plan2net / webp
为图像创建 WebP 复制品(TYPO3 CMS)
Requires
- php: >=8.1
- typo3/cms-core: ^12.4.11
Requires (Dev)
- friendsofphp/php-cs-fixer: ^3.14
Suggests
- ext-gd: Use GD for image processing
This package is auto-updated.
Last update: 2024-09-06 12:50:20 UTC
README
它做什么?
为每个处理过的 jpg/jpeg/png/gif 图像自动创建一个 WebP 复制品
original.ext.webp
什么是 WebP?为什么我想使用它?
WebP 是一种现代图像格式,为网页上的图像提供优越的无损和有损压缩。使用 WebP,网站管理员和网络开发者可以创建更小、更丰富的图像,使网页更快。
与 PNG 相比,WebP 无损图像大小减少 26%。WebP 有损图像在等效 SSIM 质量指数下比类似的 JPEG 图像小 25-34%。
无损 WebP 支持透明度(也称为 alpha 通道),仅额外占用 22% 的字节。对于可以接受有损 RGB 压缩的情况,有损 WebP 也支持透明度,通常比 PNG 提供小 3 倍的文件大小。
— 来源:https://developers.google.com/speed/webp/
安装
通过 Composer 添加
composer require "plan2net/webp"
- 在扩展管理器中安装并激活扩展
- 刷新 TYPO3 和 PHP 缓存
- 在安装工具或维护模块中清除处理过的文件
- 为您的 Web 服务器添加重写规则(以下提供 Apache 和 nginx 的示例)
更新
- 更新后至少保存一次扩展设置(通过
管理工具 > 设置 > 扩展配置 > webp),以将新默认设置保存到您的本地配置中
要求
您可以使用已安装的 Imagemagick 或 GraphicsMagick(如果支持 webp,请参阅以下内容)或使用服务器上可用的任何其他外部二进制文件(例如 cwebp)。
您可以使用例如测试 GraphicsMagick 的支持
gm version | grep WebP
(应返回 yes)
或使用 ImageMagick,例如
convert version | grep webp
(应返回包括 webp 在内的支持格式列表)
这些是示例,请检查您的系统文档以获取有关如何在您的平台上验证 webp 支持的更多信息。
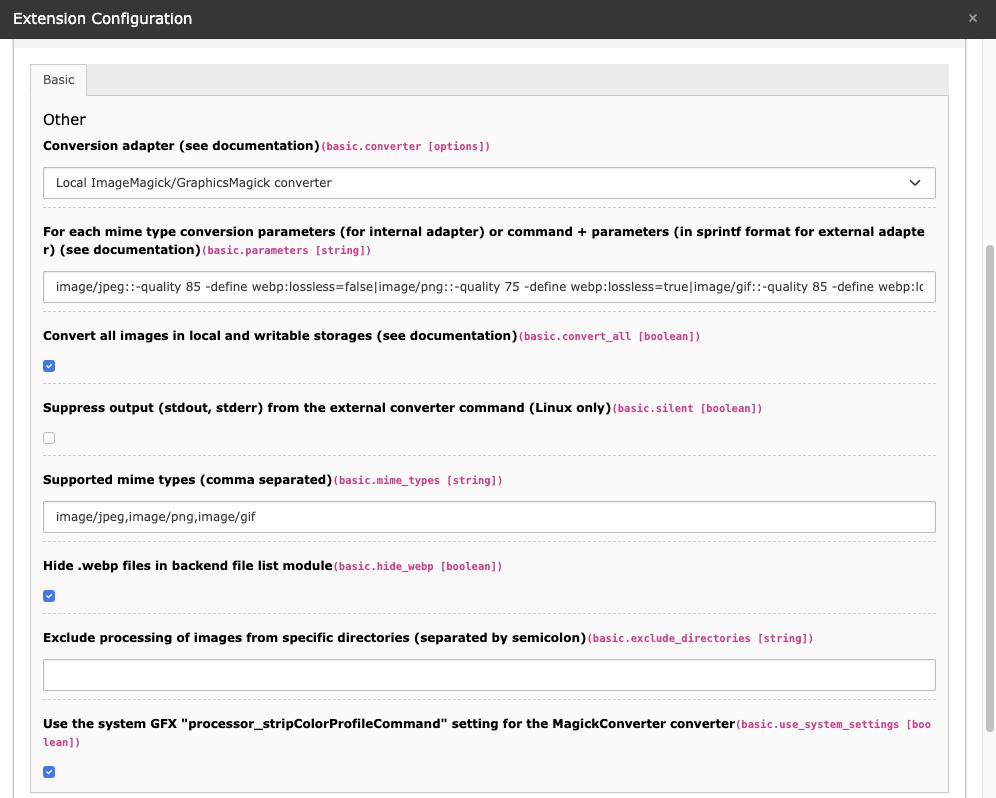
扩展设置
您可以在扩展配置中设置转换参数。
参数
parameters = image/jpeg:-quality 85 -define webp:lossless=false|image/png:-quality 75 -define webp:lossless=true|image/gif::-quality 85 -define webp:lossless=true
您在此处找到可能的选项列表
https://imagemagick.org.cn/script/webp.php http://www.graphicsmagick.org/GraphicsMagick.html
如果您想使用外部二进制文件,您必须提供一个带有确切两个 %s 占位符的选项字符串,用于原始文件和目标文件名。例如
image/jpeg::/usr/bin/cwebp -jpeg_like %s -o %s|image/png::/usr/bin/cwebp -lossless %s -o %s|image/gif::/usr/bin/gif2webp %s -o %s
https://developers.google.com/speed/webp/docs/cwebp
警告
如果图像不符合您的期望,请先尝试将 quality 设置为更高的值,然后再尝试使用 webp:lossless=true,因为这可能会导致文件大小甚至比原始文件还要大!
convert_all
# cat=basic; type=boolean; label=Convert all images in local and writable storage and save a copy in Webp format; disable to convert images in the _processed_ folder only
convert_all = 1
从版本 1.1.0 开始,每个本地和可写的存储中的所有图像默认都会以 Webp 格式保存为副本(而不是仅保存存储处理文件夹中由 TYPO3 修改的图像)。如果您想恢复到以前的行为,将该标志设置为 false(禁用复选框)。
silent
# cat=basic; type=boolean; label=Suppress output (stdout, stderr) from the external converter command
silent = 1
从版本 2.2.0 开始,您可以抑制外部转换器(仅在 Linux 上)的输出(stdout、stderr)。
hide_webp
# cat=basic; type=boolean; label=Hide .webp files in backend file list module
hide_webp = 1
.webp 文件默认在后台文件列表模块中隐藏。如果您想向用户显示它们,请禁用此选项。
如果您需要更定制的隐藏或显示生成的文件的行为(例如,针对特定的BE用户组),您始终可以删除或更改 $GLOBALS['TYPO3_CONF_VARS']['SYS']['fal']['defaultFilterCallbacks'] 设置(有关详细信息,请参阅 ext_localconf.php),在您自己的扩展中进行。
exclude_directories
# cat=basic; type=string; label=Exclude processing of images from specific directories (separated by semicolon)
exclude_directories =
在此,您可以排除特定目录中图像的处理。示例值:/fileadmin/demo/special;/another-storage/demo/exclusive
use_system_settings
# cat=basic; type=boolean; label=Use the system GFX "processor_stripColorProfileCommand"/"processor_stripColorProfileParameters" setting for the MagickConverter converter
use_system_settings = 1
当设置(默认)时,$GLOBALS['TYPO3_CONF_VARS']['GFX']['processor_stripColorProfileCommand'] 或 $GLOBALS['TYPO3_CONF_VARS']['GFX']['processor_stripColorProfileParameters'] 的值将自动附加到 MagickConverter 转换器的配置选项中,因此您不需要重复设置。
Web服务器示例配置
请根据您的具体需求 调整 以下内容,这是一个 仅示例 配置。
nginx
在您的全局nginx配置中添加一个map指令
map $http_accept $webp_suffix {
default "";
"~*webp" ".webp";
}
如果您使用 Cloudflare,以下配置可能更适合您的需求
map $http_accept $webpok {
default 0;
"~*webp" 1;
}
map $http_cf_cache_status $iscf {
default 1;
"" 0;
}
map $webpok$iscf $webp_suffix {
11 "";
10 ".webp";
01 "";
00 "";
}
将以下规则添加到您的 server 配置中
location ~* ^.+\.(png|gif|jpe?g)$ {
add_header Vary "Accept";
add_header Cache-Control "public, no-transform";
try_files $uri$webp_suffix $uri =404;
}
确保没有其他规则阻止其他规则或已应用于指定的图像格式,从而阻止进一步执行!
如果您的受众使用旧版本的Safari等,您还可以添加浏览器限制,以便不向他们提供任何 webp。
location ~* ^.+\.(png|gif|jpe?g)$ {
if ($http_user_agent !~* (Chrome|Firefox|Edge)) {
set $webp_suffix "";
}
…
Apache (.htaccess示例)
我们假设模块 mod_rewrite.c 已启用。
RewriteEngine On
AddType image/webp .webp
is 已经包含在TYPO3 htaccess模板的 typo3/sysext/install/Resources/Private/FolderStructureTemplateFiles/root-htaccess 中
RewriteCond %{HTTP_ACCEPT} image/webp
RewriteCond %{REQUEST_FILENAME} (.*)\.(?i:png|gif|jpe?g)$
RewriteCond %{REQUEST_FILENAME}\.webp -f
RewriteRule ^ %{REQUEST_FILENAME}\.webp [L,T=image/webp]
<IfModule mod_headers.c>
<FilesMatch "\.(png|gif|jpe?g)$">
Header append Vary Accept
</FilesMatch>
</IfModule>
确保没有其他规则阻止其他规则或已应用于指定的图像格式,从而阻止进一步执行!
如果您的受众使用旧版本的Safari等,您还可以添加浏览器限制,以便不向他们提供任何 webp。
RewriteCond %{HTTP_ACCEPT} image/webp
RewriteCond %{HTTP_USER_AGENT} ^.*(Chrome|Firefox|Edge).*$ [NC]
…
验证WebP图像生成和交付
为了确保一切按预期工作,您需要检查两件事
- WebP图像在Web服务器上的生成
- 将WebP图像成功交付给客户端
WebP图像生成
转到 fileadmin/_processed_ 并检查带有 .webp 扩展名的子文件夹。对于每个处理后的图像文件,都应该有一个文件名相同且加上 .webp 扩展名的第二个文件
csm_foo-bar_4f3d6bb7d0.jpg
csm_foo-bar_4f3d6bb7d0.jpg.webp
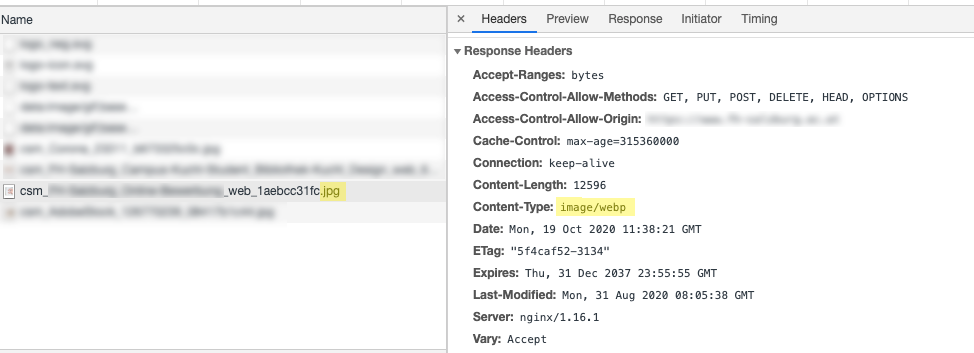
将WebP图像交付给客户端
在浏览器中打开一个处理后的jpg或png图像(见上文),例如 https://domain.tld/fileadmin/_processed_/b/2/csm_foo-bar_4f3d6bb7d0.jpg
检查浏览器开发者工具中的响应头。尽管文件后缀是 .jpg,但您应该得到 Content-Type: image/webp。
故障排除和日志记录
如果某些事情没有按预期工作,请查看日志文件。自版本2.0以来,每个问题都会记录到TYPO3日志中,通常位于 var/log/typo3_*.log。
大于原始文件的转换文件会自动删除(自版本2.1.0以来),并且不会以相同的配置重新尝试转换。
如果您发现您的webp图像看起来不像原始图像(例如,变得更暗),请确保在系统设置 GFX/processor_colorspace 中设置了正确的配置文件(例如 sRGB)。请记住在此更改后清理任何处理后的文件。
删除处理文件
您可以在TYPO3 CMS后端随时删除创建的.webp文件。
- 转到管理工具 > 删除临时资产
- 点击 扫描临时文件 按钮
- 在模态窗口中点击带有存储路径的按钮
尽管按钮名称只指明了 _processed_ 文件夹的路径,但实际上会删除存储的所有处理文件!
替代方案
您可以使用Google的Apache mod_pagespeed 或nginx ngx_pagespeed 模块(请参阅 https://developers.google.com/speed/pagespeed/module/)以类似配置获取相同的结果
pagespeed EnableFilters convert_jpeg_to_webp;
pagespeed EnableFilters convert_to_webp_lossless;
但需要更多知识来设置。
需要注意的缺点
请注意,此扩展会增加您的服务器负载(每个处理过的图片都会重新处理)并可能创建大量额外的文件,消耗磁盘空间(大小取决于您的配置)。
灵感
此扩展受到了Angela Dudtkowski的cs_webp扩展的启发,该扩展存在一些缺陷,并且自2017年初以来没有更新。感谢Angela :-)
感谢Xavier Perseguers提供的Cloudflare提示。
感谢Marcus Förster简化了Apache重写规则。
传播一些爱
从您最喜欢的地方给我们寄一张明信片,告诉我们您有多么热爱TYPO3和开源。
plan2net GmbH,奥地利维也纳1190 Sieveringerstraße 37