mollie / sylius-plugin
Sylius应用程序的Mollie支付插件。
Requires
- php: ^7.4 || ^8.0
- ext-json: *
- mollie/mollie-api-php: ^v2.71.0
- sylius/admin-order-creation-plugin: ^0.12 || ^0.13 || v0.14 || v0.15.0
- sylius/refund-plugin: ^1.0
- sylius/sylius: ~1.9.0 || ~1.10.0 || ~1.11.0 || ~1.12.0 || ~1.13.0
- symfony/messenger: ^4.4 || ^5.2 || ^6.0
- willdurand/js-translation-bundle: ^4.0 || ^5.0
Requires (Dev)
- behat/behat: ^3.6.1
- behat/mink-selenium2-driver: ^1.4
- dmore/behat-chrome-extension: ^1.3
- dmore/chrome-mink-driver: ^2.7
- friends-of-behat/mink: ^1.8
- friends-of-behat/mink-browserkit-driver: ^1.4
- friends-of-behat/mink-debug-extension: ^2.0.0
- friends-of-behat/mink-extension: ^2.4
- friends-of-behat/page-object-extension: ^0.3
- friends-of-behat/suite-settings-extension: ^1.0
- friends-of-behat/symfony-extension: ^2.1
- friends-of-behat/variadic-extension: ^1.3
- friendsofsymfony/oauth-server-bundle: ^1.6 || >2.0.0-alpha.0 ^2.0@dev
- lchrusciel/api-test-case: ^5.2
- phpspec/phpspec: ^7.0
- phpstan/extension-installer: ^1.0
- phpstan/phpstan: 0.12.85
- phpstan/phpstan-doctrine: 0.12.33
- phpstan/phpstan-strict-rules: ^0.12.0
- phpstan/phpstan-webmozart-assert: 0.12.12
- phpunit/phpunit: ^9.5
- polishsymfonycommunity/symfony-mocker-container: ^1.0
- sensiolabs/security-checker: ^6.0
- sylius-labs/coding-standard: ^4.0
- symfony/browser-kit: ^4.4 || ^5.2
- symfony/debug-bundle: ^4.4 || ^5.2
- symfony/dotenv: ^4.4 || ^5.2
- symfony/intl: ^4.4 || ^5.2
- symfony/web-profiler-bundle: ^4.4 || ^5.2
- symfony/webpack-encore-bundle: ^1.12
- vimeo/psalm: 4.7.1
Conflicts
- symplify/package-builder: 8.3.25
- dev-master
- v5.7.0
- v5.6.0
- v5.5.0
- v5.4.0
- v5.3.0
- v5.2.0
- v5.1.0
- v5.0.0
- v4.0.1
- v4.0.0
- v4.0.0-beta.2
- v4.0.0-beta.1
- 3.6.0
- v3.5.0
- v3.4.0
- v3.4.0-beta.2
- v3.4.0-beta.1
- v3.3.10
- v3.3.9
- v3.3.8
- v3.3.7
- v3.3.6
- v3.3.5
- v3.3.4
- v3.3.3
- v3.3.2
- v3.3.1
- v3.3.0
- v3.2.6
- v3.2.5
- v3.2.4
- v3.2.3
- v3.2.2
- v3.2.1
- v3.2.0
- v3.1.0
- v3.0.0
- v2.1.2
- v2.1.1
- v2.1.0
- v2.0.3
- v2.0.2
- v2.0.1
- v2.0.0
- v1.0.1
- v1.0.0
- dev-dependabot/npm_and_yarn/tests/Application/nanoid-3.3.4
- dev-dependabot/npm_and_yarn/nanoid-3.3.4
- dev-feature/recurring-orders
- dev-feature/recurring-orders-sylius-1.10
- dev-dependabot/npm_and_yarn/tests/Application/async-2.6.4
- dev-dependabot/npm_and_yarn/async-2.6.4
- dev-dependabot/npm_and_yarn/tests/Application/moment-2.29.2
- dev-dependabot/npm_and_yarn/tests/Application/minimist-1.2.6
- dev-dependabot/npm_and_yarn/minimist-1.2.6
- dev-release/v3.6.0
- dev-feature/recurring-orders-testing
- dev-dependabot/npm_and_yarn/tests/Application/follow-redirects-1.14.8
- dev-dependabot/npm_and_yarn/follow-redirects-1.14.8
- dev-dependabot/npm_and_yarn/tests/Application/node-sass-7.0.0
- dev-dependabot/npm_and_yarn/node-sass-7.0.0
- dev-bugfix/MOL-170
- dev-hotfix/api-key-test-button
This package is auto-updated.
Last update: 2024-09-05 11:40:55 UTC
README
Sylius的Mollie支付插件
目录
概述
Mollie 是与Sylius集成最流行和最先进的支付网关。此插件已由Mollie官方认证。该集成目前支持以下支付方式
- 信用卡(万事达卡、维萨、美国运通)
- PayPal
- ApplePay
- Klarna
- iDEAL
- SEPA
- SOFORT
- EPS
- Giropay
- KBC/CBC支付按钮
- Przelewy24
- ING Home'Pay
- Belfius支付按钮
- 礼品卡
- Apple Pay Direct
Mollie的一句话:我们的使命是为每个人创造一个更大的竞技场。通过提供便捷、安全的全球支付解决方案,我们消除了障碍,使您能专注于业务增长。真诚是我们底线。
Mollie是欧洲增长最快的金融科技公司之一。我们提供简单的支付API,使网店和应用程序构建者能够一次性实现20多种不同的支付方式。我们的包和插件完全开源,免费提供,易于集成到当前项目中。
Mollie以创新为荣。当我们开始时,我们通过推出易于使用、成本更低、更灵活的支付产品,引领了支付行业。现在,十多年后,Mollie被70,000多家企业信任,仍在构建创新产品,努力使支付变得更好。
我们在这里帮助
这个开源插件是为了帮助Sylius社区 并使Mollie支付平台可用于任何Sylius商店。如果您有任何其他问题,需要帮助安装或配置插件,或者需要任何Sylius项目的帮助 - 请通过发送电子邮件至 support@mollie.com 告诉我们
安装
需求
我们致力于稳定、受支持且最新的包版本。我们建议您也这样做。
有关完整的安装指南,请访问 安装
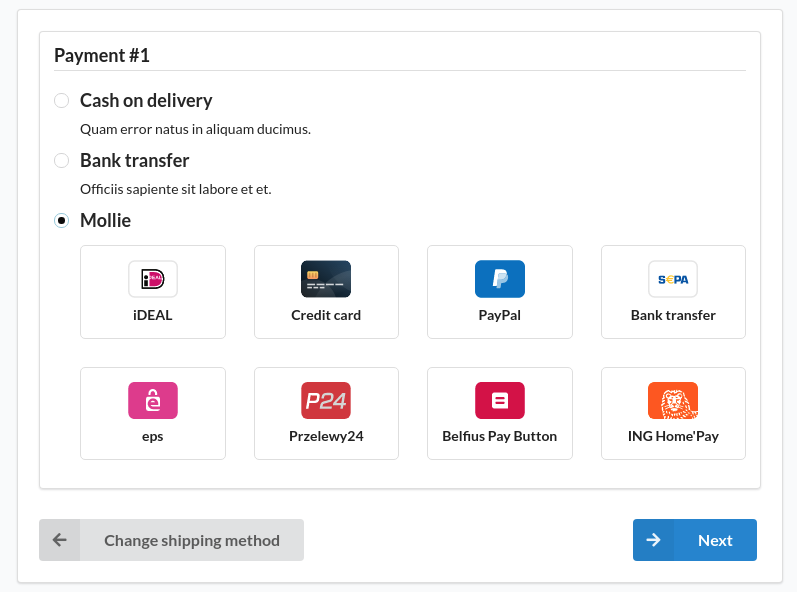
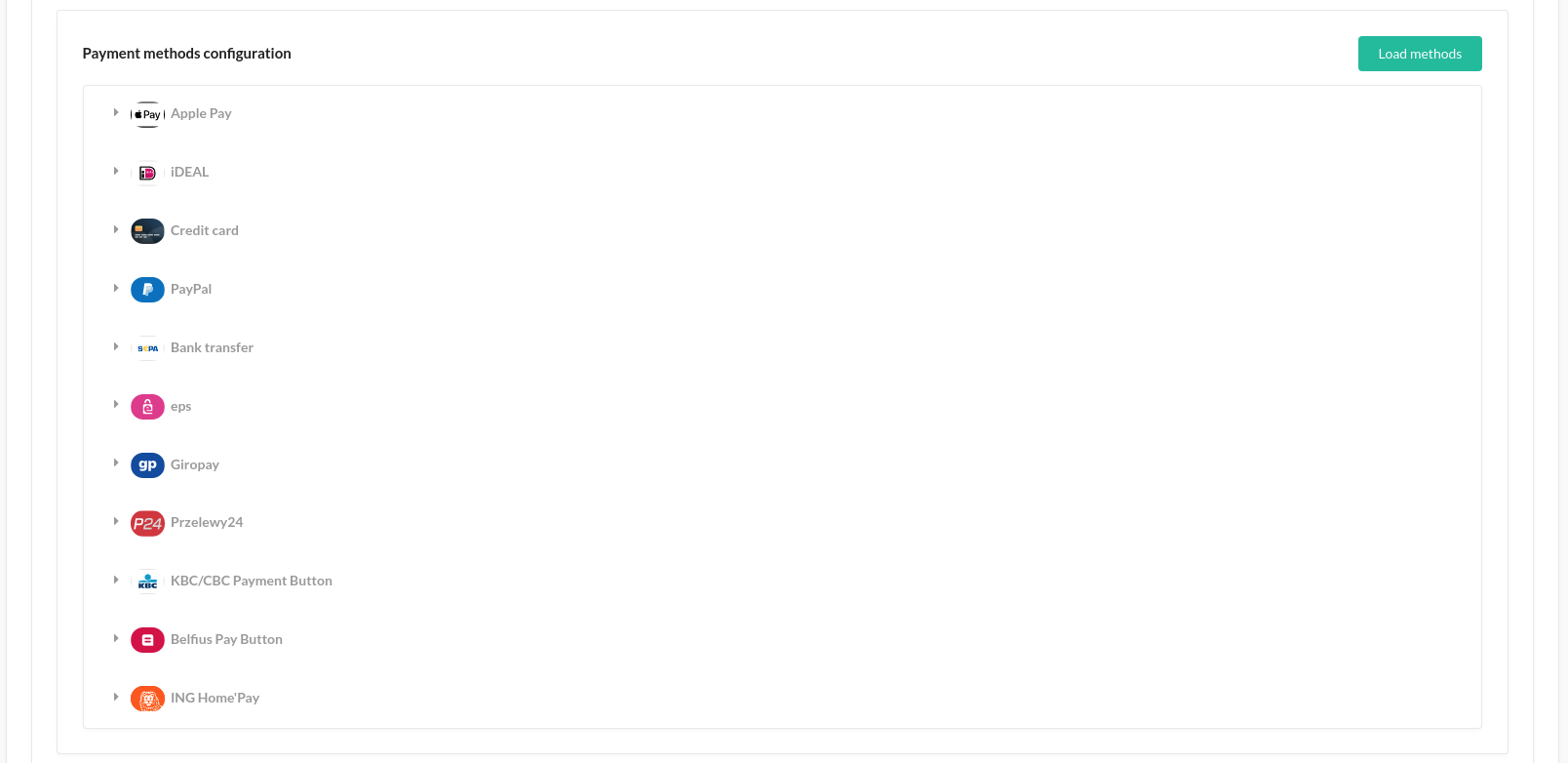
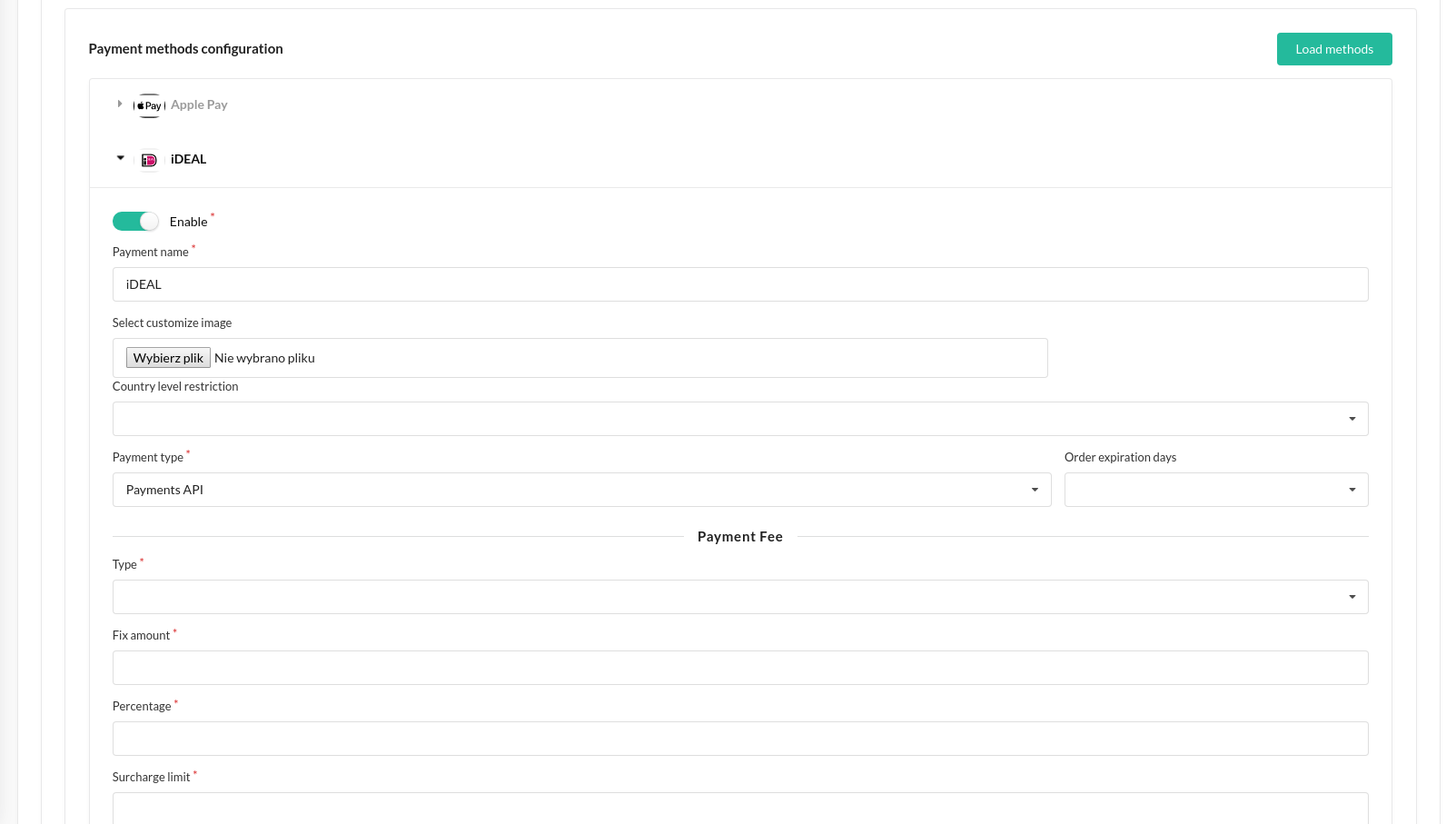
使用
在配置过程中,首先将密钥保存到数据库中,然后点击“加载方法”
渲染Mollie信用卡表单
您可以使用 SyliusMolliePlugin:DirectDebit:_form.html.twig 和 @SyliusMolliePlugin/Grid/Action/cancelSubscriptionMollie.html.twig 模板将表单添加到补充直接借记卡数据的界面中,并取消订阅表单。
有关如何做到这一点的示例,请查看 这些源文件。
定制
您可以使用 装饰 可用服务和 扩展 当前表单。
运行以下命令以查看与此插件共享的Symfony服务
$ bin/console debug:container sylius_mollie_plugin
插件开发
安装
$ composer install
$ cd tests/Application
$ yarn install
$ yarn encore dev
$ bin/console assets:install -e test
$ bin/console doctrine:database:create -e test
$ bin/console doctrine:schema:create -e test
$ symfony server:start
$ open https://:8080 // or the port showed in your terminal while runing command with symfony server:start
- 同样在测试目录中的应用程序配置文件中,请确保存在以下配置
webpack_encore:
output_path: '%kernel.project_dir%/public/build/default'
builds:
mollie-admin: '%kernel.project_dir%/public/build/mollie-admin'
mollie-shop: '%kernel.project_dir%/public/build/mollie-shop'
- 同时确保您在商店和后台视图目录中也有这样的配置
in: src/Resources/views/Shop/_javascripts.html.twig:
<script src="https://js.mollie.com/v1/mollie.js"></script>
{{ encore_entry_script_tags('shop-entry', null, 'mollie-shop') }}
{{ encore_entry_script_tags('plugin-shop-entry', null, 'mollie-shop') }}
in: src/Resources/views/Shop/_stylesheets.html.twig:
{{ encore_entry_link_tags('shop-entry', null, 'mollie-shop') }}
{{ encore_entry_link_tags('plugin-shop-entry', null, 'mollie-shop') }}
in: src/Resources/views/Admin/_javascripts.html.twig:
{{ encore_entry_script_tags('admin-entry', null, 'mollie-admin') }}
{{ encore_entry_script_tags('plugin-admin-entry', null, 'mollie-admin') }}
in: src/Resources/views/Admin/_stylesheets.html.twig:
{{ encore_entry_link_tags('admin-entry', null, 'mollie-admin') }}
{{ encore_entry_link_tags('plugin-admin-entry', null, 'mollie-admin') }}
前端
启动服务器和构建资源文件
- 前往
./tests/Application/目录 - 在终端中运行
symfony server:start。它将启动本地服务器。 - 在终端中运行
yarn watch。它将监视后台和商店目录中的更改:../../src/Resources/assets/admin/..,../../src/Resources/assets/shop/.. - 在终端中运行
yarn dev以在开发模式下一次性构建您的资源文件。 - 在终端中运行
yarn encore production以在生产模式下一次性构建您的资源文件 - 在创建每个Pull Request之前都需要这样做。 - 所有资源文件(mollie资源文件 + sylius基本资源文件)将在以下目录中构建
tests/application/public/build/mollie-admin/..
tests/application/public/build/mollie-shop/..
在根/SRC目录中重建资源文件
运行bin/console assets:install
您可以编辑和工作的CSS和JS文件目录
- 后台:前往
./src/Resources/assets/admin/**/ - 商店:前往
./src/Resources/assets/shop/**/
测试
$ bin/behat
$ bin/phpspec run
社区
为了在线沟通,我们邀请您加入我们的Sylius Slack频道与其他用户聊天 Sylius Slack。
开发者资源
要了解更多关于我们的贡献流程和其他信息,我们鼓励您使用以下资源
许可
此插件的源代码完全免费,并按照MIT许可条款发布。
联系
如果您想联系我们,最佳方式是填写我们网站上的表格 我们的网站 或发送电子邮件到 support@mollie.com 并提出您的问题。我们保证我们会尽快回答您!