mediabeastnz / craft-commerce-click-and-collect
Craft Commerce 2的点击取货插件
Requires
- craftcms/cms: ^3.0.0
This package is auto-updated.
Last update: 2024-08-29 05:06:53 UTC
README
Craft Commerce 2的点击取货插件
Click & Collect for Craft Commerce 允许您快速允许您的客户到店取货,而不是将商品邮寄给他们。
这可以节省企业快递/运输成本,更快地将产品送到客户手中,并提供更好的服务。
此插件将允许您管理和创建多个门店,客户可以从中选择。您需要在前端实施此逻辑,但以下有一些快速入门示例。
除了门店管理,此插件还将自动创建一个可重命名的运输方法。这将是在客户希望到店取货时选择的运输方法。
如果客户选择到店取货,插件将更新其订单并使用自定义字段保存其选择的门店。
安装
通过插件商店(搜索“点击取货”)或通过composer。
"mediabeastnz/craft-commerce-click-and-collect": "^1.0.0"
要求
此插件需要Craft CMS 3.0.0或更高版本和Craft Commerce 2.0或更高版本。
设置
如上所述,此插件不提供任何前端小部件,只提供必要的数据,您可以使用这些数据实现任何类型的结账流程。
请将此过程作为首次安装时的参考。
-
安装插件后,请转到插件设置屏幕并更新任何默认设置。
-
接下来,您需要创建自定义订单字段。使用
Click & Collect Stores字段创建新字段,并记住将其handle设置为设置中的handle。a. handle需要与插件设置中的Stores Field Handle匹配。 -
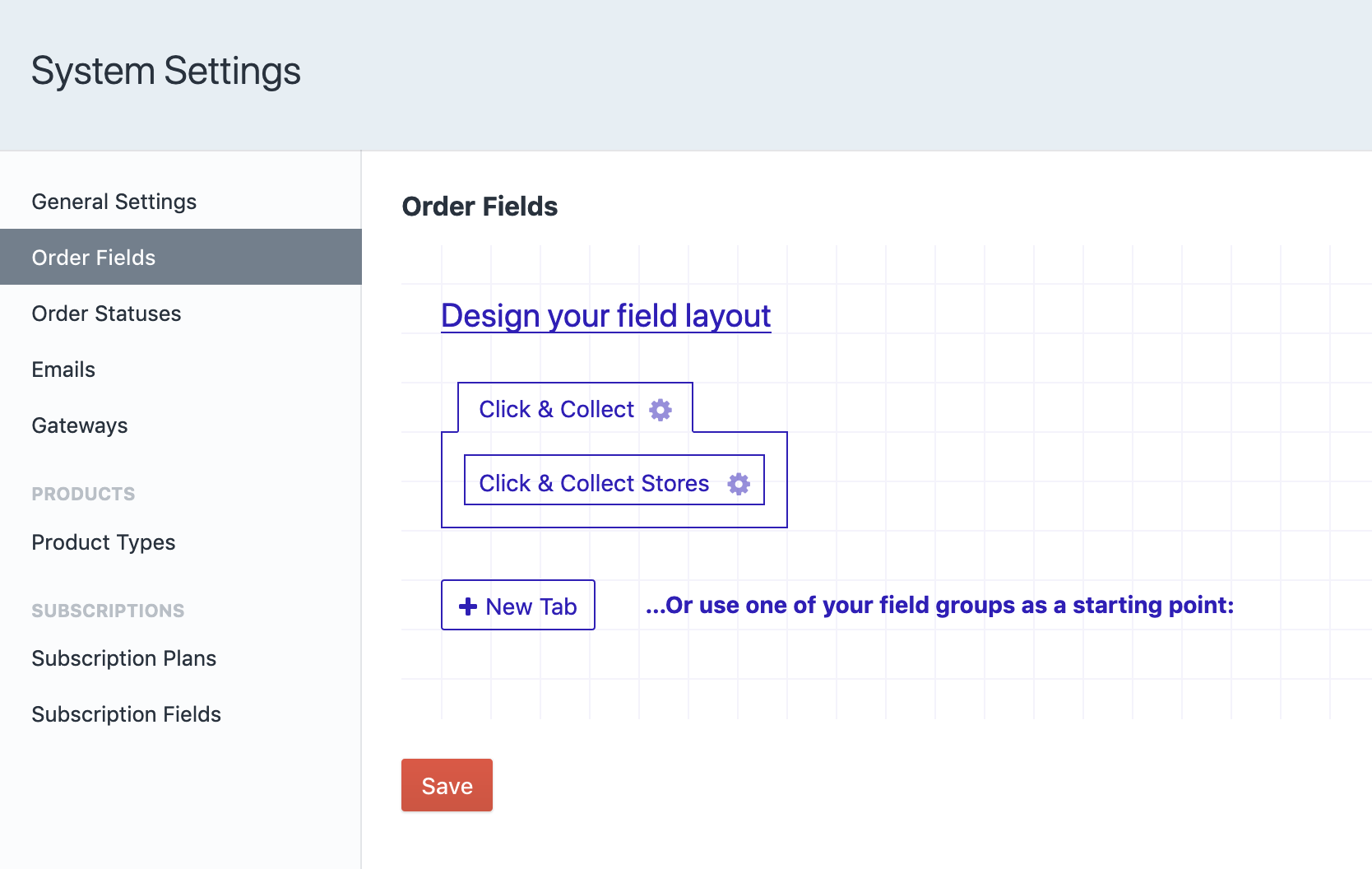
将新字段添加到“订单字段”下的“商业系统设置”中。a. 注意您可以根据需要命名选项卡。此字段仅在使用订单运输方法为门店取货(或您所命名的任何名称)时使用。
-
创建一些门店
-
现在剩下的就是更新您的门店前端,允许客户选择新的运输方法和门店。a. 下面有一些代码示例和一些其他门店如何实现此功能的截图。
示例/建议
列出所有门店
{# First query for all Stores | You could also filter this list if required #} {% set stores = craft.clickandcollect.stores.all() %} {# Get the storeFieldHandle as per your settings | This is what stores the selected store #} {% set storeFieldHandle = craft.clickandcollect.settings.storeFieldHandle %} {% for store in stores %} <div class="shipping-select"> <label> <input type="radio" name="{{storeFieldHandle}}" value="{{ store.id }}" /> <strong>{{ store.title }}</strong> <span class="price">{{ store.address.city }}</span> {# You have access to the full address model here #} </label> </div> {% endfor %}
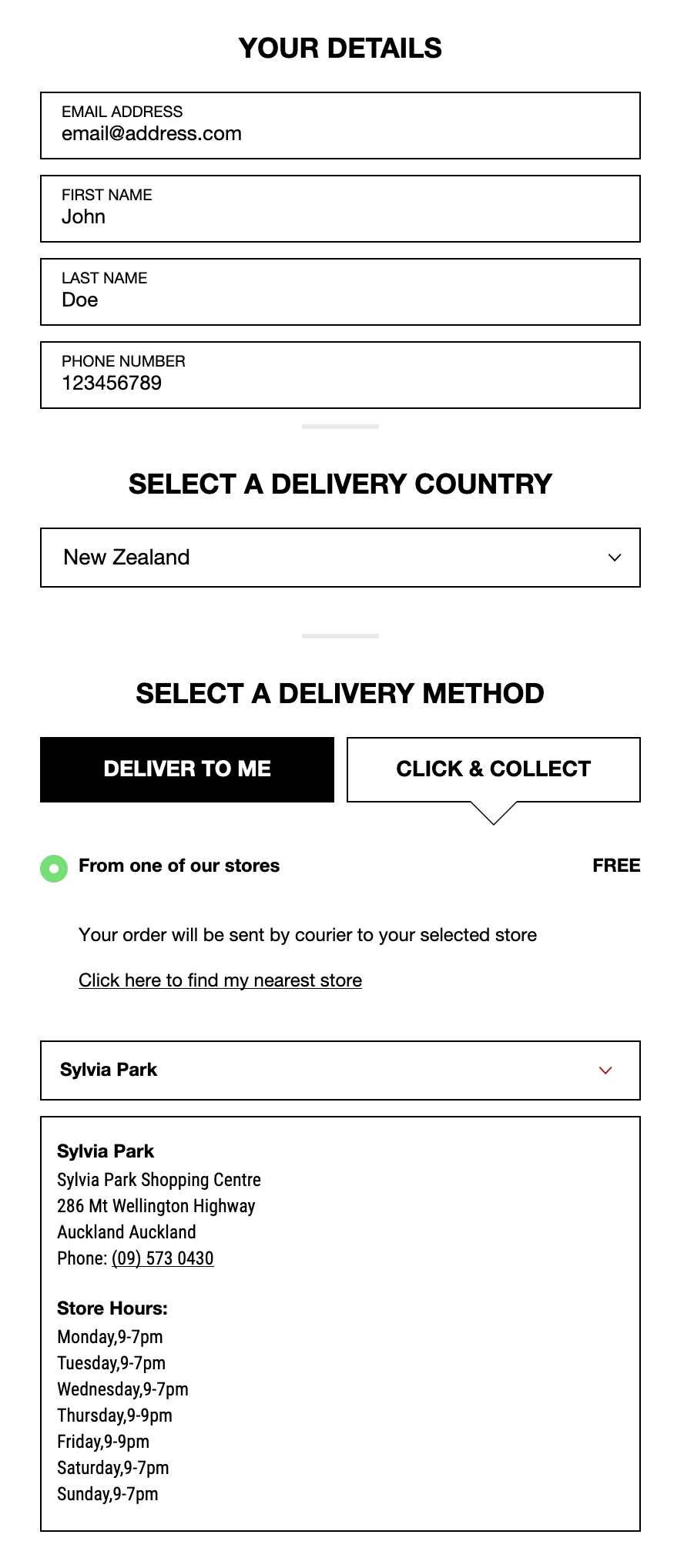
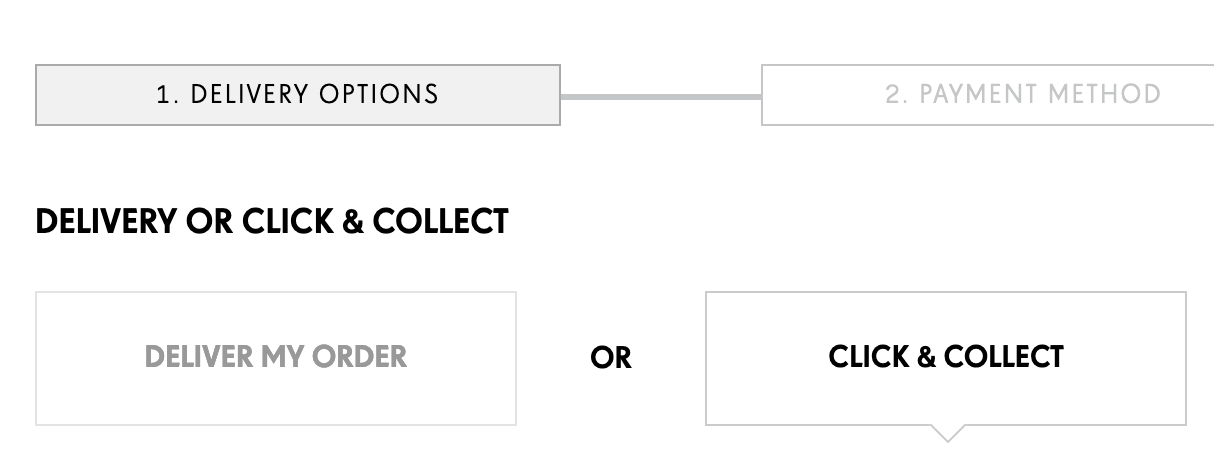
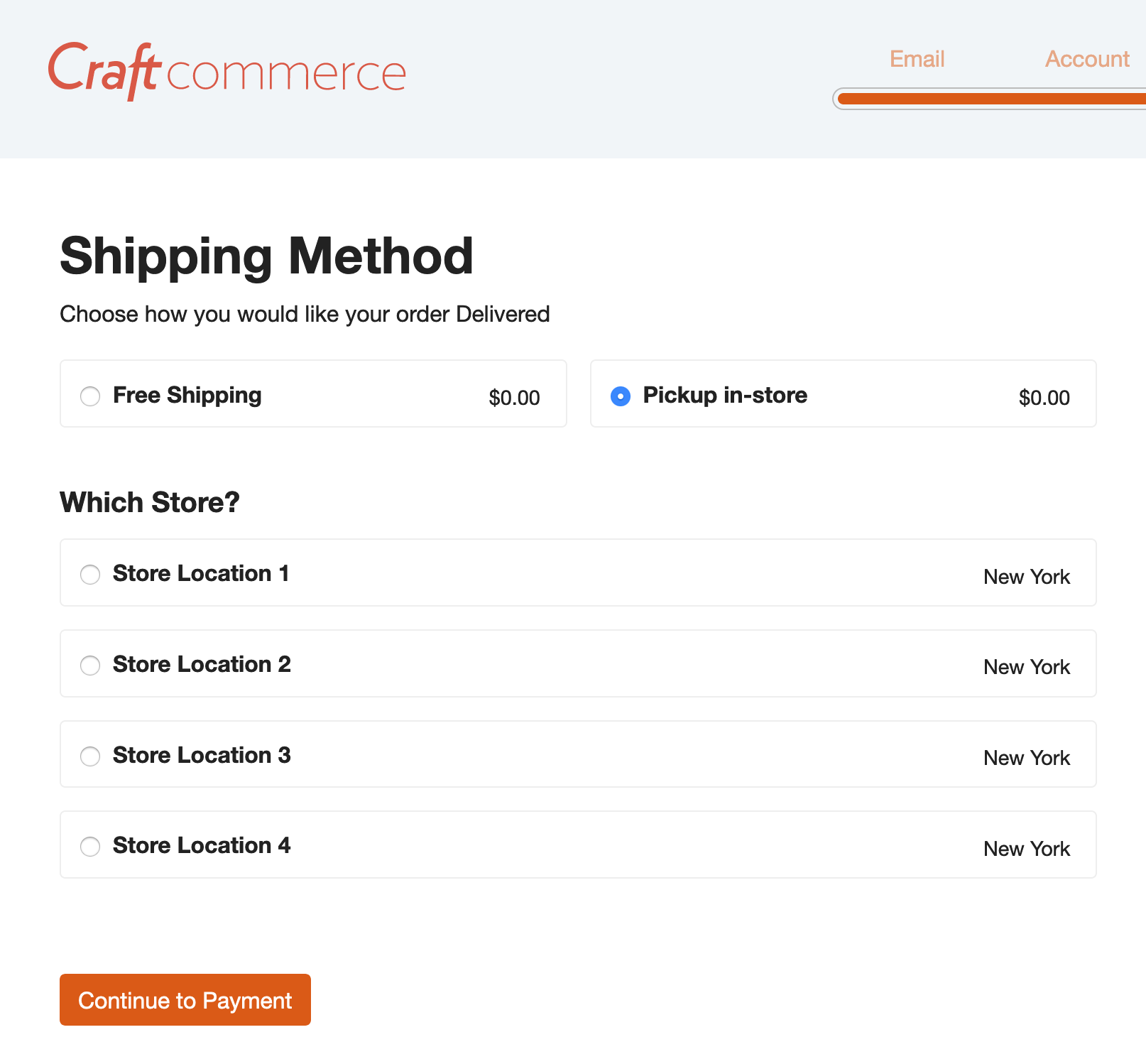
实现示例
以下是一些可能的截图。只需少量JavaScript,您就可以迅速启动。
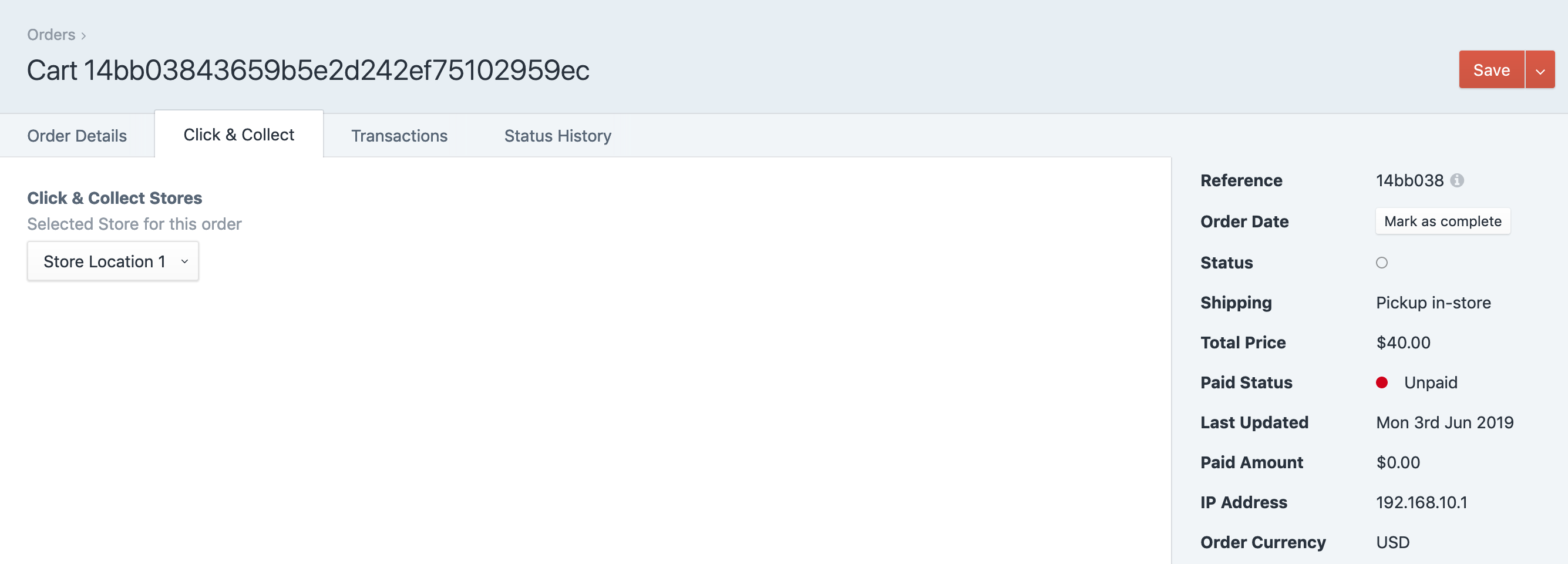
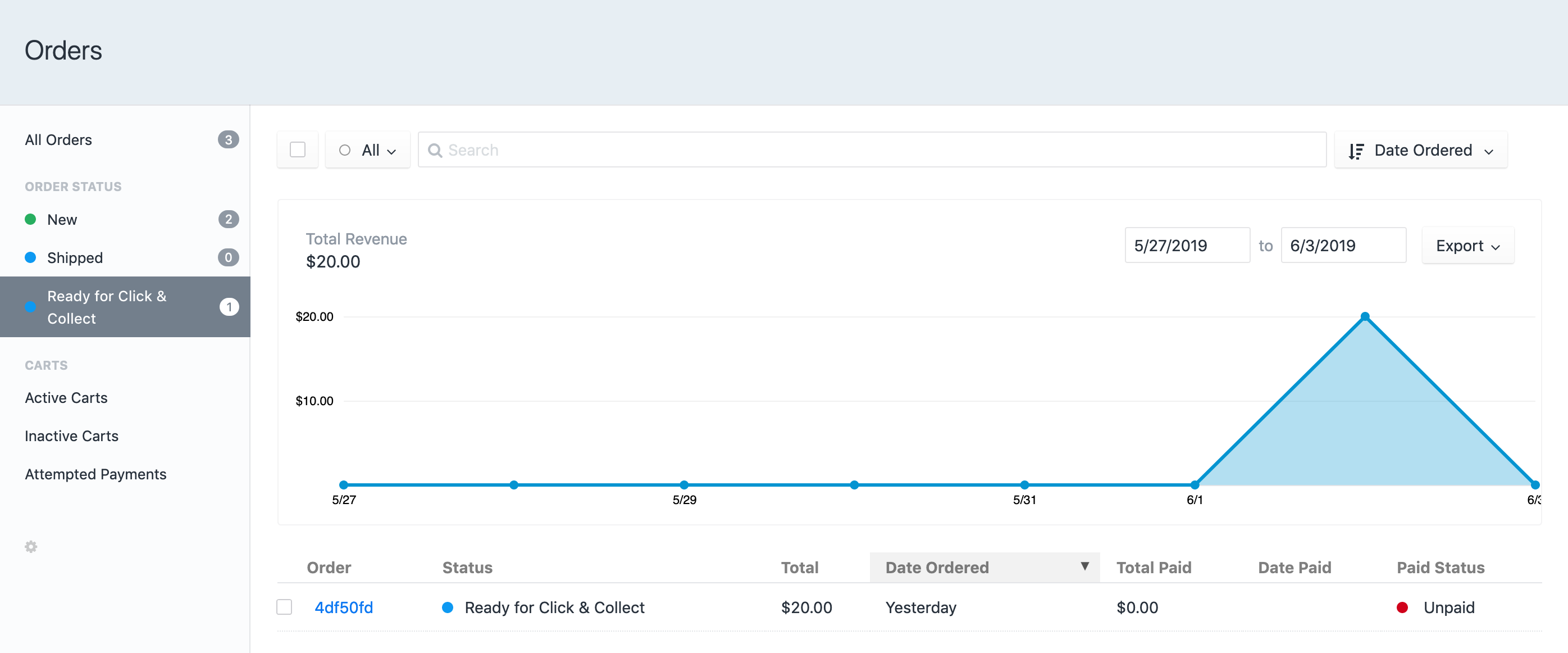
插件截图
功能请求
始终欢迎功能请求,如果您有任何想法,请在此处提交问题或联系我www.mylesderham.dev。
路线图
- 仪表板以查看即将取货的订单,送货与取货的统计数据
- 有关如何实现前端的更好的文档
- 创建一些事件钩子以允许其他插件集成