lekoala / silverstripe-filepond
在 SilverStripe 中使用 FilePond 字段
Requires
- php: ^7.4 || ^8
- silverstripe/assets: ^1.6 || ^2
- silverstripe/framework: ^4 || ^5
- silverstripe/versioned: ^1.6 || ^2
Requires (Dev)
- phpunit/phpunit: ^9.5
- squizlabs/php_codesniffer: ^3.5
README
简介
允许在前端使用 FilePond 字段。
将其用作常规的 UploadField 并让它发挥魔力!
$pond = new FilePondField('Image');
文件扩展名
为了使此上传器正常工作,您的文件需要具有 IsTemporary 布尔字段。这是由 FilePondFileExtension 类提供的。
SilverStripe\Assets\File: extensions: - LeKoala\FilePond\FilePondFileExtension LeKoala\FilePond\FilePondField: enable_auto_thumbnails: true
当然,您可以实现自己的扩展。作为奖励,您可以切换 enable_auto_thumbnails 为 true 以在 CMS 中获取缩略图。
临时文件
由于文件是通过 AJAX 上传的,因此如果用户从不提交表单,它们可能永远不会被使用。
为了避免存储不必要的文件,所有上传的文件默认都标记为 IsTemporary。
然后,当表单提交并保存到记录中时,所有文件都将取消标记为 IsTemporary。
尽管这一切都应该自动完成,但如果您在未保存到记录的情况下手动使用 FilePondField,则需要手动取消标记文件。
默认情况下,旧的临时文件将通过 FilePondField::clearTemporaryUploads 方法自动删除。您可以根据您的上传频率控制删除文件的频率(请参阅 auto_clear_threshold)。由于文件在上传时被删除,如果您有大量文件要删除,可能需要一些时间。这默认是禁用的,您需要通过将 auto_clear_temp_folder 设置为 true 来启用它。
如果是这种情况,可能最好每 5 分钟运行一个 cron 任务来调用此方法,以避免给最终用户带来负担。请查看我的 simple jobs module 以实现这一点。
跟踪文件
大多数情况下,上传的文件都与记录相关联。将上传的文件从 IsTemporary 状态移出的主要机制是通过 FilePondField::saveInto 方法。
为了最大限度地提高跟踪,FilePondFileExtension 还将 ObjectID 和 ObjectClass 字段添加到 File 表中。
这允许轻松地将文件与您的 DataObject 类关联,而无需添加特定的 has_many 或 many_many 关系,这些关系要么创建额外的表,要么需要相互关系。
相反,在将文件从 IsTemporary 状态移出的同时,我们还将当前表单记录与文件关联。
配置字段实例
此模块根据配置数据属性配置 FilePondFields。它将自行生成大部分配置,但是您可以使用以下方法自定义前端行为
$pond->addFilePondConfig('allowDrop', false);
请参阅 FilePond 文档以了解公共属性。
海报图像
您可以启用专用插件
LeKoala\FilePond\FilePondField: enable_image: true enable_poster: true enable_auto_thumbnails: true
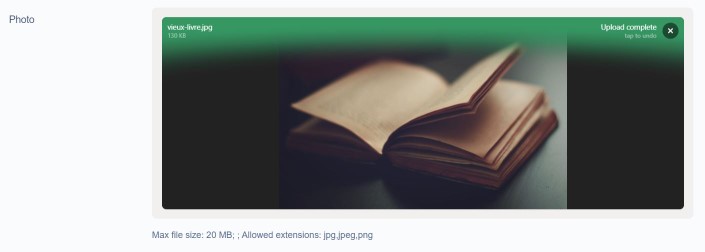
这些模块启用了海报支持,以显示附加到上传字段的精美图像
验证、调整大小和裁剪
对于文件
默认情况下,此模块通过 FilePond 插件在前端验证文件大小和文件扩展名。
您可以在此处了解更多信息
https://pqina.nl/filepond/docs/patterns/plugins/file-validate-size/ https://pqina.nl/filepond/docs/patterns/plugins/file-validate-type/
针对图像
我们还安装了图像大小验证、调整大小和裁剪插件。这可以避免用户上传错误的格式,这可能很难裁剪或调整大小(GD崩溃过吗?)。
您可以根据约定在您的记录中定义自定义图像大小。例如,对于一个方形的头像和一张大图。
MyRecord: image_sizes: Avatar: [512,512,'max'] SquareImage: [512,512,'crop'] LargeImage: [1080,1080]
参数是宽度、高度。您可以设置第三个参数为
- 'min' 以确保文件大于此大小(默认值,如果没有指定值)。
- 'max' 以确保文件小于此大小。
- 'crop' 以裁剪文件到此比率(保持尽可能大的图像以匹配此比率)。
- 示例:设置 512,512 表示方形比率(实际上,这是 1:1)
- 'resize' 将文件调整到这个大小(保持文件的宽高比)。
- 'crop_resize' 裁剪和调整文件到这个大小(使用我们设置的宽高比)。
图像操作在客户端进行,发送到服务器的文件将具有配置的大小。这对于处理大图像或避免上传后缩放文件非常有用。
如果已定义,字段描述和验证将自动应用。
您还可以直接在上传器实例上使用类似的参数调用 setImageSize 方法。
$fields->replaceField("Photo", $Photo = new FilePondField("Photo")); $Photo->setImageSize(300, 200, 'crop');
您可以在此处了解更多信息
https://pqina.nl/filepond/docs/patterns/plugins/image-validate-size/ https://pqina.nl/filepond/docs/api/plugins/image-resize/ https://pqina.nl/filepond/docs/api/plugins/image-crop/
重命名和组织文件
有一点是确定的,您的用户倾向于错误地命名文件。最终结果是,您的资产文件夹充满了疯狂命名的文件。
为了使您的资产文件夹更有条理,此模块以两种方式工作。
默认文件夹
SilverStripe的默认行为是将所有内容上传到上传文件夹。但根据您的类组织事物不是更有用吗?项目文件放入项目文件夹。听起来不错?
太好了,因为这正是它的运作方式。
默认情况下,如果记录与表单相关联,所有文件都将上传到 NameOfTheClass/NameOfTheUploader。
此行为是完全可配置的。如果您的 DataObject 实现了 getFolderName 方法,您可以根据自己的逻辑保留路径(例如 NameOfTheClass/IDOfTheRecord)。默认情况下,我不建议根据记录ID存储文件,因为:1. 新记录的ID是未知的;2. 如果您有很多记录,您将有很多文件夹,这些文件夹解析和显示速度较慢。
根据模式重命名文件
假设您的用户可以上传头像。但在一个面向公众的网站上允许疯狂的名字不是很好吗?
不用担心,我来帮忙
$pond = new FilePondField('Avatar'); $pond->setRenamePattern("{field}_{date}.{extension}");
通过设置重命名模式,您可以在文件 在保存到资产存储之前 动态地重命名文件(这真是太棒了)。
以下模式将文件重命名为 Avatar_yyyymmdd.jpg。您也可以设置静态部分,例如
$pond = new FilePondField('Avatar'); $pond->setRenamePattern($member->Username . "_avatar.{extension}");
您还可以使用内置的 Filepond 重命名器。文件将在上传到服务器之前在前端重命名
$pond = new FilePondField('Avatar'); $pond->setRenameFile('my_avatar_' . time());
分块上传
如果您需要上传大视频,您可以使用 setChunkUploads。文件将分块上传(大小根据服务器设置自动计算)并在最后上传时合并。
$fields->push($Video = new FilePondField("Video")); $Video->setChunkUploads(true);
您还可以使用 chunk_by_default 全局启用此功能。
要求
为了提供开箱即用的体验,Filepond 作为从 https://github.com/lekoala/formidable-elements 导入的自定义元素提供。
自定义服务器配置
如果出于某种原因您为FilePond使用自定义端点,您可以使用setCustomServerConfig。您可以传递一个选项数组(对于简单的配置)或一个字符串,该字符串应该是全局js处理器的名称。
配置标志
FilePondField具有以下可配置选项
LeKoala\FilePond\FilePondField: auto_clear_temp_folder: true auto_clear_threshold: null #defaults to 1 day in prod env enable_default_description: true enable_requirements: true enable_poster: false chunk_by_default: false enable_auto_thumbnails: true poster_width: 352 poster_height: 264
待办事项
- 更多测试和重构
赞助商
兼容性
在4.5到4.13之间进行了测试,但应适用于任何4.x项目
维护者
LeKoala - thomas@lekoala.be