nathancox / contentgrid
添加TinyMCE按钮,用于创建以网格/列结构化内容。
4.0.0
2017-08-31 21:37 UTC
Requires
- silverstripe/cms: ^4.0
This package is not auto-updated.
Last update: 2024-09-23 07:22:50 UTC
README
添加TinyMCE按钮,用于创建以网格/列结构化内容。您创建自己的网格标记和类。网格行(目前)不可嵌套,并假设字段中的所有内容都将存储在网格行中(您不能有不在网格行中的内容),因此请确保提供“100%宽度”选项。
此模块仍在开发中
维护者联系方式
- Nathan Cox me@nathan.net.nz
要求
- silverstripe/cms >=4.0
安装
composer require "nathancox/contentgrid"
您需要在站点的主题中创建自己的网格CSS,此模块不提供。该模块插入以下标记
<div class="content-row {your-row-class}"> <div class="content-cell first"></div> <div class="content-cell"></div> ... <div class="content-cell last"></div> </div>
基本上是一个包装div,其中包含每个列的div。{your-row-class}是特定于每个行布局的类,例如“two-column”表示两个等宽列或“with-sidebar”表示内容列和侧边栏列。无论您的需求和网格系统要求如何。
将来这些类名应该是可配置的,但到目前为止,它始终使用.content-row和.grid-row。
确保您的网格样式可在editor.css中访问,以便在TinyMCE中正常工作。
要设置行下拉选项,请将row_types属性设置为您的yml配置
NathanCox\ContentGrid\ContentGrid: row_types: full-width: # "twelve" is the name of the {your-row-class} added to the row's element. cells: 1 # The number of cells on this row. In this case a single full-width column. text: 1 # The label the user will see in the dropdown. two-columns: cells: 2 text: 1-1 with-sidebar: cells: 2 text: 2-1 cell_classes: # Specify classes for each cell/column in order. - content - sidebar three-columns: cells: 3 text: 1-1-1 cell_classes: - left # First column - # No class for the second column - right # Third column
额外的配置选项及其默认值
NathanCox\ContentGrid\ContentGrid: first_class: "first" # Set the class to be added to the first cell of every row. Defaults to "first". last_class: "first" # Set the class to be added to the last cell of every row. Defaults to "last". insert_at_end: false # Set this to true to always insert new rows at the end fo the page instead of after the current row. enabled: true # Enable ContentGrid for all HTMLEditorFields. See below.
如果enabled设置为true,则此模块将应用于所有HTMLEditorFields。可以通过使用$field->setAttribute('data-content-grid', 'false')排除单个字段。
如果enabled为false,则可以通过使用$field->setAttribute('data-content-grid', 'false')为单个HTMLEditorFields启用网格。
使用方法
- 只有网格单元格内的内容可编辑。这意味着在将任何内容放在页面上之前,必须先插入至少一个网格行。
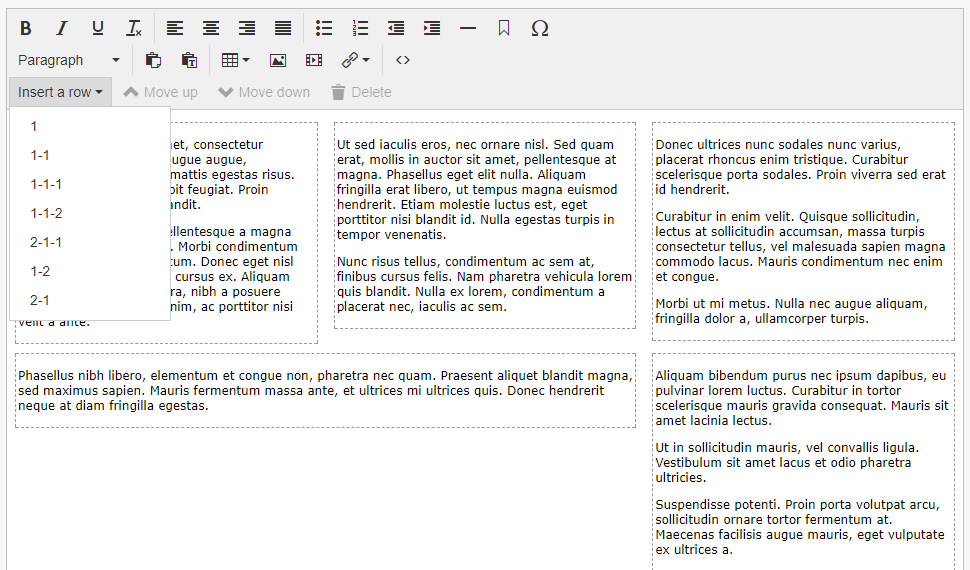
- 通过从插入行下拉菜单中选择选项来插入行。新行将添加到内容的底部或立即在当前选定的行之后,具体取决于配置。
- 使用上移和下移按钮将当前选定的行向上或向下移动页面。
- 使用删除按钮删除当前行及其所有内容。
- 一旦插入行,就无法更改其列数或布局。您必须插入新行并将内容复制到其中。