matthiasnoback / symfony-console-form
使用Symfony表单进行控制台命令输入
v6.0.0
2024-05-24 08:23 UTC
Requires
- php: >=8.0
- symfony/console: ~5.4 || ~6.0 || ~7.0
- symfony/form: ~5.4 || ~6.0 || ~7.0
- symfony/translation: ~5.4 || ~6.0 || ~7.0
Requires (Dev)
- beberlei/assert: ~2.1
- behat/behat: ^3.6
- phpunit/phpunit: ^9.5
- symfony/finder: ~5.4 || ~6.0 || ~7.0
- symfony/framework-bundle: ~5.4 || ~6.0 || ~7.0
- symfony/intl: ~5.4 || ~6.0 || ~7.0
- symfony/security-csrf: ~5.4 || ~6.0 || ~7.0
- symfony/validator: ~5.4 || ~6.0 || ~7.0
- symfony/yaml: ~5.4 || ~6.0 || ~7.0
- symplify/coding-standard: ^9.4
- symplify/easy-coding-standard: ^9.4
- dev-master
- v6.0.0
- v5.3.2
- v5.3.1
- v5.3.0
- v5.2.1
- v5.2.0
- v5.1.2
- v5.1.1
- v5.1.0
- v5.0.0
- v4.1.0
- v4.0.0
- v3.6.0
- v3.5.0
- v3.4
- v3.3.0
- v3.2.0
- v3.1.0
- v3.0.0
- v2.5.0
- v2.4.0
- v2.3.0
- v2.2.0
- v2.1.0
- v2.0.2
- v2.0.1
- v2.0.0
- v1.x-dev
- v1.2.0
- v1.1.2
- v1.1.1
- v1.1.0
- v1.0.2
- v1.0.1
- v1.0.0
- dev-fix_demo
- dev-add_test
- dev-cristoforocervino-master
- dev-fix
- dev-upgrade
- dev-fix_default_style
- dev-Guite-master
- dev-Jeroeny-symfony-5
This package is auto-updated.
Last update: 2024-08-24 08:59:03 UTC
README
由Matthias Noback编写
此包包含一个Symfony捆绑包和一些工具,可让您使用Symfony表单类型来定义和交互式处理CLI的用户输入。
安装
composer require matthiasnoback/symfony-console-form
在您的Symfony应用程序内核中启用Matthias\SymfonyConsoleForm\Bundle\SymfonyConsoleFormBundle。
<?php // app/AppKernel.php public function registerBundles() { $bundles = array( // ... new Matthias\SymfonyConsoleForm\Bundle\SymfonyConsoleFormBundle(), ); }
使用方法
按照以下步骤操作,或者直接克隆此项目,然后运行
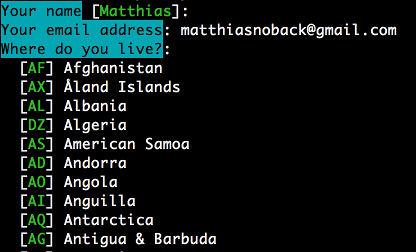
php test/console.php form:demo
设置表单
<?php use Symfony\Component\Form\AbstractType; use Symfony\Component\Form\FormBuilderInterface; use Symfony\Component\OptionsResolver\OptionsResolverInterface; use Symfony\Component\Validator\Constraints\Country; use Symfony\Component\Validator\Constraints\Email; class DemoType extends AbstractType { public function buildForm(FormBuilderInterface $builder, array $options) { $builder ->add( 'name', 'text', [ 'label' => 'Your name', 'required' => true, 'data' => 'Matthias' ] ) ... ; } public function setDefaultOptions(OptionsResolverInterface $resolver) { $resolver->setDefaults(['data_class' => 'Matthias\SymfonyConsoleForm\Tests\Data\Demo']); } public function getName() { return 'test'; } }
相应的Demo类如下所示
<?php class Demo { public $name; ... }
创建控制台命令;使用form辅助工具
<?php use Symfony\Component\Console\Command\Command; use Symfony\Component\Console\Input\InputInterface; use Symfony\Component\Console\Output\OutputInterface; use Matthias\SymfonyConsoleForm\Console\Helper\FormHelper; class TestCommand extends Command { protected function configure() { $this->setName('form:demo'); } protected function execute(InputInterface $input, OutputInterface $output) { $formHelper = $this->getHelper('form'); /** @var FormHelper $formHelper */ $formData = $formHelper->interactUsingForm(DemoType::class, $input, $output); // $formData is the valid and populated form data object/array ... } }
当您使用表单字段的名称提供命令行选项时,这些值将用作默认值。
如果您在运行命令时添加了--no-interaction选项,则它将使用您提供的输入选项提交表单。
如果提交的数据无效,则命令将失败。
使用具有自定义名称的简单表单
<?php use Symfony\Component\Console\Command\Command; use Symfony\Component\Console\Input\InputInterface; use Symfony\Component\Console\Input\InputOption; use Symfony\Component\Console\Output\OutputInterface; use Symfony\Component\Form\Extension\Core\Type\ChoiceType; use Matthias\SymfonyConsoleForm\Console\Helper\FormHelper; class TestCommand extends Command { protected function configure() { $this->setName('form:demo'); $this->addOption('custom-option', null, InputOption::VALUE_OPTIONAL, 'Your custom option', 'option1') } protected function execute(InputInterface $input, OutputInterface $output) { $formHelper = $this->getHelper('form'); /** @var FormHelper $formHelper */ $formData = $formHelper->interactUsingNamedForm('custom-option', ChoiceType::class, $input, $output, [ 'label' => 'Your label', 'help' => 'Additional information to help the interaction', 'choices' => [ 'Default value label' => 'option1', 'Another value Label' => 'option2', ] ]); // $formData will be "option1" or "option2" and option "--custom-option" will be used as default value ... } }
嵌套表单
如果您有一个复杂的复合表单,您可以定义选项并使用方括号引用表单子项
<?php use Symfony\Component\Console\Command\Command; use Symfony\Component\Console\Input\InputInterface; use Symfony\Component\Console\Output\OutputInterface; use Matthias\SymfonyConsoleForm\Console\Helper\FormHelper; class TestCommand extends Command { protected function configure() { $this ->addOption('user[username]', null, InputOption::VALUE_OPTIONAL) ->addOption('user[email]', null, InputOption::VALUE_OPTIONAL) ->addOption('user[address][street]', null, InputOption::VALUE_OPTIONAL) ->addOption('user[address][city]', null, InputOption::VALUE_OPTIONAL) ->addOption('acceptTerms', null, InputOption::VALUE_OPTIONAL) ; } ... }
待办事项
- 可能:提供一个一次性提交表单的方法,可能使用JSON编码数组
- 添加更多功能测试
- 显示根表单的表单标签
- 使用面包屑显示表单层次结构中的嵌套
- 当这些功能提供后,将其作为包发布(或作为独立使用的多个包)