module, if relevant
'enable' => string // route to enable the module, if relevant
'upgrade' => string // route to upgrade the module, if relevant
],
...
]
];
- DependenciesBuilder::areDependenciesMet():此方法将返回是否所有依赖项(包括MBO)都已安装并启用
这两个方法将帮助您收集有关依赖项的信息,并允许您执行操作以解决它们。
实现示例
在大多数情况下,您可能希望在配置页面上显示模块的依赖项,以允许“用户”修复它们
您可以在模块的主要文件的getContent方法中使用上述示例之一
使用提供的公共CDC
在您的模块中
$mboInstaller = new Prestashop\ModuleLibMboInstaller\DependencyBuilder($this); $dependencies = $mboInstaller->handleDependencies(); $this->smarty->assign('dependencies', $dependencies); return $this->display(__FILE__, 'views/templates/admin/dependency_builder.tpl');
在模板中
<!-- Load cdc library --> <script src="https://assets.prestashop3.com/dst/mbo/v1/mbo-cdc-dependencies-resolver.umd.js"></script> <!-- cdc container --> <div id="cdc-container"></div> <script defer> const renderMboCdcDependencyResolver = window.mboCdcDependencyResolver.render const context = { ...{$dependencies|json_encode}, onDependenciesResolved: () => console.log('Everything works!'), onDependencyResolved: (dependencyData) => console.log('Dependency installed', dependencyData), // name, displayName, version onDependencyFailed: (dependencyData) => console.log('Failed to install dependency', dependencyData), onDependenciesFailed: () => console.log('There are some errors'), } renderMboCdcDependencyResolver(context, '#cdc-container') </script>
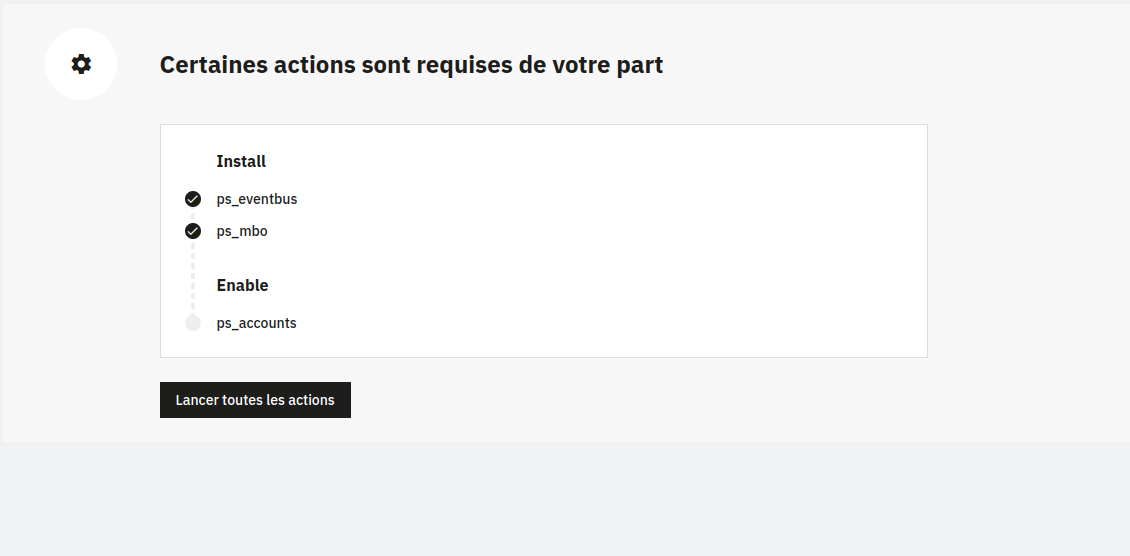
此示例使用我们的公共CDC,将显示一个包含依赖项状态和解决所有依赖项的动作按钮的页面
自己动手做
在您的模块中
$mboInstaller = new Prestashop\ModuleLibMboInstaller\DependencyBuilder($this); $dependencies = $mboInstaller->handleDependencies(); return $this->render( '@Modules/examplemodule/views/templates/admin/dependency_builder.html.twig', [ 'dependencies' => $dependencies, ] );
在模板中
<script> $(document).on('click', '.module_action', function(event) { event.preventDefault(); const moduleName = window.$(this).attr('data-module') window.$.ajax({ method: 'POST', url: window.$(this).attr('data-url'), }).done((response) => { console.log(response[moduleName]) if (response[moduleName].status === true) { window.$.growl.notice({message: response[moduleName].msg}); window.location.reload(); } else { window.$.growl.error({message: response[moduleName].msg}); } }); }) </script>
{% for dependency in dependencies.dependencies %}
<div>
{{ dependency.name }} :
{% if dependency.installed is same as(true) and dependency.enabled is same as(true) %}
OK
{% elseif dependency.installed is same as(false) and dependency.install is defined %}
<a class="btn btn-primary module_action" href="#" data-module="{{ dependency.name }}" data-url="{{ dependency.install }}">
Install
</a>
{% elseif dependency.enable is defined %}
<a class="btn btn-primary module_action" href="#" data-module="{{ dependency.name }}" data-url="{{ dependency.enable }}">
Enable
</a>
{% else %}
NOK
{% endif %}
</div>
{% endfor%}