ooksanen / acf-focuspoint
添加图片焦点字段
1.2.1
2023-10-12 05:52 UTC
This package is auto-updated.
Last update: 2024-09-12 08:22:14 UTC
README
为Advanced Custom Fields添加新的"FocusPoint"字段类型,允许用户在图片上选择焦点。
如果您觉得这个插件很有用,请考虑通过点击赞助按钮或通过PayPal直接赞助来赞助开发。
描述
为ACF添加新的字段类型,允许用户在图片上选择焦点。
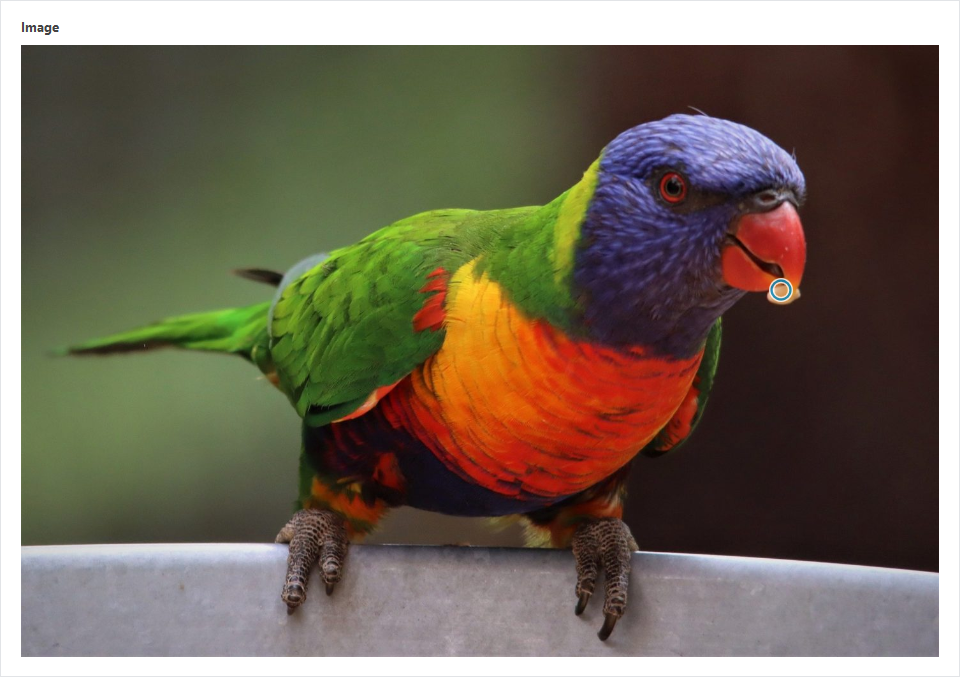
与传统ACF图片字段类似,但一旦选择图片并显示预览,此插件允许通过点击图片来选择焦点。焦点以从左/上的百分比形式返回到图片数组中。
需要ACF Pro 5
在ACF Pro 5.8.7上测试过
安装
- 下载并解压插件
- 将
acf-focuspoint文件夹复制到您的wp-content/plugins文件夹 - 通过插件管理页面激活ACF FocusPoint插件
- 通过ACF创建新字段并选择FocusPoint类型
用法
用法与ACF Image Field非常相似。
- 选择图片
- 通过点击图片预览选择焦点
插件返回一个包含图像id和所选焦点顶部/左侧值(百分比)的数组
'image' => array(
'id' => 42,
'top' => 40.03,
'left' => 82.79,
)
根据您的需要进行使用这些新值。例如
<?php
$image = get_field('image');
$image_src = wp_get_attachment_image_src( $image['id'], 'large' );
?>
<style>
#my-image {
background-image: url('<?php echo $image_src[0]; ?>);
background-position: <?php echo $image['left'] . '% ' . $image['top']; ?>%;
background-size: cover;
height: 300px;
width: 600px;
}
</style>
<div id="my-image"></div>
变更日志
感谢
感谢Elliot Condon创建Advanced Custom Fields。