netresearch / universal-messenger
提供后端模块以使用 Universal Messenger API 发送新闻通讯的 TYPO3 扩展
Requires
- ext-fileinfo: *
- ext-libxml: *
- netresearch/sdk-api-universal-messenger: ^1.0
- nyholm/psr7: ^1.8
- pelago/emogrifier: ^7.2
- typo3/cms-backend: ^12.4
- typo3/cms-core: ^12.4
- typo3/cms-extbase: ^12.4
- typo3/cms-fluid: ^12.4
- typo3/cms-frontend: ^12.4
- typo3/cms-lowlevel: ^12.4
Requires (Dev)
- friendsofphp/php-cs-fixer: 3.63.2
- friendsoftypo3/phpstan-typo3: ^0.9
- overtrue/phplint: ^9.3
- phpstan/phpstan: ^1.10
- phpstan/phpstan-deprecation-rules: ^1.1
- phpstan/phpstan-strict-rules: ^1.5
- ssch/typo3-rector: ^2.6
README
Universal Messenger
一个提供 TYPO3 后端模块以使用 Universal Messenger API 将 TYPO3 页面作为新闻通讯发送的 TYPO3 扩展。
安装
该扩展应通过 composer 安装
composer require netresearch/universal-messenger
设置
更新数据库结构
使用 "维护" 管理工具部分中的 "分析数据库结构" 更新数据库结构。
Web服务
API 端点
要访问 Universal Messenger API,将相应的配置存储在您的 TYPO3 安装中 "TYPO3_CONF_VARS" 全局结构 "EXTENSIONS" 和 "universal_messenger" (注意拼写) 下的 additional.php 文件中。
// The universal messenger API endpoint $GLOBALS['TYPO3_CONF_VARS']['EXTENSIONS']['universal_messenger'] = array_merge( $GLOBALS['TYPO3_CONF_VARS']['EXTENSIONS']['universal_messenger'] ?? [], [ 'apiUrl' => 'YOUR-API-URL', 'apiKey' => 'YOUR-API-KEY', ] );
扩展配置
在 "管理工具" 部分下打开 "设置" 页面,然后切换到 "扩展配置"。打开 "universal_messenger" 扩展的配置部分。
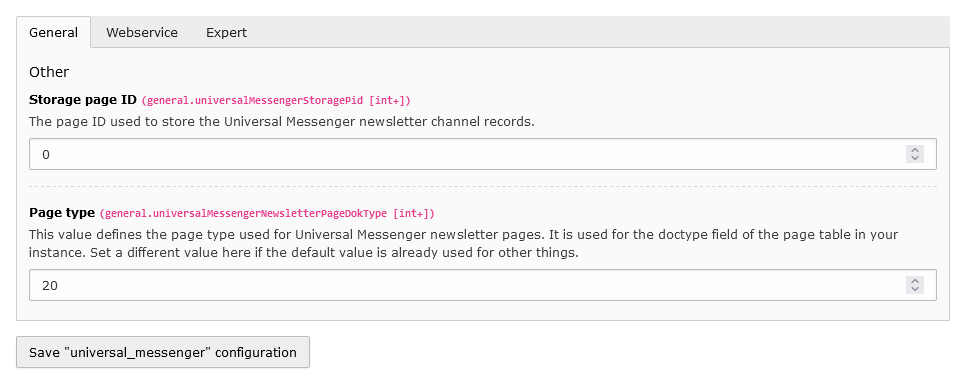
常规
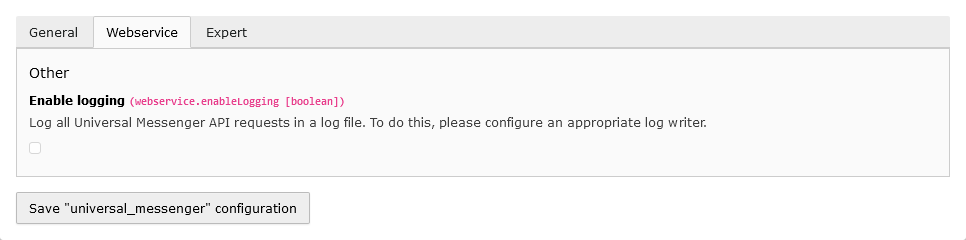
Web服务
API 日志记录
要启用 Universal Messenger 的请求/响应日志记录,启用扩展配置 "启用日志记录" 并将日志记录器配置添加到您的 ext_localconf.php
// Add logger for universal messenger $GLOBALS['TYPO3_CONF_VARS']['LOG']['Netresearch']['UniversalMessenger']['writerConfiguration'] = [ \Psr\Log\LogLevel::DEBUG => [ \TYPO3\CMS\Core\Log\Writer\FileWriter::class => [ 'logFileInfix' => 'universal_messenger', ], ], ];
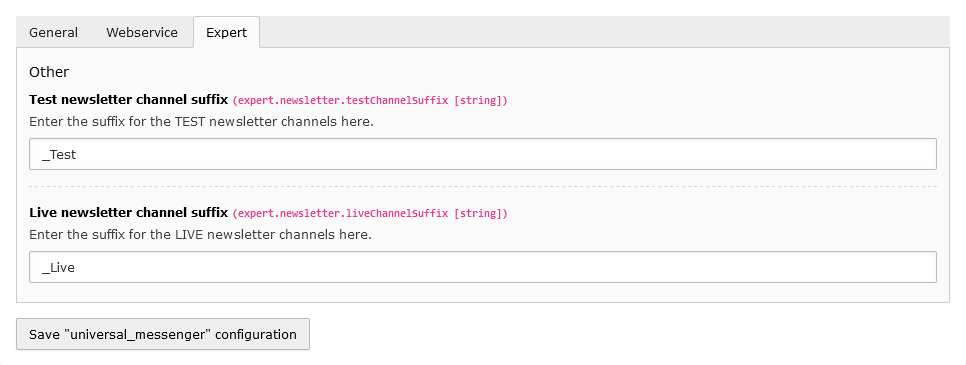
高级
测试/实时频道
要启用测试操作,可以在 Universal Messenger 中为新闻通讯设置一个单独的测试频道,并例如给出一个后缀。
测试操作
- 频道:Newsletter_TEST
- 收件人:在实际发送给客户之前验证新闻通讯的指定收件人列表。
实时操作
- 频道:Newsletter_LIVE
- 收件人:包含客户地址的收件人列表
使用设置 "newsletter" => "testChannelSuffix" 和 "liveChannelSuffix",可以调整此后缀以符合 Universal Messenger 中的设置。
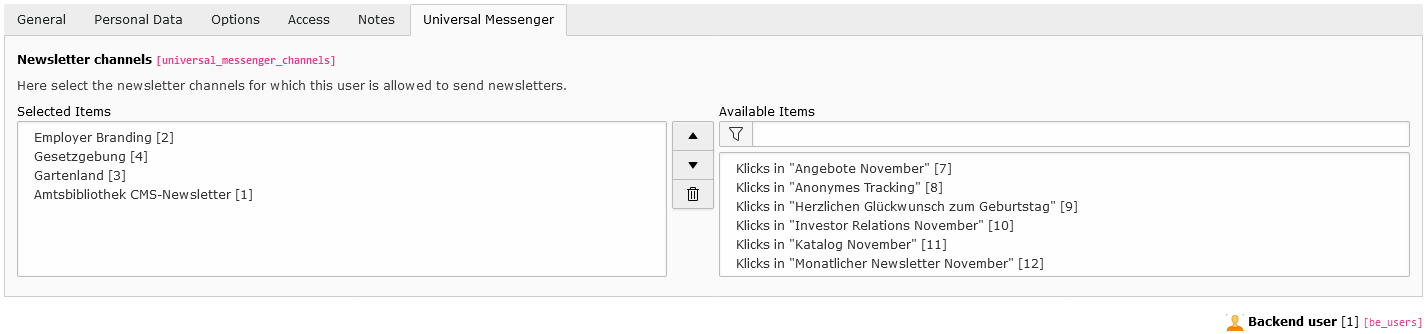
后端用户配置
使用 "Universal Messenger" 选项卡中的后端用户设置,允许个别后端用户通过个别新闻通讯渠道发送特定权限。
TypoScript
转到 "TypoScript" 页面,选择 "编辑 TypoScript 记录" 然后单击 "编辑整个 TypoScript 记录"。在打开的页面中,转到 "高级选项" 选项卡并将静态 TypoScript "Universal Messenger: Fluid 内容元素" 添加到选定的 TypoScript 配置列表中。
创建通讯稿时,CSS最终从外部CSS文件中读取,并将信息添加为内联样式属性到相应的HTML元素。
通过设置“inlineCssFiles”设置,可以将额外的CSS传递给通讯稿容器。默认情况下,“Foundation for Emails 2”框架的CSS已经包含在内(见https://foundation.npmjs.net.cn/emails.html,https://github.com/foundation/foundation-emails)。
plugin.tx_universalmessenger {
settings {
inlineCssFiles {
10 = EXT:universal_messenger/Resources/Public/Css/ZurbFoundation.css
20 = EXT:<YOUR-EXTENTSION>/Resources/Private/Css/<YOUR-CSS-FILE>.css
}
}
}
module.tx_universalmessenger < plugin.tx_universalmessenger
计划任务
该扩展提供了用于导入通用信使通讯稿通道的控制台命令universal-messenger:newsletter-channels:import。此命令可以配置为调度任务,例如每天自动将通讯稿通道加载到TYPO3中。
使用
基本
通讯稿通道被导入到TYPO3中作为通用通道,即测试或实时通道的配置后缀被删除(不考虑拼写,即忽略大小写)。
通讯稿页面始终只分配一个通用通道名称,TEST或LIVE分发后的分隔只在分发模块中进行。
每个通讯稿通道还可以配置额外的设置(新的导入不会覆盖这些设置)
这些设置在提交通讯稿页面时发送到通用信使API。
创建新闻通讯
要创建新的通讯稿,只需在TYPO3后端创建一个新页面。要这样做,请使用页面树中的新快捷方式“通讯稿”或创建一个新标准页面。
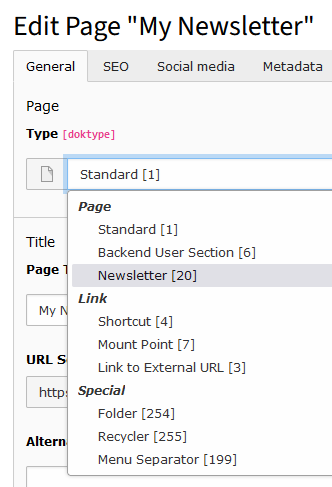
然后打开页面属性。对于标准页面,选择新页面类型“通讯稿”。
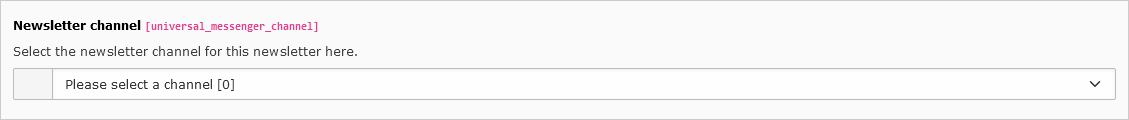
然后页面将重新加载,并在页面类型选择下方出现通用信使通讯稿通道的选择。在此处选择用于发送通讯稿的相应通道。
使用常规TYPO3内容元素创建您的通讯稿。如有必要,使用容器框架(如https://extensions.typo3.org/extension/container_elements)将元素更轻松地分组到列和行中。
通用信使扩展已提供一些视图助手,用于根据“Foundation for Emails 2”框架分组和排列元素(见https://foundation.npmjs.net.cn/emails.html了解如何使用此框架创建通讯稿)。
内容元素
该扩展还提供了一些内容元素,用于与通用信使API一起使用。
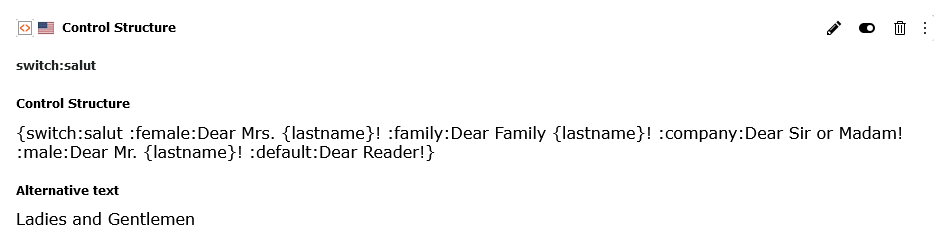
控制结构
在内容元素的设置中,您输入通用信使的相应控制结构(例如个性化问候语)。您还指定如果通讯稿在网页视图中显示且个性化不可用时要显示的替代方案。
控制结构和替代方案都可以使用RTE编辑器进行格式化,从而适应通讯稿的布局。
后端模块
要打开后端模块,点击左侧导航中“Netresearch”组下方的新条目“通用信使”。
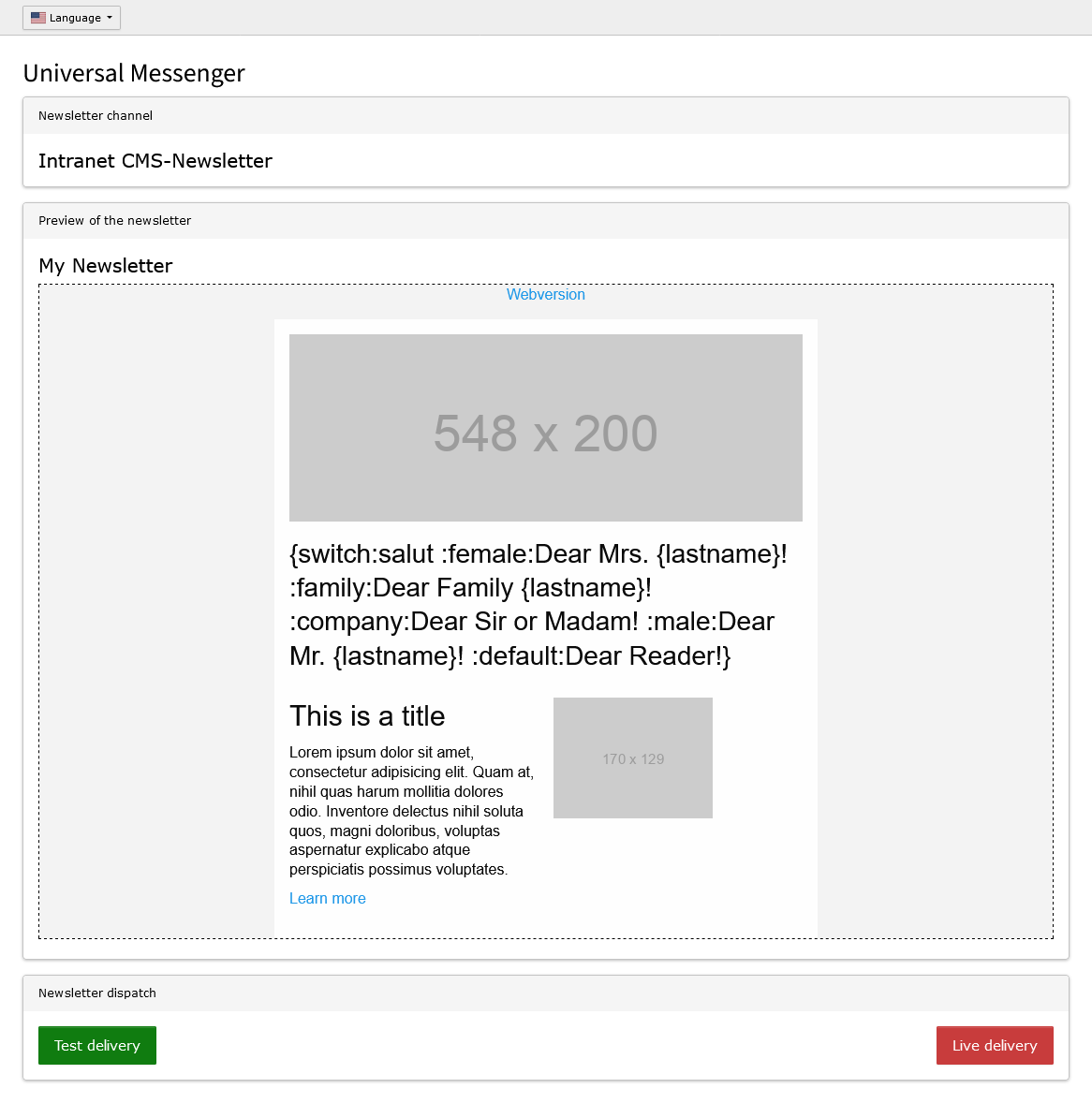
现在打开的视图中,您可以选择相应的通讯稿页面,如果您有适当的访问权限,您可以看到相应的通讯稿预览,就像它将被传输到通用信使并发送一样。
如果存在不同语言的多个通讯稿版本,预览上方将出现语言切换器。
预览下方有两个按钮,用于测试发送和最终LIVE发送。实际的LIVE发送必须在对话框中再次确认。
开发
测试
composer install composer ci:cgl composer ci:test composer ci:test:php:phplint composer ci:test:php:phpstan composer ci:test:php:rector