mouf / integration.hybridauth
此包包含Mouf和HybridAuth之间的绑定,HybridAuth是一个实现社交登录(如Facebook、Twitter等)的优秀库。
Requires
- php: >=5.3.0
- hybridauth/hybridauth: ~2.5
- mouf/database.patcher: ~2.0
- mouf/database.querywriter: ~3.0
- mouf/html.widgets.messageservice: ~3.0
- mouf/mvc.splash-common: >=4.0,< 6.0
- mouf/security.userservice.extensions: ~1.0
- mouf/utils.action.action-interface: ~1.0
- mouf/utils.value.common-value: ~1.0
README
此包包含一个对HybridAuth库的包装器,将其绑定到Splash MVC框架(或Druplash)。
使用此包可以在您的应用程序中添加Facebook/Twitter/Google+/您想添加的其他连接功能,只需最少的工作(大约10行代码)。
安装
此包附带一个高级Mouf安装向导。要安装此包,您必须首先有一个运行的Mouf环境。您还应安装UserService包。基本上,您应该有一个可以以“常规”方式登录的运行环境,使用用户名和密码。
准备好了吗?那么我们开始吧。第一步是将此包添加到您的composer.json中,并运行php composer.phar update。
{
...
"require" : {
"mouf/integration.hybridauth" : "~1.0",
}
}
安装完成后,登录Mouf UI。您会看到有一个需要运行的安装过程。运行它。
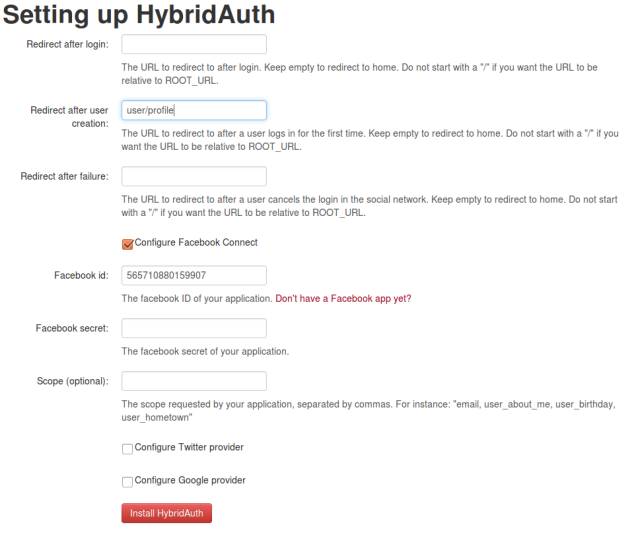
安装过程将建议配置Facebook、Google或Twitter身份验证。HybridAuth支持许多其他登录过程。如果您对其他登录机制感兴趣,您可以稍后进行配置。
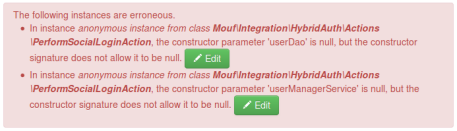
安装过程结束时,Mouf状态屏幕将显示一个错误
不要慌张!这是预期的。这仅仅意味着我们需要告诉HybridAuth如何在我们的数据库中创建用户。我们稍后会这么做。首先,让我们快速回顾一下数据库模型。
数据库模型
注意:由于Mouf中没有提供补丁系统,您将需要手动将SQL补丁应用到您的数据库中。进入vendor/mouf/integration.hybridauth/database/up,并运行create_authentications.sql文件。
此包将向您的数据库添加一个authentications表。此表将指向您的用户表。对于每个用户,我们可能有多个身份验证。例如,一个用户可能有Facebook身份验证和Google身份验证。
设置HybridAuth
我们需要完成的最后一个安装任务是告诉HybridAuth如何创建用户。HybridAuth已经知道如何写入authentications表,但它当然不知道如何写入您的“users”表。
为此,我们将需要创建一个实现了UserManagerServiceInterface接口的类的实例,并将其提供给安装过程中创建的PerformSocialLoginAction实例。
UserManagerServiceInterface只需要实现一个方法
interface UserManagerServiceInterface { /** * Creates or update the user $user. * The User ID (in database) is returned. * * @param AdvancedUserInterface $user The user to save * @return string The user ID */ public function saveUser(AdvancedUserInterface $user); }
基本上,此方法接受一个参数$user变量并将其保存到数据库中。它必须返回用户ID。
以下是一个典型的实现,使用TDBM
public function saveUser(\Hybrid_User_Profile $user) { // Let's assume we fetch the userDao in the class $userDao = $this->userDao; if ($user->identifier) { // If we have an ID provided, let's fetch it $userBean = $userDao->getUserByLogin($user->identifier); } if(!$userBean) { // Else, let's create a new bean $userBean = $userDao->create(); $userBean->setLogin($user->identifier); } // Let's map the fields from $user to the fields of $userBean $userBean->setEmail($user->email); $userBean->setFirstName($user->firstName); $userBean->setName($user->lastName); // And let's save. $userDao->save($userBean); return $userBean->getId(); }
这就是您需要编写的唯一10行代码。
如何使用此包
让我们测试一下!首先你想做的是尝试登录。尝试访问此URL:http://[yourserver]/[yourapp]/authenticate?provider=Facebook
(将Facebook替换为您选择的提供者,例如Google或Twitter)。
该包应将您重定向到Facebook,并请求您登录的授权。点击“确定”。您应该回到您的应用程序。您已登录!恭喜您!
实用类和实例
该包附带了一些您可以直接使用的实用实例。
- facebookConnectButton(或根据您的提供商为xxxConnectButton):这是一个连接按钮。您可以将此实例拖放到您的模板中(它实现了HtmlElementInterface接口)。
- socialProfilePicture:这是当前连接用户的个人资料图片。您可以将此实例拖放到您的模板中(它实现了HtmlElementInterface接口)。
Mouf包
该包是Mouf的一部分,Mouf是一个图形依赖注入框架,旨在确保良好的开发实践。