presseddigital / colorit
为Craft CMS 3控制面板提供的时尚颜色选择器字段插件。
5.0.0
2024-06-04 21:46 UTC
Requires
- php: ^8.2
- craftcms/cms: ^5.0.0
This package is auto-updated.
Last update: 2024-09-04 22:36:07 UTC
README
Colorit插件用于Craft CMS 3
为Craft CMS 3控制面板提供的时尚颜色选择器字段插件。 听起来有点复杂。
此字段插件为内容编辑器提供了一个简单的工具,可以从调色板中选择颜色。Colorit还允许您创建自定义预设,这些预设可以在创建colorit字段时选择。
要求
此插件需要Craft CMS 3.0.0或更高版本。
安装
插件商店
登录到您的控制面板,点击'插件商店',搜索此插件并安装。
Composer
打开终端,转到您的Craft项目文件夹,并使用Composer加载此插件。加载完成后,您可以通过Craft控制面板进行安装,转到设置→插件,找到插件并点击“安装”。
cd /path/to/project
composer require presseddigital/colorit
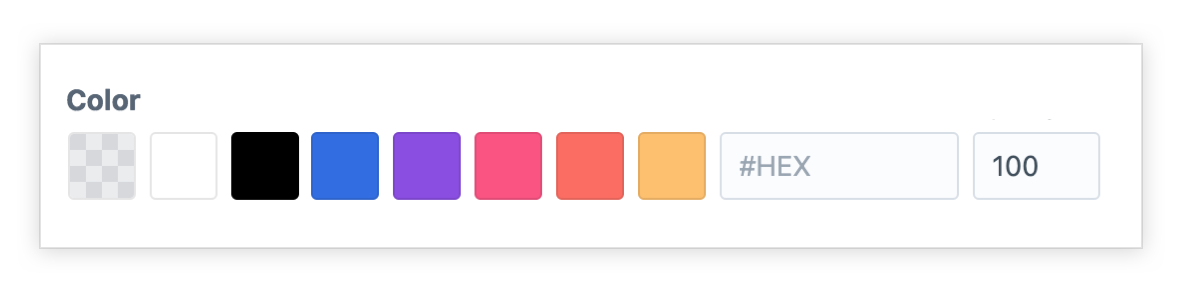
使用中
从调色板中选择颜色。
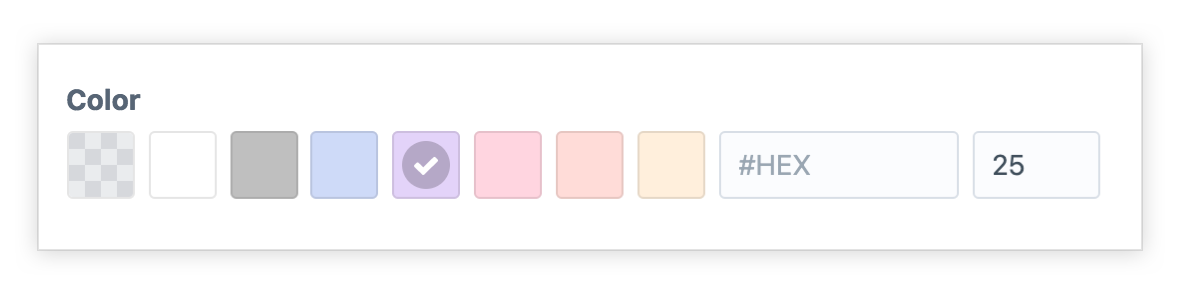
设置透明度时获取实时预览。
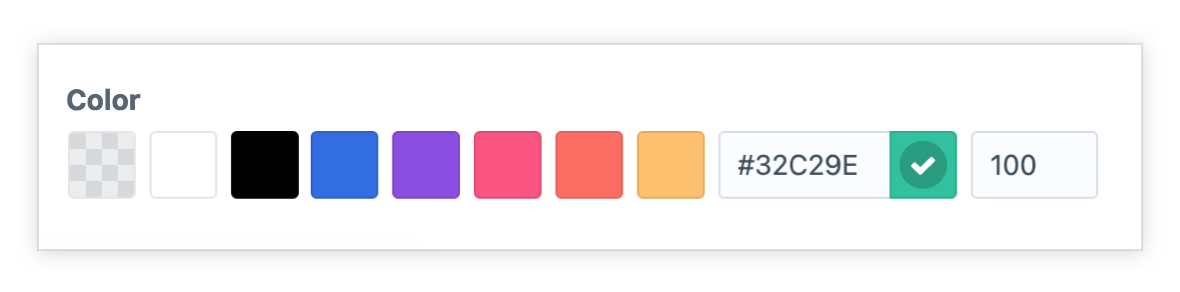
定义自定义颜色。
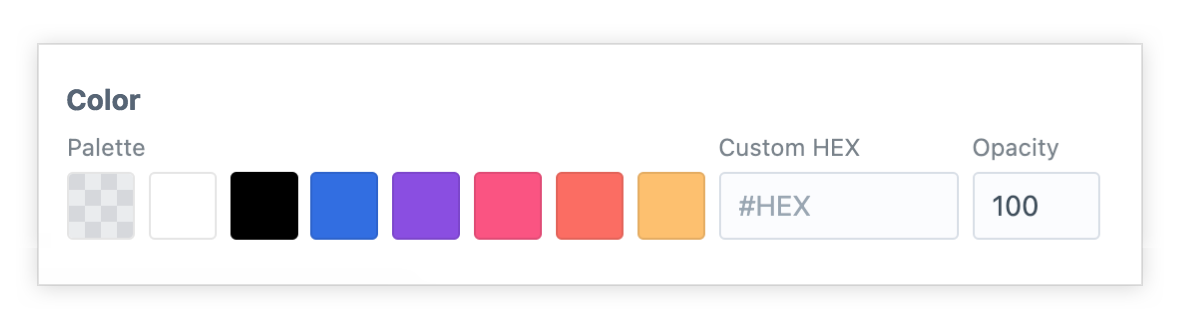
选项字段描述。
模板化
每个Colorit字段类型返回一个Color模型。
{{ entry.myColoritFieldName }} - (string) // Color in format as per field settings)
{{ entry.myColoritFieldName.color }} - (string) // Returns the color
{{ entry.myColoritFieldName.color(format) }} - (string) // Optional format (hex, rgb, rgba)
{{ entry.myColoritFieldName.opacity }} - (integer) // The opacity value
{{ entry.myColoritFieldName.handle }} - (string) // The color handle
{{ entry.myColoritFieldName.isCustomColor }} - (bool) // Is this a custom colour
{{ entry.myColoritFieldName.isTransparent }} - (bool) // Is this transparent
{{ entry.myColoritFieldName.hasColor }} - (bool) // Does the field have a color set
{{ entry.myColoritFieldName.palette }} - (array) // All available colours in the palette
{{ entry.myColoritFieldName.hex }} - (string) // Get the hex value
{{ entry.myColoritFieldName.hashhex }} - (string) // Get the hex value including #
{{ entry.myColoritFieldName.rgb }} - (string) // Get the rgb value
{{ entry.myColoritFieldName.rgba }} - (string) // Get the rgba value
{{ entry.myColoritFieldName.r }} - (string) // Get the red value
{{ entry.myColoritFieldName.g }} - (string) // Get the green value
{{ entry.myColoritFieldName.b }} - (string) // Get the blue value
{{ entry.myColoritFieldName.a }} - (string) // Get the alpha value
{{ entry.myColoritFieldName.red }} - (string) // Get the red value
{{ entry.myColoritFieldName.green }} - (string) // Get the green value
{{ entry.myColoritFieldName.blue }} - (string) // Get the blue value
{{ entry.myColoritFieldName.alpha }} - (string) // Get the alpha value
实用工具
Colorit在您的模板中提供了一些实用工具。
{{ craft.colorit.colours.baseColours }} - (array)
{{ craft.colorit.colours.baseColoursAsOptions }} - (array)
{{ craft.colorit.colours.hexIsWhite(hex) }} - (bool)
{{ craft.colorit.colours.hexIsBlack(hex) }} - (bool)
{{ craft.colorit.colours.hexIsTransparent(hex) }} - (bool)
{{ craft.colorit.colours.hexToRgb(hex) }} - (string)
{{ craft.colorit.colours.hexToRgba(hex, opacity) }} - (string)
Twig扩展
{{ ('#555')|hexIsWhite }} - (bool)
{{ ('#555')|hexIsBlack }} - (bool)
{{ ('#555')|hexIsTransparent }} - (bool)
{{ ('#555')|hexToRgb }} - (string)
{{ ('#555')|hexToRgba(opacity = 100) }} - (string)
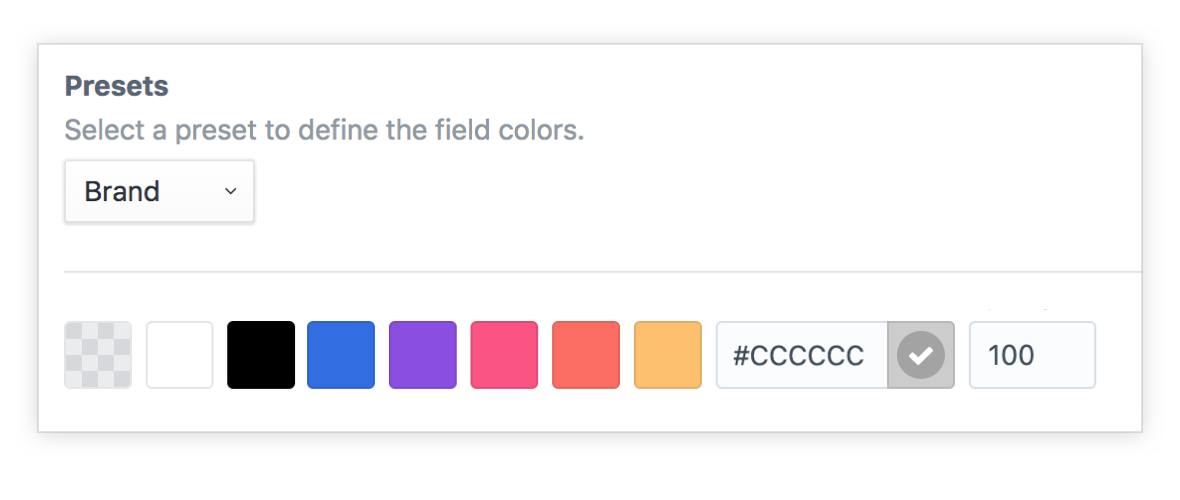
预设
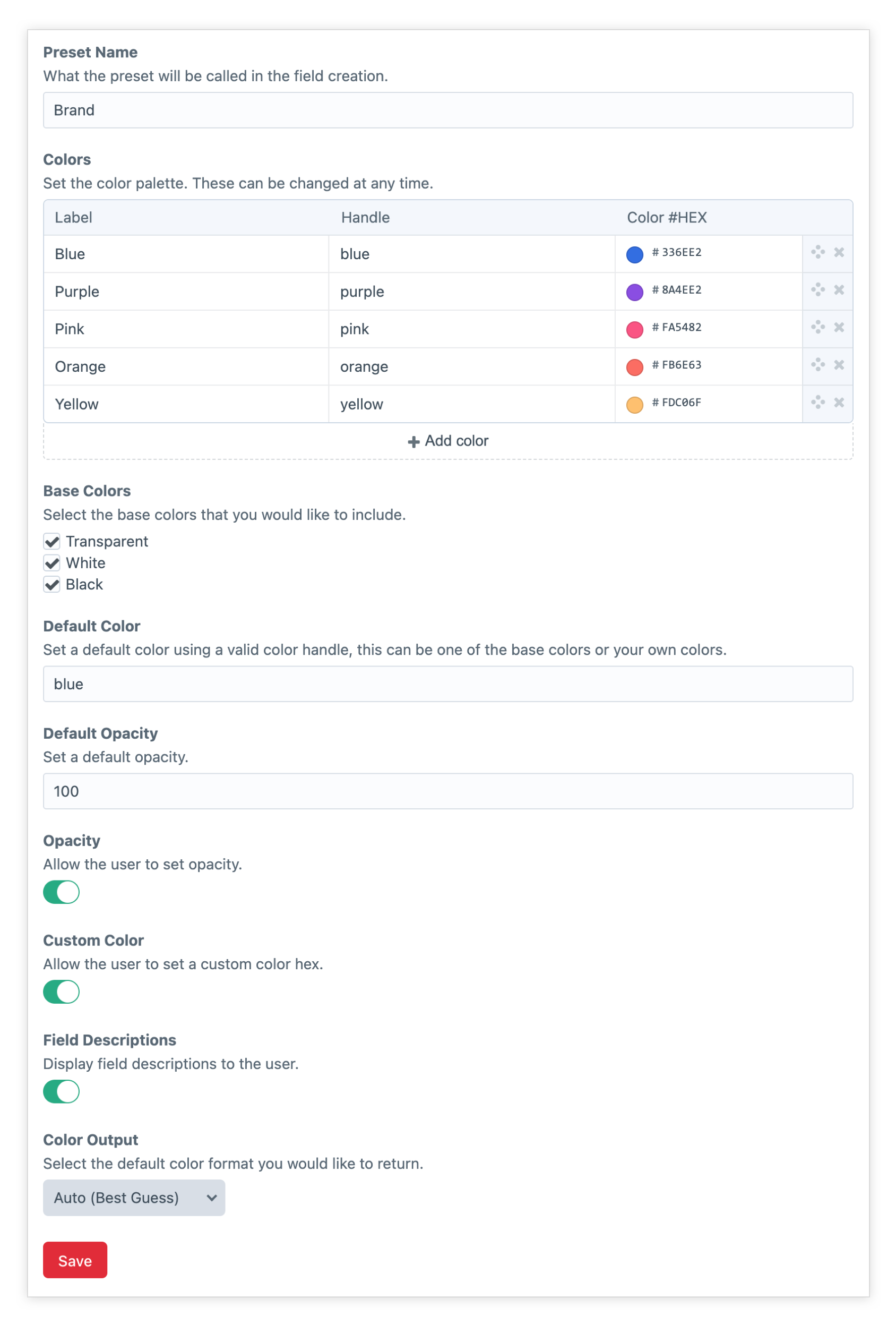
Colorit允许您创建自定义预设,这些预设可以在创建colorit字段时选择。例如,您可能希望创建一个“品牌”预设,另一个用于“次要”颜色。如果您更改预设,则它将更新所有使用该预设的字段。
在创建新的Colorit字段时,您可以选择其中一个预设或为此字段创建自定义字段设置。设置包括定义您的调色板、追加透明、黑色和白色。允许创建自定义颜色,设置不透明度和标签。
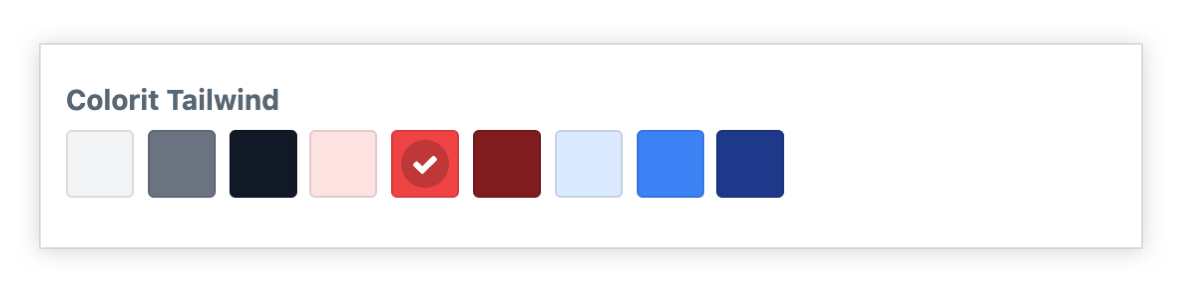
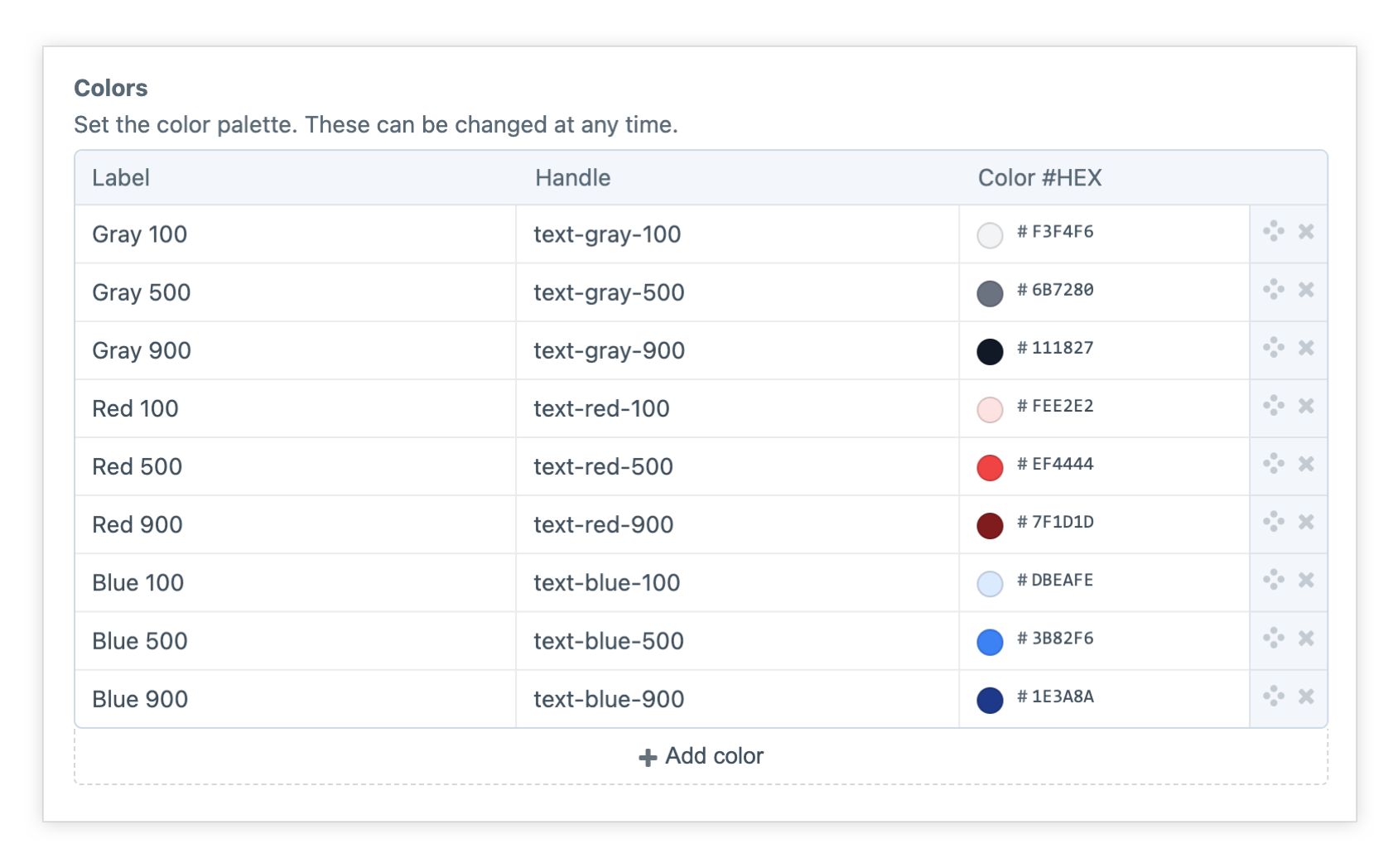
Tailwind CSS
您可以通过将Colorit字段处理程序输出到类属性,轻松地将Colorit与Tailwind CSS一起使用。
由 Pressed Digital 提供。