net-tools / easy-qrcode-js
用于生成二维码的Composer库
支持包维护!
www.easyproject.cn/donation
README
EasyQRCodeJS是一个强大的、跨浏览器的二维码生成库,使用JavaScript并在基于DOM的客户端浏览器上运行。它可以直接在浏览器中下载。支持Canvas、SVG和Table绘图方法。提供灵活的配置,包括点样式、Logo、背景图片、颜色、标题,并支持二进制(HEX)数据模式。它还兼容Angular、Vue.js、React、Next.js和Svelte框架。
EasyQRCodeJS 是使用 JavaScript 的一个强大的、跨浏览器的二维码生成库。运行在基于 DOM 的客户端浏览器,并能够在浏览器中进行下载。它支持Canvas、SVG和Table绘图方法。提供灵活的配置,包括点样式、Logo、背景图片、彩色,标题和二进制(十六进制)数据模式支持。它还能与Angular、Vue.js、React、Next.js和Svelte框架兼容。
目录
选择你需要的内容
功能
-
英文
-
基于HTML5 Canvas、SVG和Table的二维码生成跨浏览器支持
-
支持Unicode字符集:
😊❤️👍👨💻 Hello, こんにちは, こんにちは, Γεια, Привет, नमस्ते, สวัสดี, Привіт, سلام, Здравей, ສະບາຍດີ, Përshëndetje, Բարեւ, 你好 -
在浏览器中下载QRCode图像
-
支持点形风格的Required Patterns
-
支持Quiet Zone设置
-
支持自定义Position Pattern内填充和外边框颜色
-
支持自定义Alignment Pattern内填充和外边框颜色
-
支持自定义Timing Patterns垂直,水平颜色
-
支持Logo图片(包括透明的PNG图片)
-
支持背景图片
-
支持标题,副标题设置
-
无依赖
-
支持AMD、CMD、CommonJS/Node.js JavaScript模块加载规范
-
Angular、Vue.js、React、Next.js、Svelte支持
-
支持二进制数据模式
-
支持TypeScript
-
-
中文
-
跨浏览器,支持基于HTML5 Canvas、SVG和Table的二维码生成
-
支持Unicode字符集:
😊❤️👍👨💻 Hello, こんにちは, こんにちは, Γεια, Привет, नमस्ते, สวัสดี, Привіт, سلام, Здравей, ສະບາຍດີ, Përshëndetje, Բարեւ, 你好 -
在浏览器中下载
-
支持点形风格的Required Patterns
-
支持Quiet Zone设置
-
支持自定义Position Pattern内填充和外边框颜色
-
支持自定义Alignment Pattern内填充和外边框颜色
-
支持自定义Timing Patterns垂直,水平颜色
-
支持Logo图片(包括背景透明的PNG图片)
-
支持Background Image背景图片
-
支持标题,副标题设置
-
不依赖任何第三方
-
支持AMD,CMD,CommonJS/Node.js JavaScript模块加载规范
-
Angular、Vue.js、React、NEXT.js、Svelte支持
-
二进制数据模式支持
-
TypeScript支持
-
试一试!
演示预览
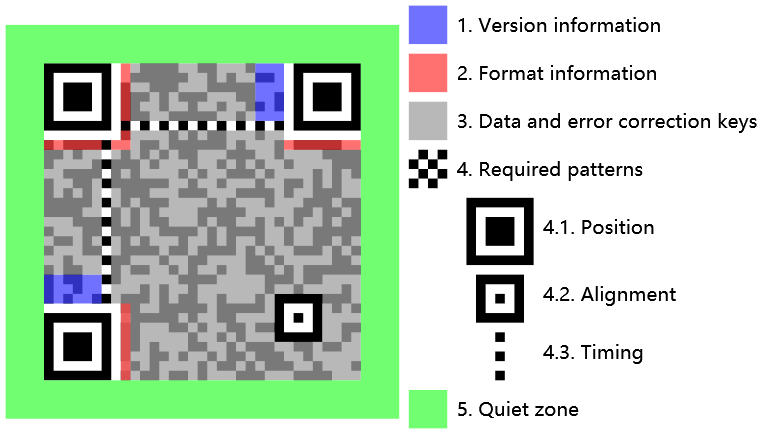
二维码结构
安装
-
下载安装
-
Npm安装
npm install easyqrcodejs
加载
-
脚本加载
<script src="<PATH>/easy.qrcode.min.js" type="text/javascript" charset="utf-8"></script>
-
AMD加载
require.config({ paths: { QRCode: "<PATH>/easy.qrcode.min" } }); require(["QRCode"], function(QRCode){ // Your code... });
-
Node.js加载(例如,在Electron中使用)
const QRCode = require('<PATH>/easyqrcodejs'); // Your code...
基本用法
<div id="qrcode"></div> <script type="text/javascript"> // Options var options = { text: "https://github.com/ushelp/EasyQRCodeJS" }; // Create QRCode Object new QRCode(document.getElementById("qrcode"), options); </script>
QRCode API
对象
var qrcode = new QRCode(DOM_object, options_object);
选项
var options_object = { // ====== Basic text: "https://github.com/ushelp/EasyQRCodeJS", width: 256, height: 256, colorDark : "#000000", colorLight : "#ffffff", correctLevel : QRCode.CorrectLevel.H, // L, M, Q, H // ====== dotScale /* dotScale: 1, // For body block, must be greater than 0, less than or equal to 1. default is 1 dotScaleTiming: 1, // Dafault for timing block , must be greater than 0, less than or equal to 1. default is 1 dotScaleTiming_H: undefined, // For horizontal timing block, must be greater than 0, less than or equal to 1. default is 1 dotScaleTiming_V: undefined, // For vertical timing block, must be greater than 0, less than or equal to 1. default is 1 dotScaleA: 1, // Dafault for alignment block, must be greater than 0, less than or equal to 1. default is 1 dotScaleAO: undefined, // For alignment outer block, must be greater than 0, less than or equal to 1. default is 1 dotScaleAI: undefined, // For alignment inner block, must be greater than 0, less than or equal to 1. default is 1 */ // ====== Quiet Zone /* quietZone: 0, quietZoneColor: "rgba(0,0,0,0)", */ // ====== Logo /* logo: "../demo/logo.png", // Relative address, relative to `easy.qrcode.min.js` logo: "http://127.0.0.1:8020/easy-qrcodejs/demo/logo.png", logoWidth: 80, // fixed logo width. default is `width/3.5` logoHeight: 80, // fixed logo height. default is `heigth/3.5` logoMaxWidth: undefined, // Maximum logo width. if set will ignore `logoWidth` value logoMaxHeight: undefined, // Maximum logo height. if set will ignore `logoHeight` value logoBackgroundColor: '#fffff', // Logo backgroud color, Invalid when `logBgTransparent` is true; default is '#ffffff' logoBackgroundTransparent: false, // Whether use transparent image, default is false */ // ====== Backgroud Image /* backgroundImage: '', // Background Image backgroundImageAlpha: 1, // Background image transparency, value between 0 and 1. default is 1. autoColor: false, // Automatic color adjustment(for data block) autoColorDark: "rgba(0, 0, 0, .6)", // Automatic color: dark CSS color autoColorLight: "rgba(255, 255, 255, .7)", // Automatic color: light CSS color */ // ====== Colorful // === Posotion Pattern(Eye) Color /* PO: '#e1622f', // Global Posotion Outer color. if not set, the defaut is `colorDark` PI: '#aa5b71', // Global Posotion Inner color. if not set, the defaut is `colorDark` PO_TL:'', // Posotion Outer color - Top Left PI_TL:'', // Posotion Inner color - Top Left PO_TR:'', // Posotion Outer color - Top Right PI_TR:'', // Posotion Inner color - Top Right PO_BL:'', // Posotion Outer color - Bottom Left PI_BL:'', // Posotion Inner color - Bottom Left */ // === Alignment Color /* AO: '', // Alignment Outer. if not set, the defaut is `colorDark` AI: '', // Alignment Inner. if not set, the defaut is `colorDark` */ // === Timing Pattern Color /* timing: '#e1622f', // Global Timing color. if not set, the defaut is `colorDark` timing_H: '', // Horizontal timing color timing_V: '', // Vertical timing color */ // ====== Title /* title: 'QR Title', // content titleFont: "normal normal bold 18px Arial", //font. default is "bold 16px Arial" titleColor: "#004284", // color. default is "#000" titleBackgroundColor: "#fff", // background color. default is "#fff" titleHeight: 70, // height, including subTitle. default is 0 titleTop: 25, // draws y coordinates. default is 30 */ // ====== SubTitle /* subTitle: 'QR subTitle', // content subTitleFont: "normal normal normal 14px Arial", // font. default is "14px Arial" subTitleColor: "#004284", // color. default is "4F4F4F" subTitleTop: 40, // draws y coordinates. default is 0 */ // ===== Event Handler /* onRenderingStart: undefined, onRenderingEnd: undefined, */ // ===== Versions /* version: 0, // The symbol versions of QR Code range from Version 1 to Version 40. default 0 means automatically choose the closest version based on the text length. */ // ===== Binary(hex) data mode /* binary: false, // Whether it is binary mode, default is text mode. */ // ===== Tooltip /* tooltip: false, // Whether set the QRCode Text as the title attribute value of the QRCode div */ // ==== CORS /* crossOrigin: null, // String which specifies the CORS setting to use when retrieving the image. null means that the crossOrigin attribute is not set. */ // ===== Drawing method /* drawer: 'canvas', // Which drawing method to use. 'canvas', 'svg'. default is 'canvas' */ // ===== UTF-8 without BOM /* utf8WithoutBOM: true */ }
方法
-
clear()
qrcode.clear(); // remove the code.
-
makeCode(text)
qrcode.makeCode("https://github.com/ushelp/EasyQRCodeJS"); // make another code text.
-
resize(width, height)
qrcode.resize(480, 480); // Resize the image
-
download(fileName)
qrcode.download("easyQRCode"); // Download the image or svg file, the filename does not need to include extension, '.png' or '.svg' suffix will be added automatically
在浏览器中下载QRCode图像
由于浏览器环境限制,长时间未包含添加下载功能到我们的特性中,因为它不能保证真正完全输出用户看到的图像。
另一方面,我看到许多与下载相关的用户需求,也存在不同的实现方法,因此我决定提供尽可能友好和功能齐全的下载实现。
然而,在浏览器环境中,客户端保存 Canvas 或 SVG 图片受到许多限制。例如,如果你的 EasyQRCode 图片使用了外部图片,并且存在跨域问题,你可能能够在浏览器中看到外部图片,但实际上这些图片可能无法正常读取并保存到你的下载文件中。
因此,如果你的需求是将二维码保存为图片,你可能考虑在服务器端使用 EasyQRCodeJS-NodeJS 来获得更完整的控制。
<!-- QRCode --> <div id="qrcode"></div> <!-- Download button --> <button id="qrcode_download" onclick="downloadQRcode()" style="display:none">download</button> <script type="text/javascript"> var config = { text: "www.easyproject.cn/donation", //... onRenderingEnd:function(options, dataURL){ // Display your download button after the EasyQRCode is rendered. document.getElementById("qrcode_download").style.display='block'; } } // Initiate EasyQRCode var qrcode = new QRCode(document.getElementById("qrcode"), config); function downloadQRcode(){ // Download the png image or svg file // The '.png' or '.svg' suffix will be added to filename automatically var fileName = 'EasyQRCode-file' qrcode.download(fileName); } </script>
Angular支持
-
添加依赖
# install with `npm` npm install --save easyqrcodejs # Alternatively you may use `yarn`: yarn add easyqrcodejs
-
[NAME].component.html
<!-- DOM Element--> <div #qrcode></div>
-
在
tsconfig.json中启用esModuleInterop"esModuleInterop": true, -
[NAME].component.ts
import { Component, AfterViewInit, ElementRef, ViewChild } from '@angular/core'; import QRCode from 'easyqrcodejs'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent implements AfterViewInit{ // Your DOM Element @ViewChild('qrcode', {static: false}) qrcode: ElementRef; ngAfterViewInit(){ // Options var options = { text: "https://github.com/ushelp/EasyQRCodeJS" } // Create new QRCode Object new QRCode(this.qrcode.nativeElement, options); } btnClick(){ // .... } }
Vue.js支持
-
添加依赖
# install with `npm` npm install --save easyqrcodejs # Alternatively you may use `yarn`: yarn add easyqrcodejs
-
模板
<!-- DOM Element--> <div ref="qrcode"></div>
-
脚本
<script> import * as QRCode from 'easyqrcodejs' export default { mounted(){ // Options var options = { text: "https://github.com/ushelp/EasyQRCodeJS" } // Create new QRCode Object new QRCode(this.$refs.qrcode, options); }, methods:{ btnClick(){ } } } </script>
React支持
-
添加依赖
# install with `npm` npm install --save easyqrcodejs # Alternatively you may use `yarn`: yarn add easyqrcodejs
-
脚本
-
JavaScript
import React from 'react'; import './App.css'; import * as QRCode from 'easyqrcodejs'; class App extends React.Component { constructor(props) { super(props); this.qrcode = React.createRef(); } componentDidMount() { // Options var options = { text: "https://github.com/ushelp/EasyQRCodeJS" } // Create new QRCode Object new QRCode( this.qrcode.current, options); } render() { return ( <div className = "App"> <div ref={this.qrcode}></div> </div> ); } } export default App;
-
TypeScript
import React, { useEffect } from "react"; import QRCode from "easyqrcodejs"; function App() { const code = React.createRef<HTMLDivElement>(); useEffect(() => { new QRCode(code.current, { text: "https://github.com/ushelp/EasyQRCodeJS" }); }, [code]); return ( <div className="App"> <header className="App-header"> <div ref={code}></div> </header> </div> ); } export default App;
-
Next.js支持
-
添加依赖
将
easy.qrcode.min.js添加到根目录下的静态文件文件夹static(<Next.js 9.1)/public(>=Next.js 9.1) 中。 -
脚本
import Layout from '../components/Layout'; // Import Head import Head from "next/head"; class About extends React.Component { constructor(props) { super(props); // QRCode DOM this.qrcodeDOM = React.createRef(); // QRCode this.qrcode=null; } //QRCode generator generate(color){ if(this.qrcode){ this.qrcode.clear(); } var options = { text: "https://github.com/ushelp/EasyQRCodeJS", colorDark : color?color:'#000000' }; this.qrcode=new QRCode(this.qrcodeDOM.current, options); } // Gerenate QRCode on mount componentDidMount() { this.generate() } render() { return ( <Layout> <p>This is About page</p> {/* DOM */} <div ref={this.qrcodeDOM}></div> {/* Gerenate QRCode on click */} <button onClick={this.generate.bind(this, '#ff0000')}>QRCode Generate</button> {/* Include EasyQRCodeJS library*/} <Head> <script type="text/javascript" src="/public/easy.qrcode.min.js"></script> </Head> <p>This is About page</p> </Layout> ); } } export default About;
Svelte支持
-
添加依赖
# install with `npm` npm install --save-dev easyqrcodejs # Alternatively you may use `yarn`: yarn add easyqrcodejs --dev
-
组件模板
QR.svelte
<script> import { onMount } from 'svelte'; import QRCode from 'easyqrcodejs' // import * as QRCode from 'easyqrcodejs'; export let codeValue; let node; onMount(() => { const options = { text: codeValue, // ... your other options width: 100, height: 100, quietZone: 10, }; new QRCode(node, options); }); </script> <div bind:this={node}></div> <style> div { /* make QR-wrapper squared */ width: 100%; position: relative; padding: 50%; z-index: 1; } div :global(canvas) { /* fit QR to wrapper */ width: 100%; height: 100%; position: absolute; left: 0; top: 0; } </style>
-
布局
index.svelte
<script> import QR from './QR.svelte'; </script> <div class="qr-container"> <QR text="Your awesome text here..." /> </div> <style> .qr-container { /* your styles for container here */ } </style>
FQA
Q1. 受污染的画布可能无法导出。
当使用 canvas 绘图器时,Canvas 的 toDataURL 函数不允许加载跨域图片。有三种方法可以解决这个问题:
-
选项 1
为图片配置
crossOrigin属性(crossorigin)。确保在服务器端配置了 CORS。{ // ... // String which specifies the CORS setting to use when retrieving the image. null means that the crossOrigin attribute is not set. 'anonymous', null. crossOrigin : 'anonymous', // ... }
-
选项 2
将你的图片放在与你的页面相同的域名下。
-
选项 3
使用 base64 图片。
Q2. 如何在渲染完成后才显示QRCode图像?
onRenderingStart: function(qrCodeOptions) { qrCodeOptions._element.style.display = 'none'; }, onRenderingEnd: function(qrCodeOptions) { qrCodeOptions._element.style.display = 'block'; },
浏览器兼容性
IE6+, Chrome, Firefox, Safari, Opera, Mobile Safari, Android, Windows Mobile 等。
许可证
MIT 许可证
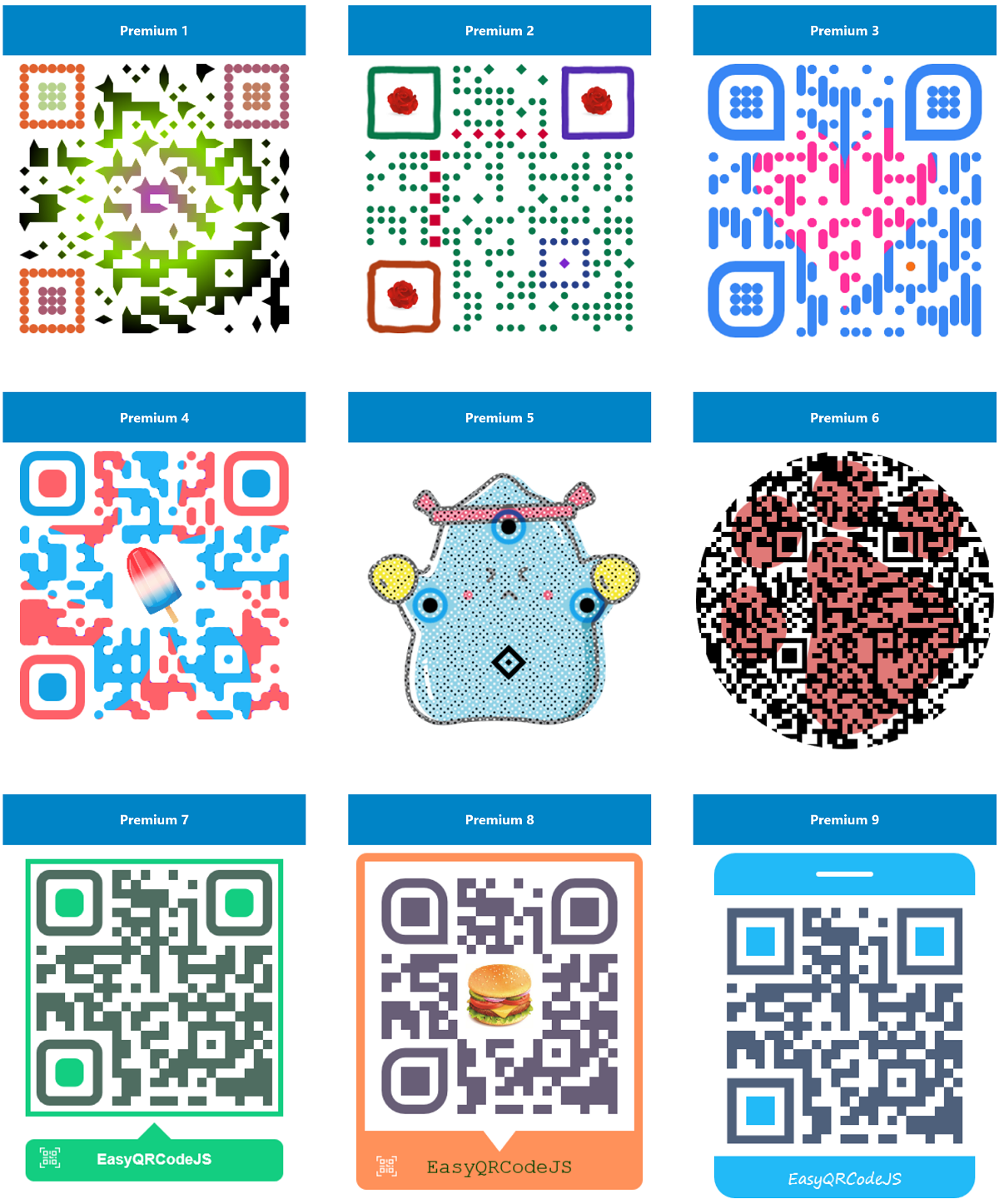
EasyQRCodeJS-Premium
让您自由绘制!
EasyQRCodeJS-Premium 是一个更强大、更全面的商业版本。您可以使用 Canvas 自定义任何元素,例如眼框形状、眼球形状、二维码块形状等。还支持挖掘(防止二维码与Logo重叠)和随机块模式。
如果您需要更多功能,我们可以为您提供 API 库或产品的定制开发。请联系我购买商业/企业版本。
EasyQRCodeJS-Premium 是功能更加强大和全面的商业/企业版本。让您可以在 QRCode 中通过 Canvas 自定义任何喜欢的元素,例如 Eye frame 形状, Eye ball 形状, QR Body block 形状等等。还支持 Logo 挖取(excavation,防止二维码与 Logo 重叠)和 Random bolock mode.
如果您需要更多功能,我们可以为您提供 API 库或产品的定制开发。请联系我购买商业/企业版本。
结束
捐助/捐助
我们相信,每个人的点滴贡献,都将是推动产生更多、更好免费开源产品的一大步。
感谢慷慨捐助,以支持服务器运行和鼓励更多社区成员。
我们相信,每个人的点滴贡献,都将是推动产生更多、更好免费开源产品的一大步。
感谢捐助,以支持服务器运行并鼓励更多社区成员。