mvenghaus / filament-plugin-translatable-inline
https://github.com/filamentphp/spatie-laravel-translatable-plugin 的替代方案。区别在于所有翻译都直接在每个字段下发生。
3.0.8
2024-03-16 06:22 UTC
Requires
- php: ^8.2
- filament/forms: ^3.0
- filament/spatie-laravel-translatable-plugin: ^3.0
README
这是 Spatie Translatable 的插件,允许您直接在字段下方编辑翻译。
这种方法具有以下优点
- 更快地编辑您的翻译
- 检测可翻译字段更容易看到
- 您可以快速查看哪些翻译缺失
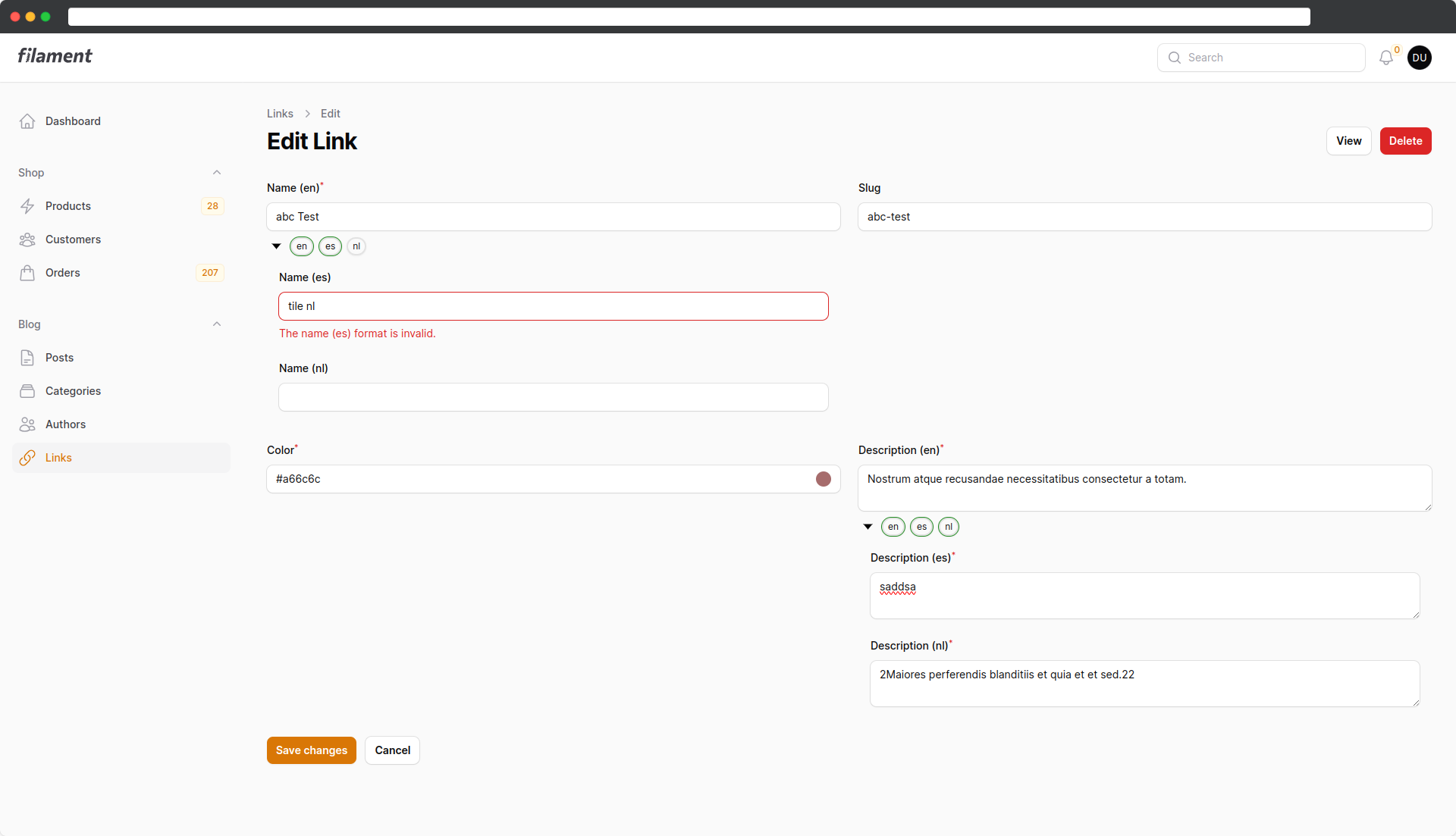
屏幕截图
要求
您需要 Filament v3 的最新版本。
此包基于
您不需要单独安装它们,它们通过依赖项处理。
安装
使用 composer 安装包
composer require mvenghaus/filament-plugin-translatable-inline:"^3.0"
配置
由于它基于 Spatie 插件,因此必须按照 文档 中所述进行注册。
注意: 您非常重要,不要将特性和标题操作添加到您的表单资源页面,否则它将无法正常工作!您的资源中只需要 "Translatable" 特性!
而不是在上方下拉菜单中添加区域切换器,您为每个可翻译字段添加一个容器。
之前
<?php ... public static function form(Form $form): Form { return $form ->schema([ Forms\Components\TextInput::make('title') ->maxLength(255) ->required() , ...
之后
<?php ... use Mvenghaus\FilamentPluginTranslatableInline\Forms\Components\TranslatableContainer; ... public static function form(Form $form): Form { return $form ->schema([ TranslatableContainer::make( Forms\Components\TextInput::make('title') ->maxLength(255) ->required() ) ->onlyMainLocaleRequired() // optional ->requiredLocales(['en', 'es']) // optional , ...
对于每个可翻译的字段,只需重复此过程即可完成。
注意: 您不必全局选择内联或下拉。相反,您可以在每个页面上选择一个选项。例如,在列表视图中使用下拉菜单,然后在编辑时使用内联版本是有意义的。
选项
onlyMainLocaleRequired
有时您可能希望字段为必填,但仅适用于主要语言。例如,如果您将 TextInput 设置为 '必填',则它适用于所有语言变体。这就是此选项发挥作用的地方。它从除主要语言之外的所有语言中删除 '必填' 验证。
requireLocales
如果您有多个必填区域,您可以传递一个数组到此方法。
技巧与提示
验证
如果您所有区域都是必填的,并且您的值未通过 JS 验证,则变体将自动展开。
afterStateUpdated
如果您想使用 "afterStateUpdated",您必须考虑状态路径下移一级。另外,必须指定位于组件元数据中键 "locale" 下的区域。
之前
->afterStateUpdated(fn (Set $set, ?string $state) => $set('slug', Str::slug($state))),
之后
->afterStateUpdated(fn (Set $set, Component $component, ?string $state) => $set('../slug.' . $component->getMeta('locale'), Str::slug($state))),
空翻译
如您在屏幕截图中所见,"nl" 未填写,因此未标记。
联系
如果您有任何问题或发现错误,请通过 电子邮件联系我。