nimeso / dropzone
一个用于CMS和前端表单的HTML5上传字段。
1.1.1
2015-11-06 02:49 UTC
Requires
This package is not auto-updated.
Last update: 2024-09-18 19:04:01 UTC
README
使用合理性上传。
简介
Dropzone模块提供了FileAttachmentField,一个强大的HTML5上传接口,允许表单将文件上传保存到DataObject实例中。
功能
- 在CMS或前端表单上使用一个统一的界面上传文件
- 拖放上传
- 客户端自动生成缩略图
- 网格视图/列表视图
- 上传进度
- 限制文件数量、文件大小、文件类型
- 删除/删除文件的权限
- 无jQuery依赖
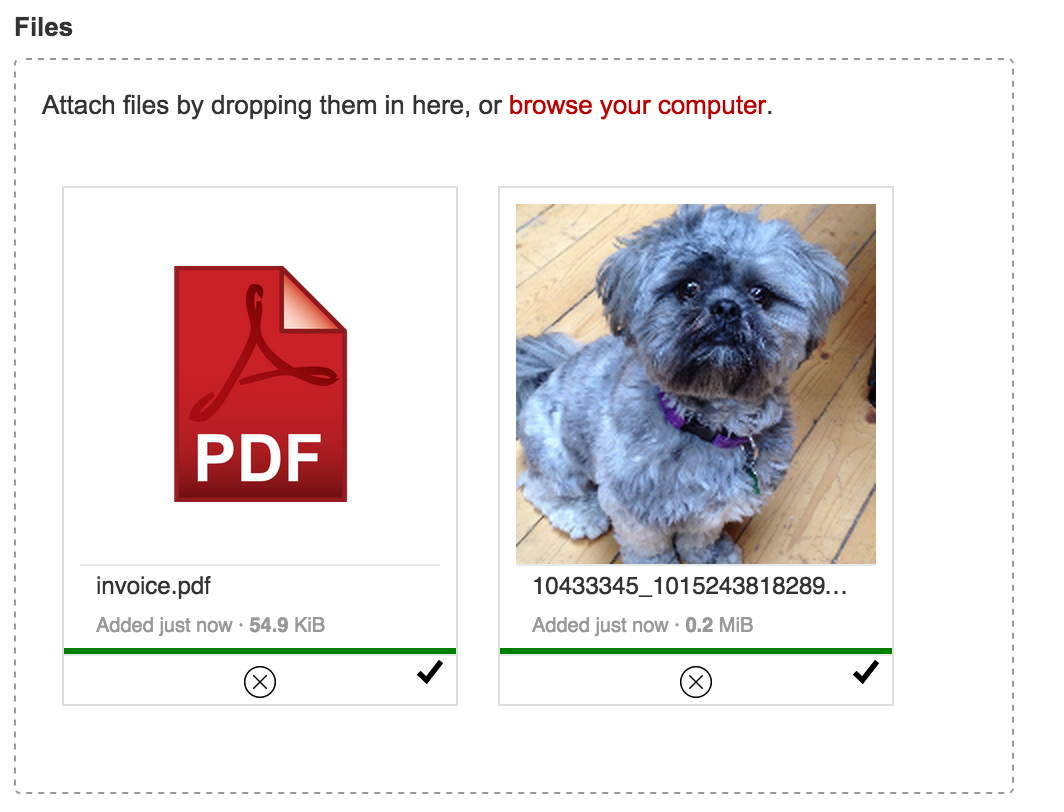
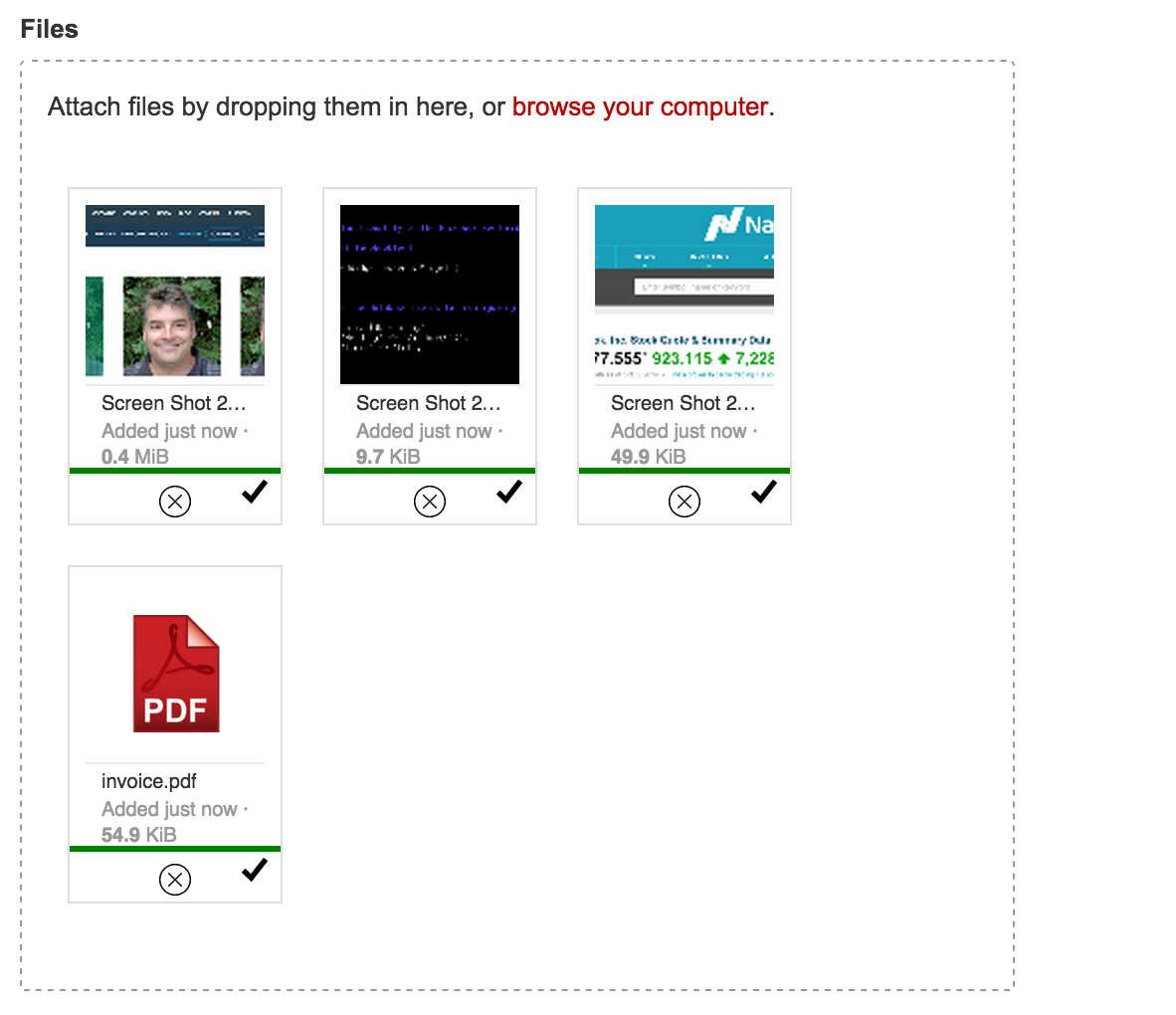
截图
网格视图
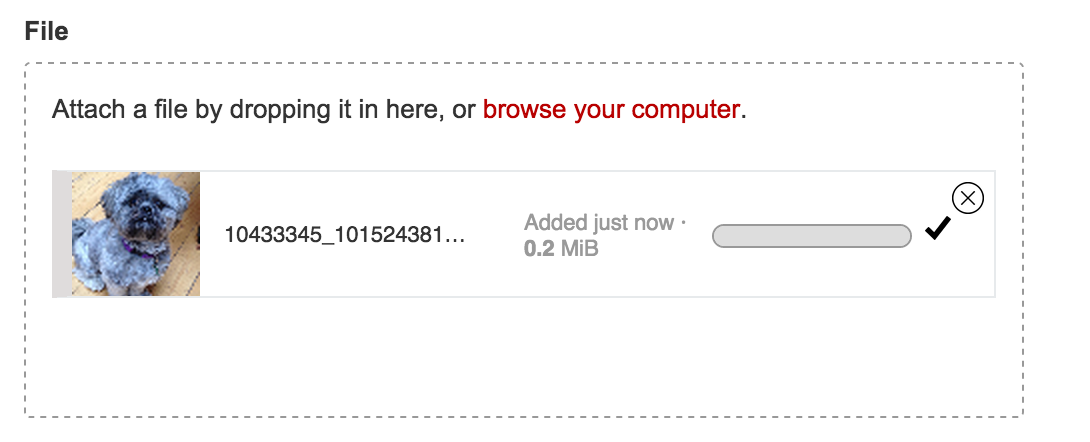
列表视图
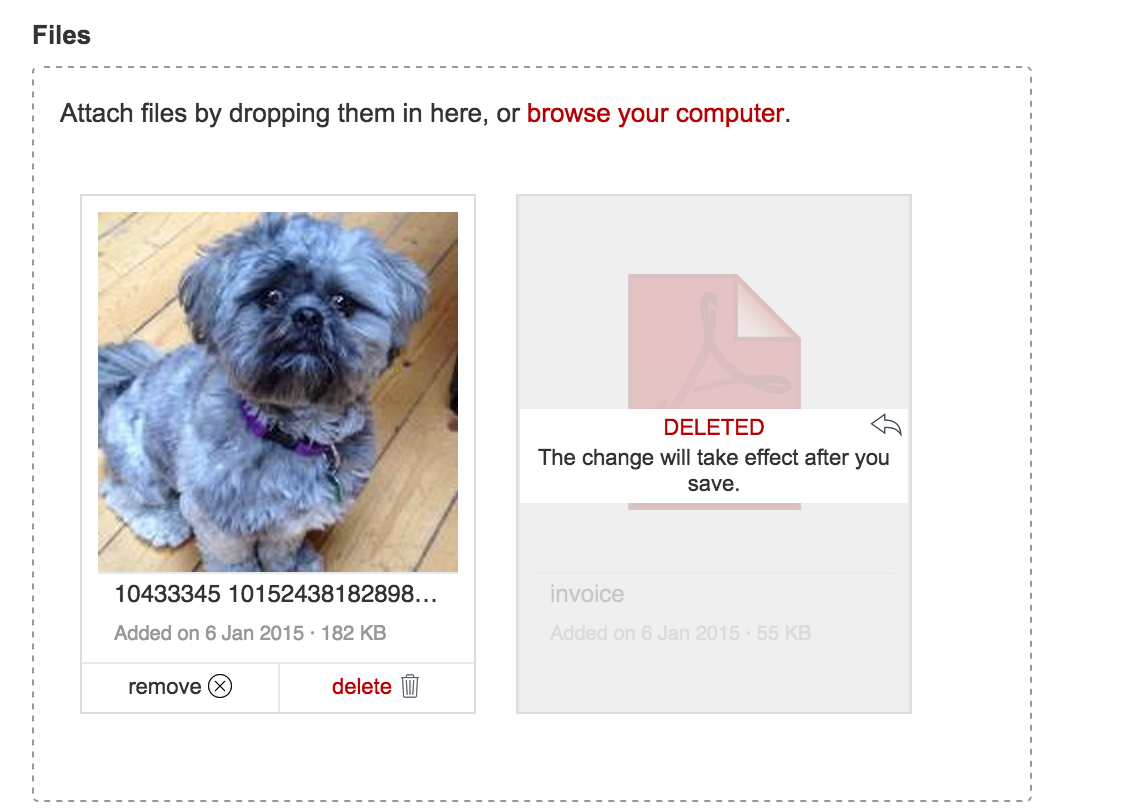
删除/删除文件
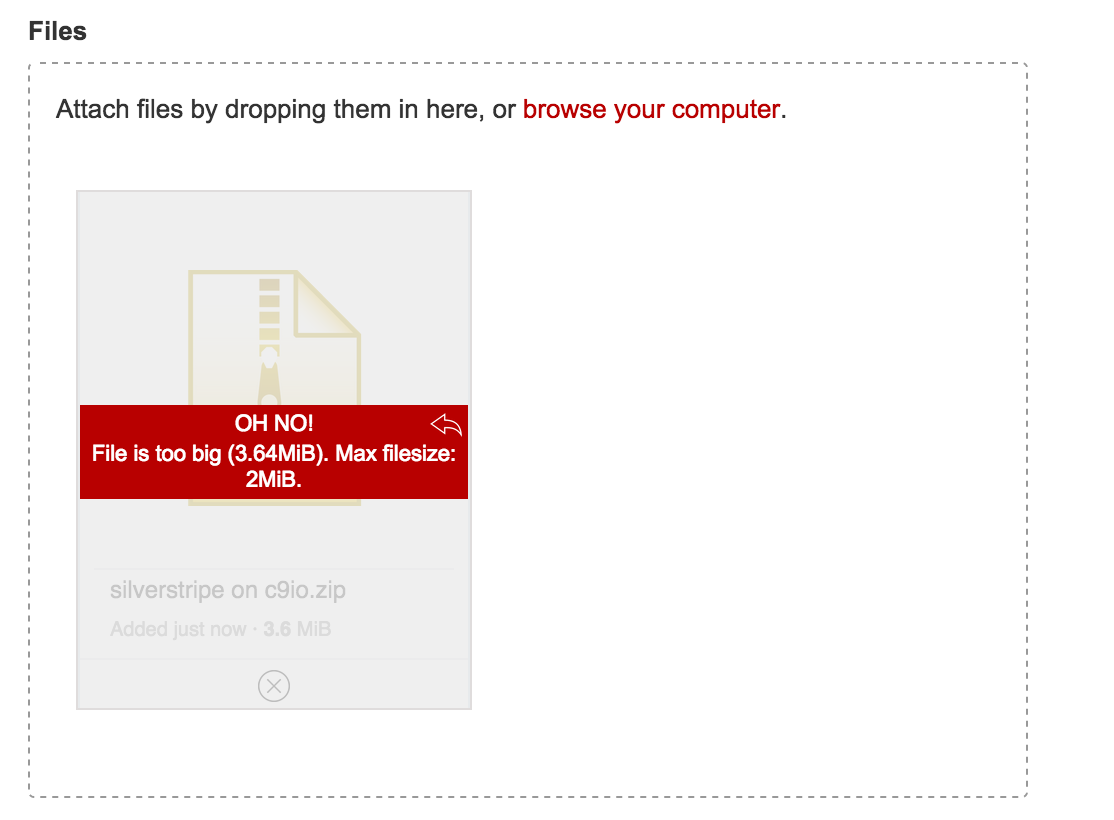
出色的错误处理
您喜欢的任何缩略图大小
用法
该字段实例化方式类似于UploadField,以文件关系名称和标签作为前两个参数。一旦实例化,就有许多方法可以配置UI。
FileAttachmentField::create('MyFile', 'Upload a file') ->setView('grid')
如果包含上传字段的表单绑定到一个记录(例如,使用loadDataFrom()),则如果关系是has_many或many_many,上传字段将自动允许多文件。如果表单未绑定到记录,则可以使用setMultiple(true)。
可以使用imagesOnly()方法强制进行仅图像上传。如果表单绑定到一个记录,并且关系指向Image类,这将自动设置。
更多高级选项
FileAttachmentField::create('MyFiles', 'Upload some files') ->setThumbnailHeight(180) ->setThumbnailWidth(180) ->setAutoProcessQueue(false) // do not upload files until user clicks an upload button ->setMaxFilesize(10) // 10 megabytes. Defaults to PHP's upload_max_filesize ini setting ->setAcceptedFiles(array('.pdf','.doc','.docx')) ->setPermissions(array( 'delete' => false, 'detach' => function () { return Member::currentUser() && Member::currentUser()->inGroup('editors'); } ));
图像上传有一些额外的选项。
FileAttachementField::create('MyImage','Upload an image') ->imagesOnly() // If bound to a record, with a relation to 'Image', this isn't necessary. ->setMaxResolution(50000000); // Do not accept images over 5 megapixels
默认设置
大多数设置的默认值可以在模块中包含的config.yml文件中找到。
CMS中的使用
FileAttachmentField可以用作CMS中UploadField的替代品。
以编程方式与Dropzone界面交互
对于自定义集成,您可能想要访问管理上传UI的UploadInterface对象(请参阅file_attachment_field.js)。您可以通过两种方式之一完成此操作
- 如果您已安装jQuery,只需访问
.dropzone元素的dropzoneInterface数据属性
$('#MyFileDropzone').data('dropzoneInterface').clear();
- 如果您没有使用jQuery,则
UploadInterface对象被注入到浏览器的全局window.dropzones中,索引为您的.dropzone元素的ID。
window.dropzones.MyFileDropzone.clear();
注意:默认情况下,实际的.dropzone元素的ID是表单输入的名称,并在其后面追加'Dropzone',因此FileAttachmentField::create('MyFile')创建了一个ID为'MyFileDropzone'的dropzone
故障排除
请叔叔奶酪。