nystudio107 / richvariables
允许您轻松地将 Craft Globals 作为变量用于富文本字段
Requires
- composer/installers: ~1.0
This package is auto-updated.
Last update: 2024-08-29 03:58:11 UTC
README
已弃用
此 Craft CMS 2.x 插件不再受支持,但它仍然完全功能正常,您可以根据需要继续使用它。许可证还允许您将其分叉并按需要更改以进行遗留支持。
此插件的 Craft CMS 3.x 版本可在此处找到:craft-richvariables,并且也可以通过 Craft CP 中的 Craft 插件商店进行安装。
Craft CMS 的 Rich Variables 插件
允许您轻松地将 Craft Globals 作为变量用于富文本字段
安装
要安装 Rich Variables,请按照以下步骤操作
- 下载并解压缩文件,将
richvariables目录放入您的craft/plugins目录 - -OR- 直接在您的
craft/plugins文件夹中执行git clone https://github.com/nystudio107/richvariables.git。然后,您可以使用git pull更新它 - -OR- 使用 Composer 通过
composer require nystudio107/richvariables进行安装 - 在 Craft 控制面板的“设置”>“插件”下安装插件
- 插件文件夹应命名为
richvariables,以便 Craft 能够识别它。GitHub 最近开始在 zip 文件下载的文件夹名称中附加-master(分支名称)。
Rich Variables 在 Craft 2.5.x 和 Craft 2.6.x 上工作。
Rich Variables 概述
Rich Variables 允许您轻松地将 Craft Globals 作为变量用于富文本字段。
例如,您可能有出现在多个富文本字段正文中的贷款利率,甚至可能在每个字段的多个位置。当需要更新这些贷款利率时,只需在您的全局集中更改它们,它们就会在您的富文本字段中使用的任何位置自动更新。
配置 Rich Variables
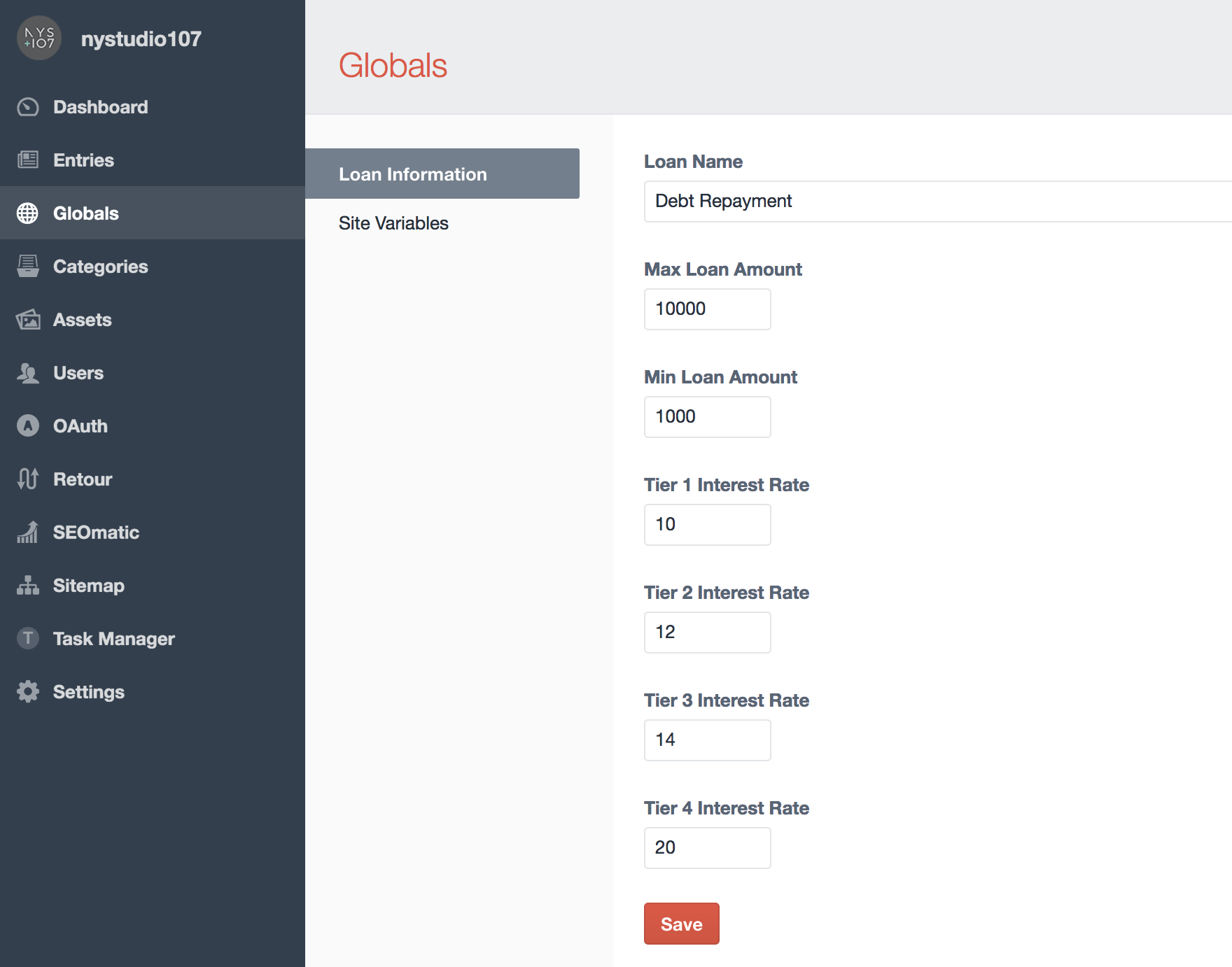
要配置 Rich Variables,首先您需要创建一个全局集(如果您还没有的话),方法是点击 设置→全局
您可以将任何类型的字段放入您的全局集中,但 Rich Variables 目前只识别以下字段类型:纯文本、数字、日期、下拉 和 预解析。
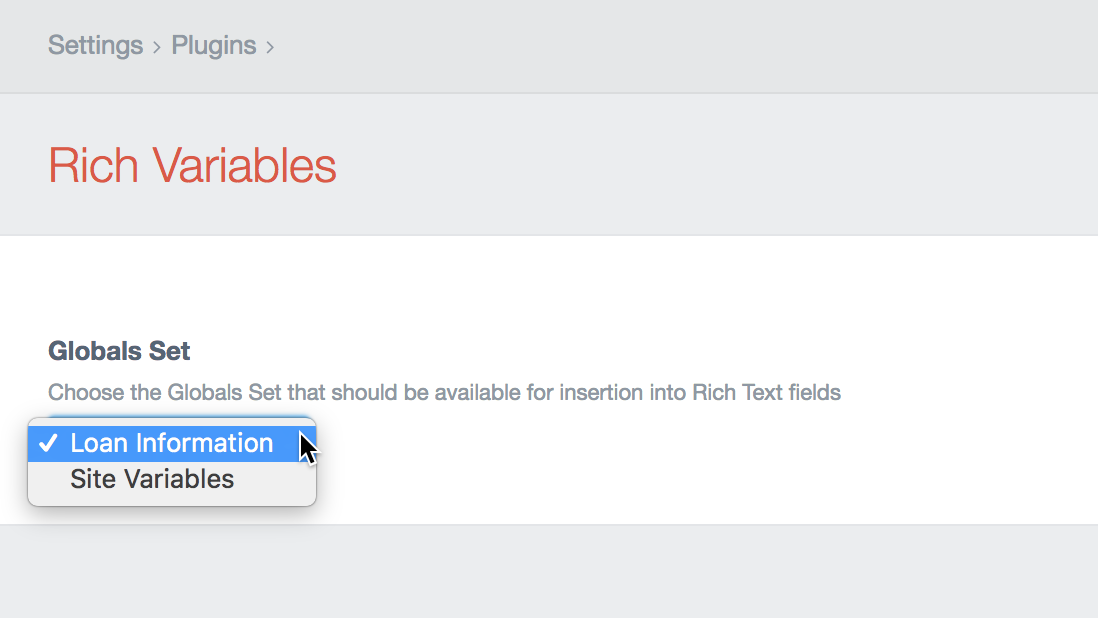
接下来,您需要告诉 Rich Variables 它应该使用哪个全局集(您可以拥有任意数量的全局集)。为此,请点击 设置→Rich Variables,选择您的全局集,然后点击 保存
最后,我们需要让 Redactor(Craft 2.x 的富文本编辑器)知道我们想要使用 Rich Variables 插件。您可以通过编辑 craft/config/redactor/ 中的 Redactor 设置来实现这一点。确保您编辑的是您的富文本字段使用的设置,并将 richvariables 添加到 plugins 数组中。
例如,以下是我的 Standard.json Redactor 设置的示例
{
"buttons": ["format","kbd","bold","italic","lists","link","file","horizontalrule"],
"plugins": ["source","fullscreen","richvariables"]
}
注意 richvariables 已添加到上面的 plugins 数组中。
如果富变量没有出现在您的富文本字段中,通常是因为富文本字段没有使用您在插件数组中添加了 richvariables 的 Redactor 设置。
使用富变量
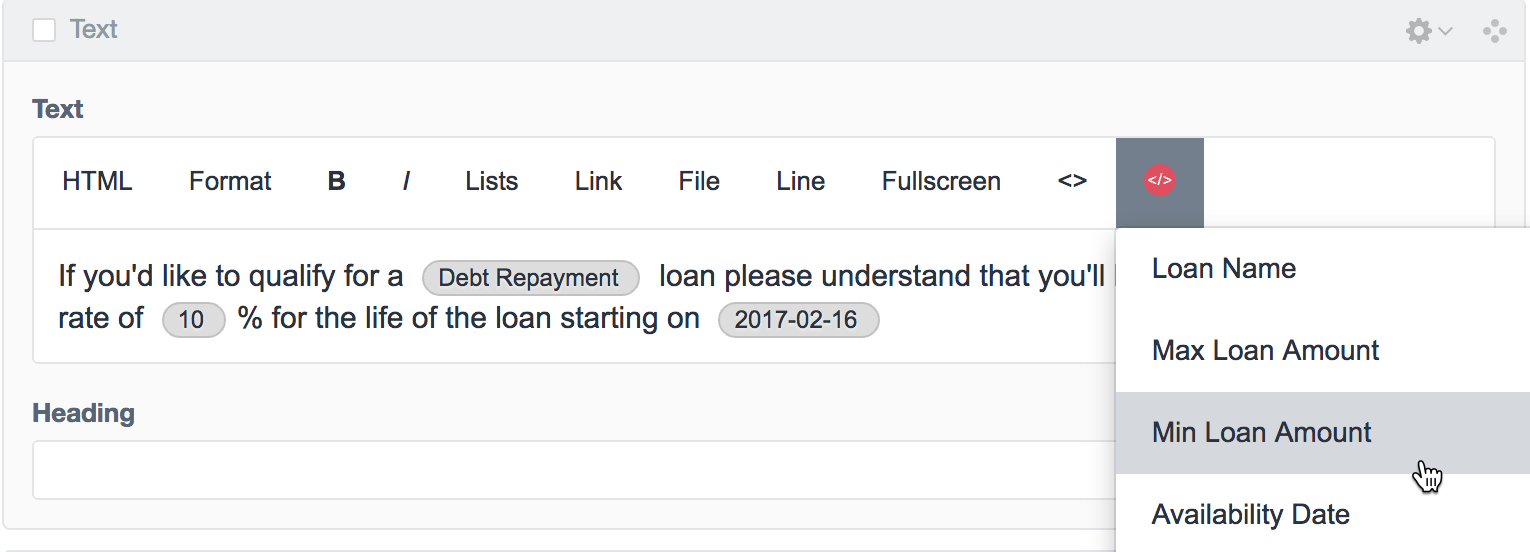
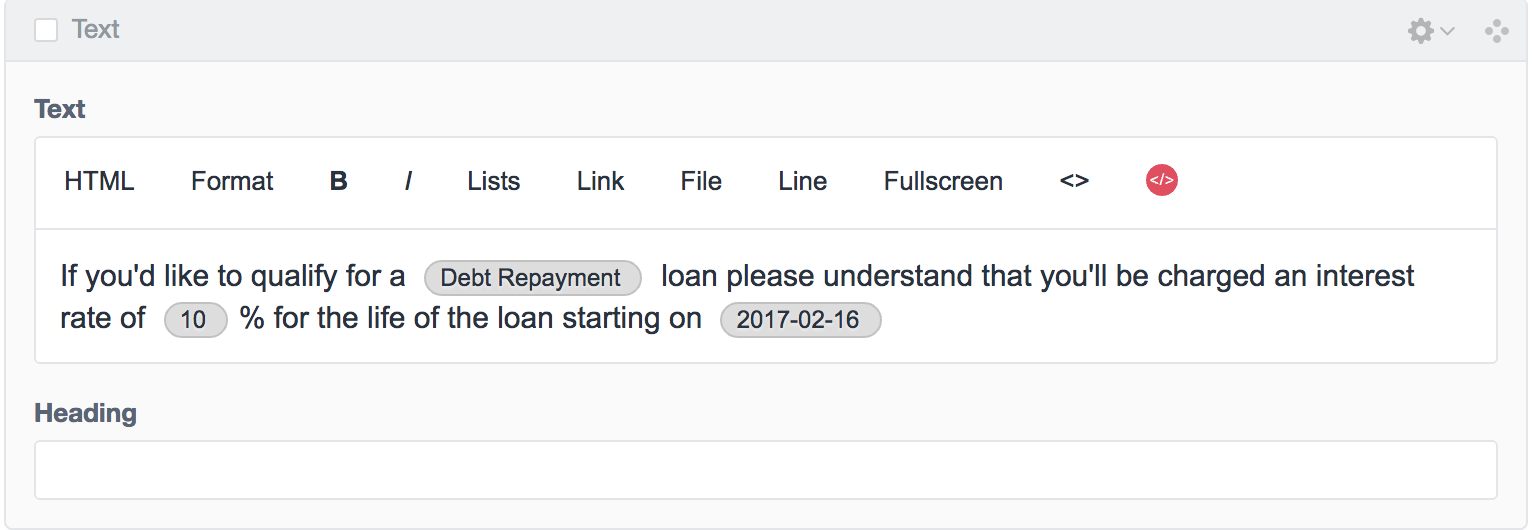
设置是难点。使用富变量很简单,只需转到您的富文本字段,点击新添加的富变量图标,即可查看您的全局设置变量列表。
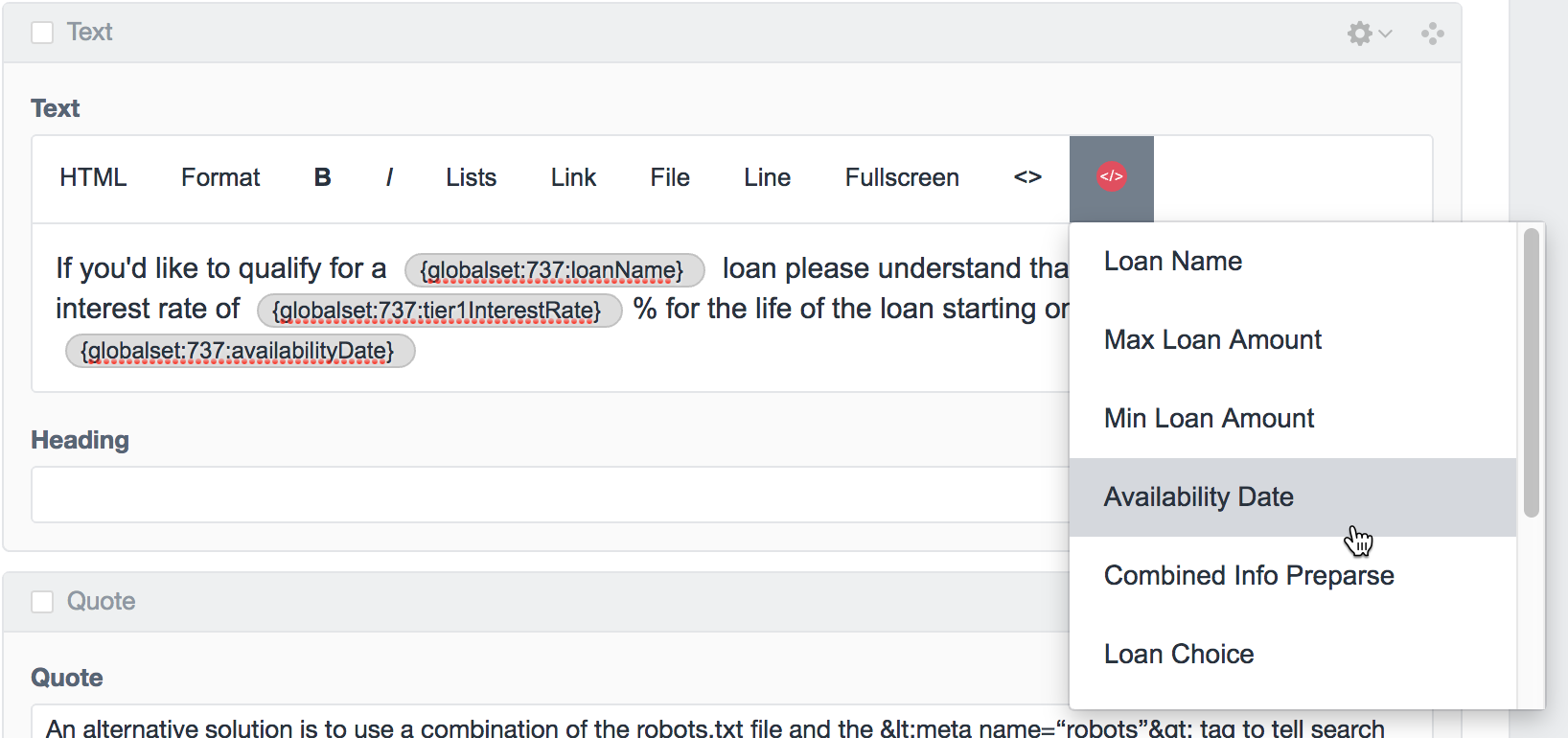
选择一个并插入到您的富文本字段中。您会看到一些看起来像代码的内容被插入,例如上面的示例中的 {globalset:737:loanName}。
这实际上是一个指向您选择的全局设置元素和字段的 引用标签。但您无需担心,因为一旦保存条目,它将显示如下
...以全局设置字段中实际值的标记方式显示。如果您更改全局设置字段中的值,它们将自动更新在富文本字段中使用的地方。
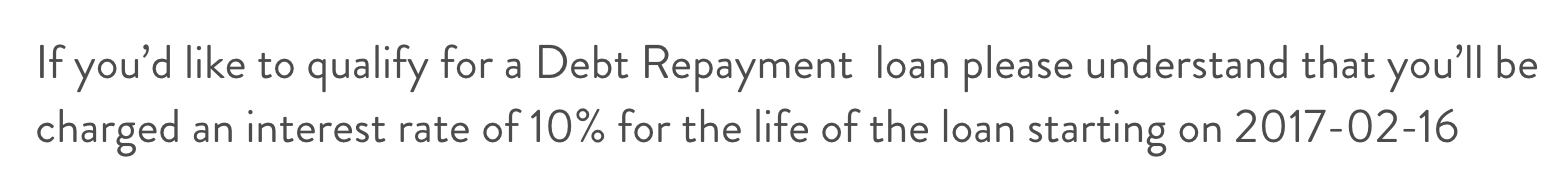
在前端,富文本字段的显示也将自动包括全局设置值,可能看起来像这样
富变量工作的有趣之处在于,它利用了 Craft 内置的 引用标签 功能性,即使您卸载了富变量插件,一切仍然会继续工作。
不错。
杂项
为了以标记方式显示,富变量将插入的变量包裹在 <ins></ins> 标签中。这些很少使用的标签在许多浏览器中的默认样式是 text-decoration: underline;。因此,对于前端显示,您可能需要添加一些 CSS 以覆盖此样式,如果您不希望它们带有下划线。
Redactor 对于内联样式可能会有些奇怪;这并非仅限于富变量。我通常的做法是在我想插入内联样式时,输入两个空格,然后按左箭头键,然后在 Redactor 中插入我的内联样式。这确保了内联样式两侧都有空格,并防止了一些格式化问题。
富变量路线图
一些要完成的事情以及潜在功能的想法
- 富变量可能可以为不同的频道有不同的全局设置
- 我们可以允许插入除了全局设置之外的其他内容,例如条目值、分类等。
由 nystudio107 提供