nunomaduro / tailcli
Requires
- php: ^8.2
- ext-mbstring: *
- symfony/console: ^7.0.4
Requires (Dev)
- ergebnis/phpstan-rules: ^2.2.0
- illuminate/console: ^11.1.1
- laravel/pint: ^1.15.0
- mockery/mockery: ^1.6.11
- pestphp/pest: ^2.34.6
- phpstan/phpstan: ^1.10.66
- phpstan/phpstan-strict-rules: ^1.5.2
- symfony/var-dumper: ^7.0.4
- thecodingmachine/phpstan-strict-rules: ^1.0.0
This package is auto-updated.
Last update: 2024-09-05 15:26:23 UTC
README
Termwind
Termwind 允许您使用 Tailwind CSS API 构建独特且美观的 PHP 命令行应用程序。简而言之,它就像 Tailwind CSS,但用于 PHP 命令行应用程序。
安装
需要 PHP 8.0+
使用 Composer 安装 Termwind
composer require nunomaduro/termwind
用法
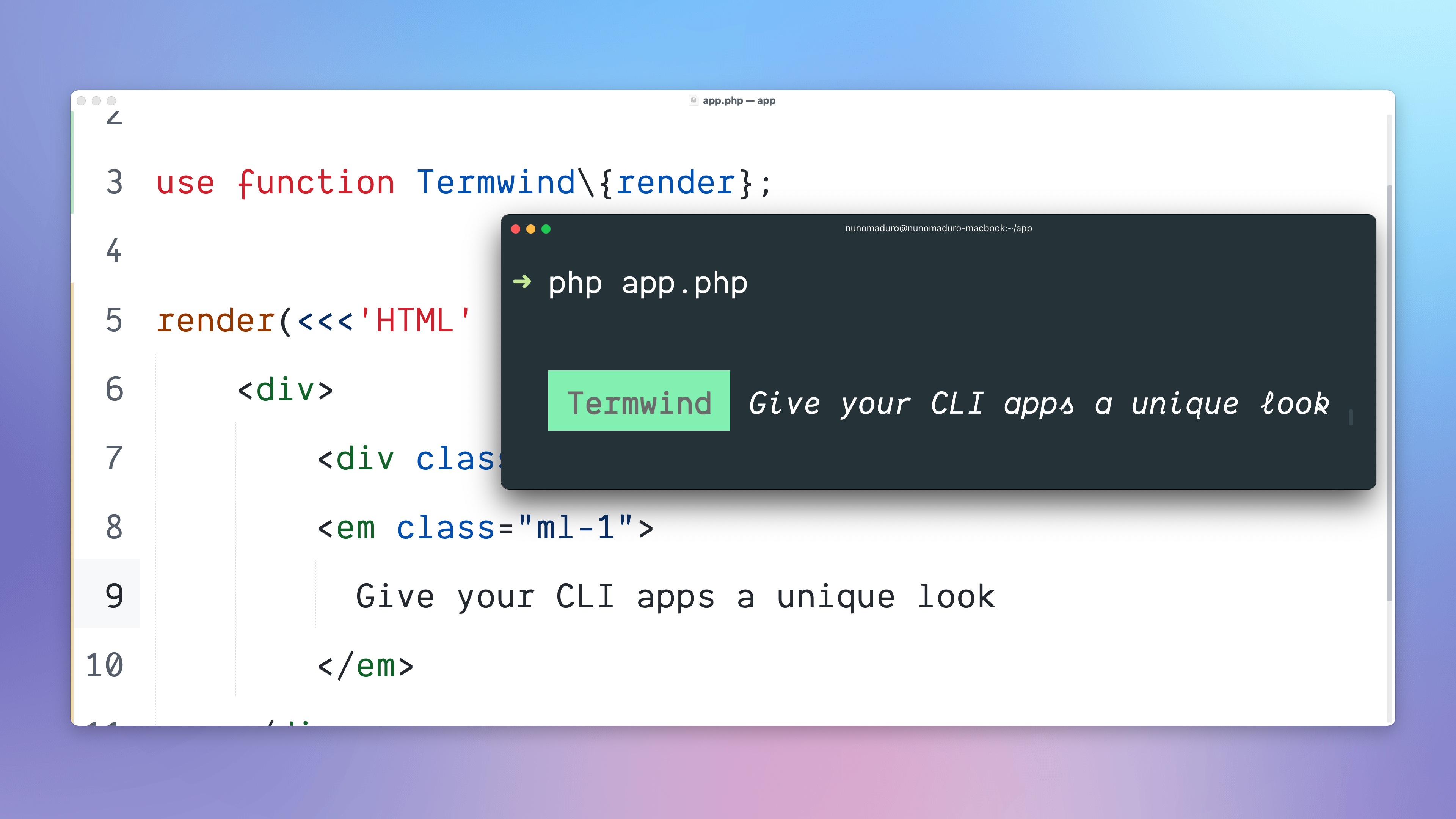
use function Termwind\{render}; // single line html... render('<div class="px-1 bg-green-300">Termwind</div>'); // multi-line html... render(<<<'HTML' <div> <div class="px-1 bg-green-600">Termwind</div> <em class="ml-1"> Give your CLI apps a unique look </em> </div> HTML); // Laravel or Symfony console commands... class UsersCommand extends Command { public function handle() { render( view('users.index', [ 'users' => User::all() ]) ); } }
style()
可以使用 style() 函数添加自定义样式和更新颜色。
use function Termwind\{style}; style('green-300')->color('#bada55'); style('btn')->apply('p-4 bg-green-300 text-white'); render('<div class="btn">Click me</div>');
ask()
可以使用 ask() 函数向用户提问。
use function Termwind\{ask}; $answer = ask(<<<HTML <span class="mt-1 ml-2 mr-1 bg-green px-1 text-black"> What is your name? </span> HTML);
ask 方法提供的 return 将是用户提供的答案。
terminal()
terminal() 函数返回一个包含以下方法的 Terminal 类实例:
->width(): 返回终端的全宽。->height(): 返回终端的全高。->clear(): 清除终端屏幕。
支持的类
所有支持的类都使用与 tailwindcss.com/docs 上相同的逻辑。
- 背景颜色:
bg-{color}-{variant}. - 文本颜色:
text-{color}-{variant}. - 字体粗细:
font-bold,font-normal. - 字体样式:
italic. - 文本装饰:
underline,line-through. - 文本转换:
uppercase,lowercase,capitalize,snakecase. - 文本溢出:
truncate. - 文本对齐:
text-left,text-center,text-right. - 外边距:
m-{margin},ml-{leftMargin},mr-{rightMargin},mt-{topMargin},mb-{bottomMargin},mx-{horizontalMargin},my-{verticalMargin}. - 内边距:
p-{padding},pl-{leftPadding},pr-{rightPadding},pt-{topPadding},pb-{bottomPadding},px-{horizontalPadding},py-{verticalPadding}. - 空间:
space-y-{space},space-x-{space}. - 宽度:
w-{width},w-full,w-auto. - 最小宽度:
min-w-{width}. - 最大宽度:
max-w-{width}. - 内容对齐:
justify-between,justify-around,justify-evenly,justify-center. - 可见性:
invisible. - 显示:
block,flex,hidden. - Flex:
flex-1. - 列表样式:
list-disc,list-decimal,list-square,list-none. - 内容:
content-repeat-['.'].
响应式设计
与TailwindCSS一样,我们也支持响应式设计媒体查询,以下是支持的断点:
sm: 64个空格(640px)md: 76个空格(768px)lg: 102个空格(1024px)xl: 128个空格(1280px)2xl: 153个空格(1536px)
render(<<<'HTML' <div class="bg-blue-500 sm:bg-red-600"> If bg is blue is sm, if red > than sm breakpoint. </div> HTML);
CLI的所有尺寸均基于字体大小15。
支持的HTML元素
所有元素都具备使用class属性的能力。
<div>
<div>元素可以用作块类型元素。
默认样式: block
render(<<<'HTML' <div>This is a div element.</div> HTML);
<p>
<p>元素可以用作段落。
默认样式: block
render(<<<'HTML' <p>This is a paragraph.</p> HTML);
<span>
<span>元素可以用作行内文本容器。
render(<<<'HTML' <p> This is a CLI app built with <span class="text-green-300">Termwind</span>. </p> HTML);
<a>
<a>元素可以用作超链接。点击时可以打开链接,允许使用href属性。
render(<<<'HTML' <p> This is a CLI app built with Termwind. <a href="/">Click here to open</a> </p> HTML);
<b>和<strong>
<b>和<strong>元素可以用作加粗文本。
默认样式: font-bold
render(<<<'HTML' <p> This is a CLI app built with <b>Termwind</b>. </p> HTML);
<i>和<em>
<i>和<em>元素可以用作斜体文本。
默认样式: italic
render(<<<'HTML' <p> This is a CLI app built with <i>Termwind</i>. </p> HTML);
<s>
<s>元素可以用作在文本上添加删除线。
默认样式: line-through
render(<<<'HTML' <p> This is a CLI app built with <s>Termwind</s>. </p> HTML);
<br>
<br>元素可以用作换行。
render(<<<'HTML' <p> This is a CLI <br> app built with Termwind. </p> HTML);
<ul>
<ul>元素可以用作无序列表。它只能接受<li>元素作为子元素,如果提供了另一个元素,它将抛出InvalidChild异常。
默认样式: block, list-disc
render(<<<'HTML' <ul> <li>Item 1</li> <li>Item 2</li> </ul> HTML);
<ol>
<ol>元素可以用作有序列表。它只能接受<li>元素作为子元素,如果提供了另一个元素,它将抛出InvalidChild异常。
默认样式: block, list-decimal
render(<<<'HTML' <ol> <li>Item 1</li> <li>Item 2</li> </ol> HTML);
<li>
<li>元素可以用作列表项。它应该仅作为<ul>和<ol>元素的子元素使用。
默认样式: block, list-decimal
render(<<<'HTML' <ul> <li>Item 1</li> </ul> HTML);
<dl>
<dl>元素可以用作描述列表。它只能接受<dt>或<dd>元素作为子元素,如果提供了另一个元素,它将抛出InvalidChild异常。
默认样式: block
render(<<<'HTML' <dl> <dt>🍃 Termwind</dt> <dd>Give your CLI apps a unique look</dd> </dl> HTML);
<dt>
<dt>元素可以用作描述标题。它应该仅作为<dl>元素的子元素使用。
默认样式: block, font-bold
render(<<<'HTML' <dl> <dt>🍃 Termwind</dt> </dl> HTML);
<dd>
元素 <dd> 可以用作描述标题。它应该仅作为 <dl> 元素的子元素使用。
默认样式: block, ml-4
render(<<<'HTML' <dl> <dd>Give your CLI apps a unique look</dd> </dl> HTML);
<hr>
元素 <hr> 可以用作水平线。
render(<<<'HTML' <div> <div>🍃 Termwind</div> <hr> <p>Give your CLI apps a unique look</p> </div> HTML);
<table>
元素 <table> 可以有列和行。
render(<<<'HTML' <table> <thead> <tr> <th>Task</th> <th>Status</th> </tr> </thead> <tr> <th>Termwind</th> <td>✓ Done</td> </tr> </table> HTML);
<pre>
元素 <pre> 可以用作预格式化文本。
render(<<<'HTML' <pre> Text in a pre element it preserves both spaces and line breaks </pre> HTML);
<code>
元素 <code> 可以用作代码高亮显示。它接受 line 和 start-line 属性。
render(<<<'HTML' <code line="22" start-line="20"> try { throw new \Exception('Something went wrong'); } catch (\Throwable $e) { report($e); } </code> HTML);
Termwind 是一个开源软件,采用 MIT 许可协议。