mouf / utils.graphics.image-preset-displayer
图像处理器,可以生成缩略图并在显示时提供服务(类似于drupal图像样式服务)
Requires
- php: >=5.3.0
- imagine/imagine: dev-master
- mouf/mouf-installer: ~2.0
- mouf/mouf-validators-interface: ~2.0
- mouf/mvc.splash: ~5.1
README
这个包是什么
这个包用于在网站上动态调整/修改图片大小。它需要Mouf和Apache作为Web服务器。
它是如何工作的?
您将需要调整/转换的图像存储在一个目录中。例如:images/original。您通常会像这样访问这些图像:http://[myserver]/[myapp]/images/original/test.png。相反,使用这个包,您可以访问http://[myserver]/[myapp]/images/small/test.png。
如果test.png图像在small目录中不存在,它将被自动调整大小并存储在该目录中(归功于存储在small目录中的.htaccess文件)。一旦图像生成,图像将通过静态方式提供服务。因此,调整图像的成本仅支付一次,即第一次访问图像时。
这个包与Drupal中的image_cache模块的工作方式非常相似。
如何使用它
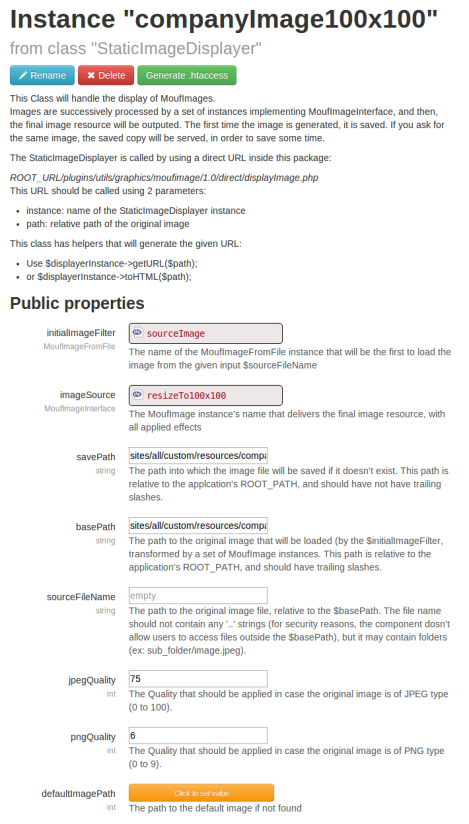
首先,创建StaticImageDisplayer类的实例。
最重要的属性是
- initialImageFilter:这是一个指向表示源图像的对象的指针。
- imageSource:这是一个指向表示转换后图像的对象的指针。
- savePath:保存调整大小后图像的目录。
- basePath:存储原始图像的目录。
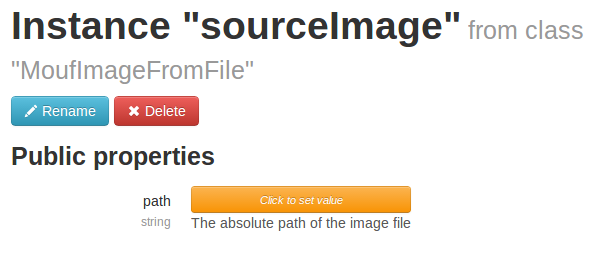
必须的 initialImageFilter属性必须填充为MoufImageFromFile的实例。为了方便起见,您可能将此实例命名为sourceImage。sourceImage的path属性应保持为空。它将在运行时填充,当请求图像时。
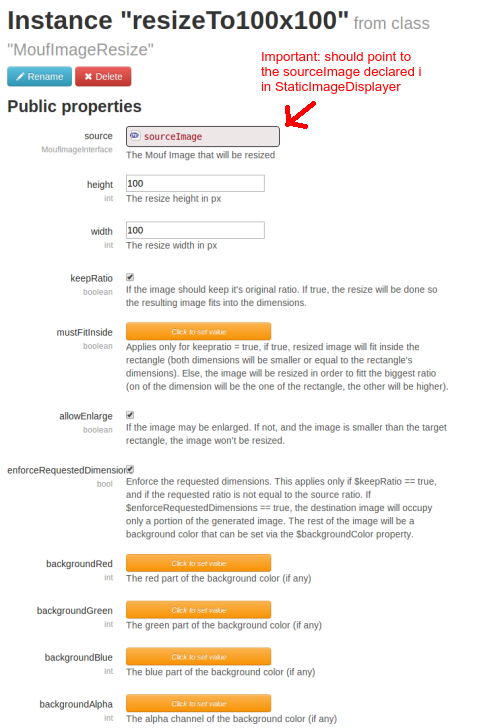
最后,最重要的一部分。imageSource属性指向一个实现MoufImageInterface的类的实例。在我们的案例中,我们想要减小图像的大小。因此,我们将使用调整图像大小的MoufImageResize类。在这里,我们可以放置任何由mouf.image包提供的有效转换。
一切都已经设置好了。我们只需要一个额外的东西。我们需要编写一个.htaccess文件,以便在找不到图像时自动调用StaticImageDisplayer。希望StaticImageDisplayer类提供了一个可以直接从Mouf UI访问的实用函数来完成此操作。
在您的StaticImageDisplayer实例中,只需单击“生成 .htaccess”按钮。
.htaccess文件应该已生成。现在您可以测试图像调整大小了。将一个图像放入您的basePath文件夹,并从savePath URL尝试访问它。您应该看到图像已调整大小。