nathancox / codeeditorfield
使用Ace Editor (http://ace.c9.io/) 在SilverStripe CMS中编辑代码的字段
1.3.1
2017-07-27 01:01 UTC
Requires
- silverstripe/framework: ~3.1
This package is not auto-updated.
Last update: 2024-09-12 14:45:14 UTC
README
本模块添加了一个使用Ace Editor (http://ace.c9.io/) 的CodeEditorField,允许您编辑代码(主要是HTML或JavaScript)。在此尝试。它有两种形式
- 一个常规的CodeEditorField,可以用于类似于HTMLEditorField的HTMLText字段
- 一个可选的TinyMCE代码视图替换,使用CodeEditorField
维护者联系方式
Nathan Cox (me@nathan.net.nz)
需求
- SilverStripe 3.1+
文档
安装说明
- 将文件放入SilverStripe安装根目录下名为codeeditorfield的目录中。您可以使用
composer require nathancox/codeeditorfield轻松完成此操作 - 配置您的站点
config.yml以定义默认设置(可选)。 - 访问您的站点.com/dev/build重新构建数据库
使用概述
通过config.yml进行配置
--- Name: codeeditorfield --- CodeEditorField: # These are the pre-defined defaults for dark/light themes default_dark_theme: 'monokai' default_light_theme: 'github' # This will overwrite the above settings default_theme: 'tomorrow'
在getCMSFields中使用CodeEditorField
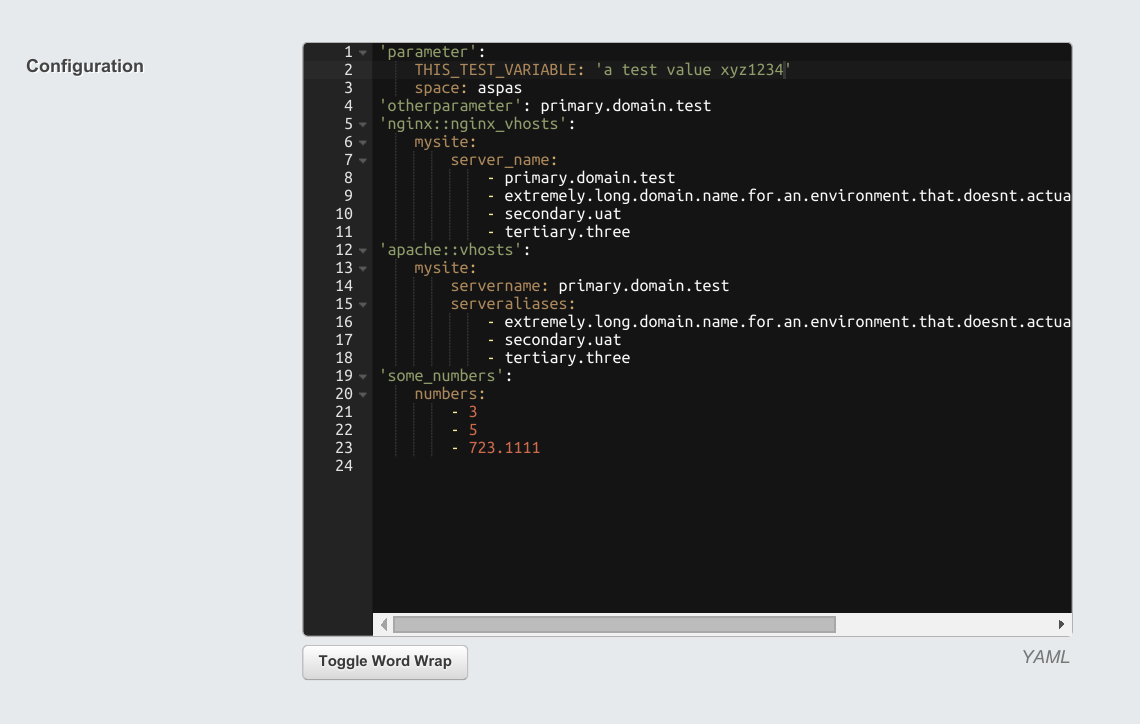
$fields->addFieldToTab('Root.Content', $codeField = new CodeEditorField('Configuration', 'Configuration')); // set the field to use the full width of the CMS (optional, not included in screenshot) $codeField->addExtraClass('stacked'); // set the height of the field (defaults to 8) $codeField->setRows(30); // set the syntax mode to yaml (defaults to html) $codeField->setMode('yaml'); // optional - set theme (see codeeditorfield/thirdparty/ace/src-noconflict/theme-xxx.js files for available themes) $codeField->setTheme('twilight');
产生以下内容
注意:如果您选择不设置default_theme且不在字段上具体设置主题,您将可以选择在深色和浅色之间切换。
要替换TinyMCE中的代码编辑器
// copy this into your project's getCMSFields HtmlEditorConfig::get('cms')->enablePlugins(array( 'aceeditor' => sprintf('../../../codeeditorfield/javascript/tinymce/editor_plugin_src.js') )); HtmlEditorConfig::get('cms')->insertButtonsBefore('fullscreen', 'aceeditor'); HtmlEditorConfig::get('cms')->removeButtons('code');