magenerds / pagedesigner
此模块让您可以通过拖放轻松编辑 CMS 页面
4.3.2
2022-11-23 22:02 UTC
Requires
- magenerds/dashboard: *
- magenerds/wysiwyg-widget: ^1.1
- magento/framework: ^102.0.0|^103.0.0
- magento/module-backend: *
- magento/module-cms: *
Conflicts
- gene/bluefoot: *
- magento/module-page-builder: *
README
此扩展简化了您店铺中 CMS 编辑过程。
除了 WYSIWYG 编辑器外,您现在还可以使用拖放编辑器来布局区块。
- 兼容 Magento 2.3 的版本 4.0.0
- 兼容 Magento 2.2 及以下版本 3.x
扩展安装
安装 Magenerds 模块的最简单方法是使用 composer
# add to composer require
composer require magenerds/pagedesigner
# run magento setup to activate the module
bin/magento set:up
扩展配置
您可以通过转到 店铺 > 配置,然后转到 Magenerds > 页面设计器 来配置此扩展。
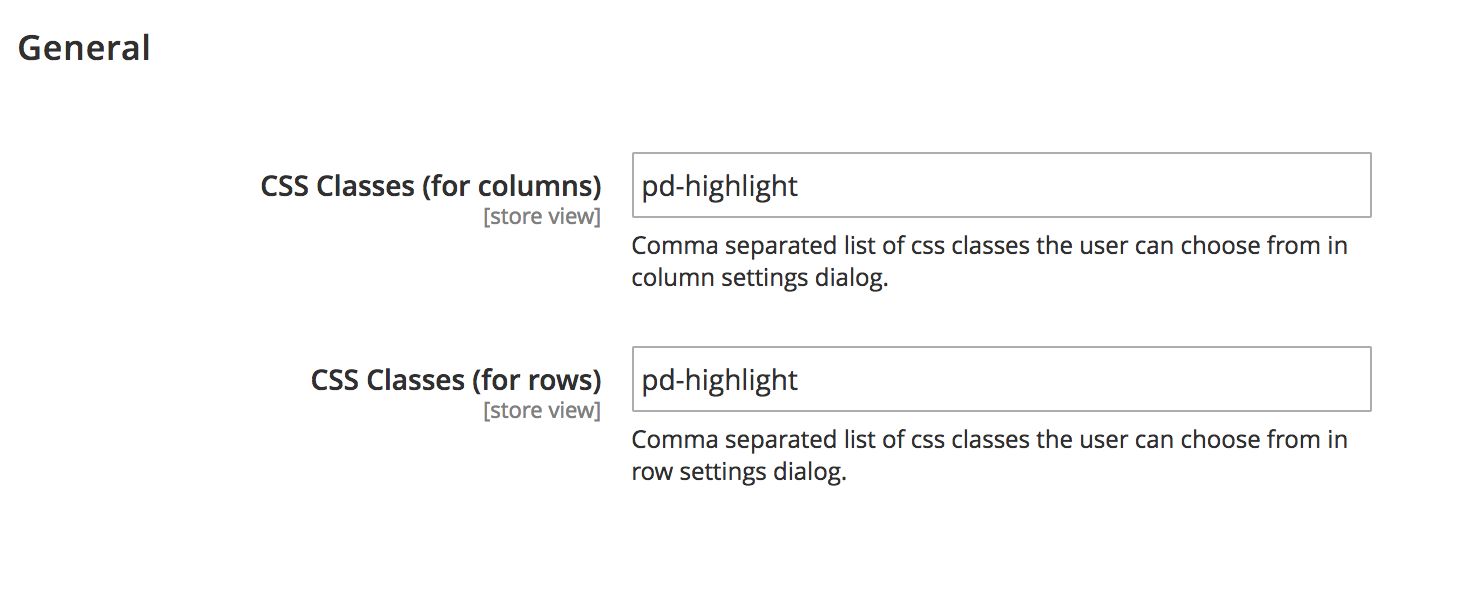
- CSS 类(用于列):
一个以逗号分隔的预定义 CSS 类列表,CMS 编辑器可以从中选择。
默认类 pd-highlight 只是一个占位符类,没有任何作用。
重要的是,开发者必须在使用之前将这些 CSS 类包含到主题中。 - CSS 类(用于行):
一个以逗号分隔的预定义 CSS 类列表,CMS 编辑器可以从中选择。
默认类 pd-highlight 只是一个占位符类,没有任何作用。
重要的是,开发者必须在使用之前将这些 CSS 类包含到主题中。
使用方法
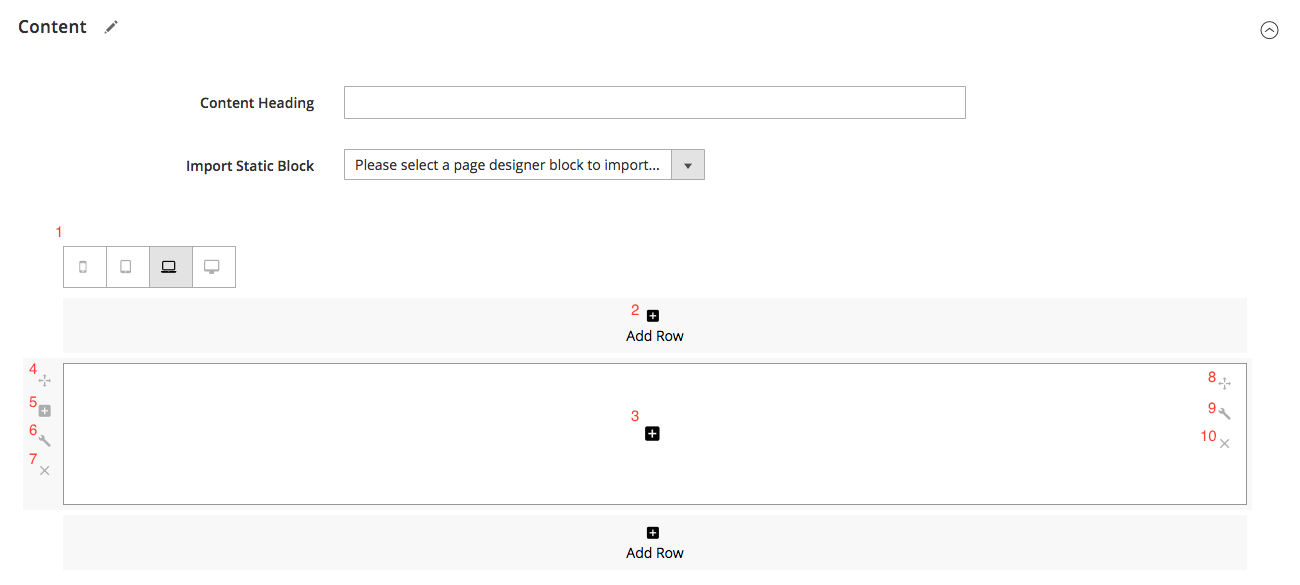
页面设计器可用于 CMS 块和 CMS 页面。添加新的块/页面或编辑现有的一个。
- 选择响应式布局。您可以定义智能手机、平板电脑、笔记本电脑和桌面上的不同布局
- 添加更多行
- 点击 + 以打开编辑器。在那里,您可以从小部件列表中选择,或者直接使用 WYSIWYG 编辑器
- 拖放行
- 点击 + 以在当前行中添加列
- 点击以将预定义的 CSS 类添加到行
- 删除行
- 拖放列
- 点击以将预定义的 CSS 类添加到列
- 删除行
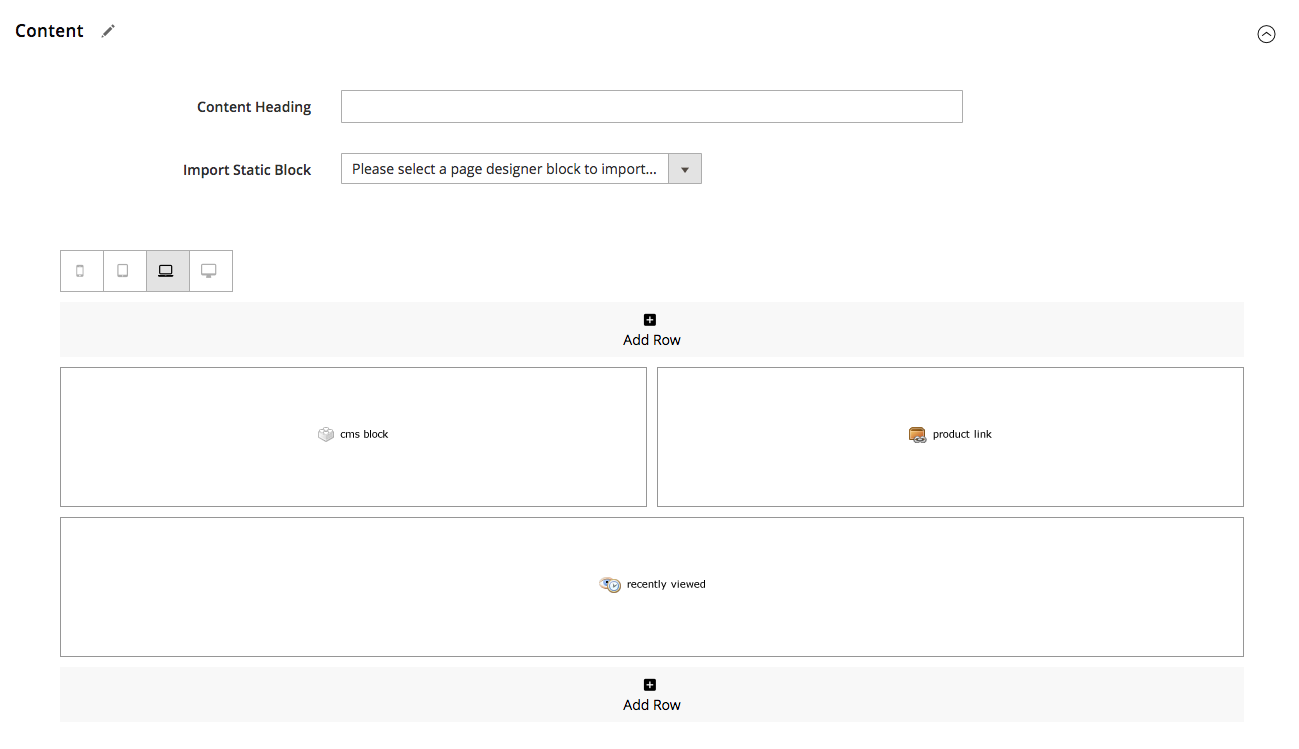
以下是一个布局示例
您可以将已创建的 CMS 块导入到另一个 CMS 块中,以便基于现有布局进行构建。
这有助于您从零开始。使用页面设计器创建的所有 CMS 块都显示在“导入静态块”下拉菜单中。
##视频教程 观看关于此扩展的简短视频
- 兼容 Magento 2.3 的版本 4.0.0
- 兼容 Magento 2.2 及以下版本 3.x