phore / status-page
项目描述
v0.2
2020-04-23 10:29 UTC
Requires
- php: >=7.1
- phore/core: *
- phore/html: >=0.2
- phore/micro-app: *
- phore/theme-coreui: >=0.2
This package is auto-updated.
Last update: 2024-09-09 08:15:59 UTC
README
快速原型框架。包括
查看我们的 交互式演示!
快速开始
使用composer安装库
composer require phore/status-page
创建您的 /www/index.php
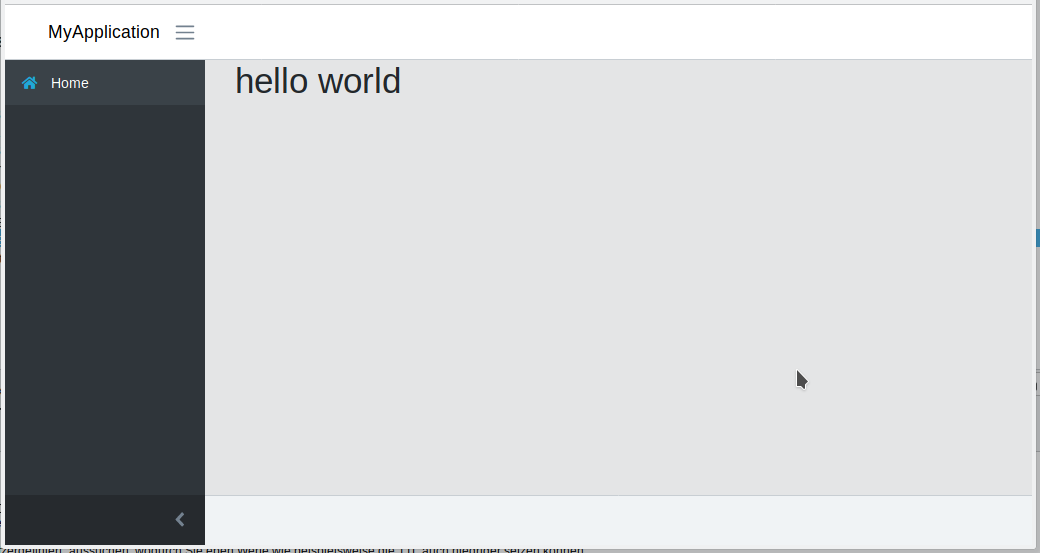
<?php namespace App; use Phore\StatusPage\PageHandler\NaviButtonWithIcon; use Phore\StatusPage\StatusPageApp; require __DIR__ . "/../vendor/autoload.php"; // Point to your composer vendor directory here! $app = new StatusPageApp("MyApplication"); $app->addPage("/", function () { return ["h1" => "hello world"]; }, new NaviButtonWithIcon("Home", "fas fa-home")); $app->serve();
创建一个 .htaccess 文件来定义回退资源:(如果使用 kickstart,在您的 .kick.yml 中定义 apache_fallback_resource: "/index.php")
FallbackResource /index.php
完成!
身份验证(HTTP基本认证)
<?php $app = new BasicAuthStatusPageApp(); $app->allowUser("admin", "admin");
功能
将应用挂载在子目录下
只需创建一个子目录和一个指向子目录索引文件的 .htaccess 文件
FallbackResource /subdir/index.php
创建 index.php 并将子目录名称指定为第二个构造函数参数
<?php $app = new StatusPageApp("SomeName", "/subdir"); $app->addPage("/subdir/", function() { return ["h1"=>"SubApp"]; }); $app->serve();
表格
<?php $data = ["a", "b", "c"]; $tblData = phore_array_transform($data, function($key, $value) { return [ date ("Y-m-d"), ["a @href=/some/other" => "Hello Column"] ]; }); $tbl = pt()->basic_table( ["Date", "Comment"], $tblData, ["", "@align=right"] );