lekoala / silverstripe-debugbar
SilverStripe CMS的DebugBar
Requires
- php: ^8.1
- jdorn/sql-formatter: 1.3.x-dev
- maximebf/debugbar: ^1.18
- silverstripe/framework: ^5
- tractorcow/silverstripe-proxy-db: 2.0.0
Requires (Dev)
This package is auto-updated.
Last update: 2024-09-23 23:50:12 UTC
README
安装
您可以使用Composer安装调试栏
composer require --dev lekoala/silverstripe-debugbar
文档
简介
SilverStripe Debug Bar是PHP DebugBar的一个包装器,与SilverStripe集成以提供更多关于您项目的有用信息。调试栏可以帮助您轻松识别性能问题,分析环境设置,并发现哪些代码部分正在使用。
例如,如果您的应用程序在循环中多次运行相同的数据库查询,或者某个控制器动作运行时间过长,调试栏将突出显示这些瓶颈,以便您可以采取措施提高整体网站性能。
此模块将:
- 根据可用的钩子记录框架执行情况
- 记录和配置数据库调用
- 显示所有SilverStripe日志条目
- 显示所有会话、cookie、需求、SiteConfig和请求数据
- 显示当前区域、框架/ CMS版本、当前成员
- 显示请求时间/分析以及内存消耗
通过DebugBarMiddleware自动将DebugBar注入到任何HTML响应中,并且仅在"dev"模式下运行。
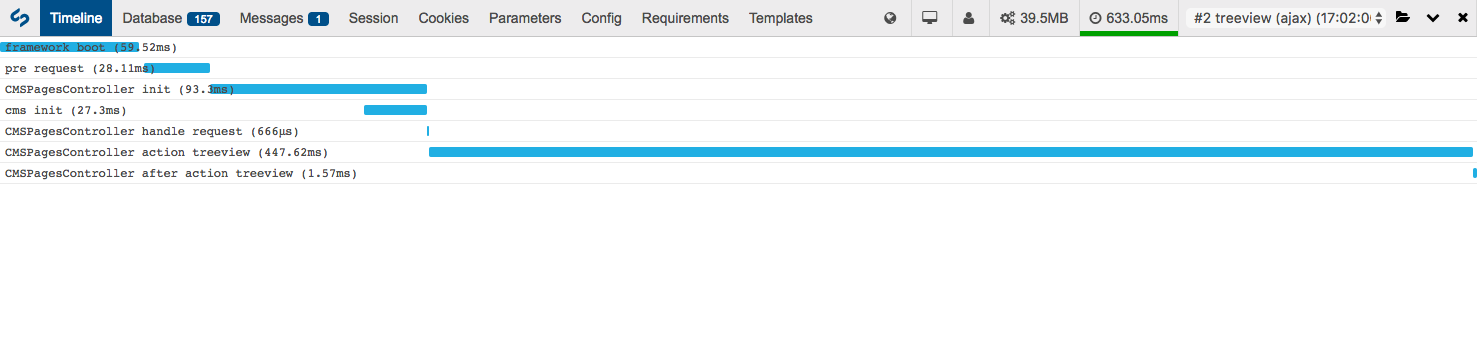
执行时间线
执行时间线("时间线”选项卡)为您提供了每个控制器和动作的图形概览,列出了每个动作完成所需的时间。
上面的例子是从CMS中加载页面。
您还可以使用我们的辅助函数DebugBar::trackTime来启动/停止给定的度量。这甚至可以在DebugBar初始化之前工作,允许您测量启动时间,例如:
DebugBar::trackTime('create_request'); $request = HTTPRequestBuilder::createFromEnvironment(); // This line is optional : you can close it or it will be closed automatically before pre_request DebugBar::trackTime('create_request');
说到启动时间,您可以通过在您的index.php文件中定义以下常量来获得比$_SERVER['REQUEST_TIME_FLOAT']提供的更精确的度量。
require dirname(__DIR__) . '/vendor/autoload.php'; define('FRAMEWORK_BOOT_TIME', microtime(true));
这将为您提供独特的php和框架启动时间。这样,您可以测量,例如,执行composer dumpautoload -o对您的项目的影响。
注意:在pre_request度量之前,任何挂起的度量都将自动关闭。
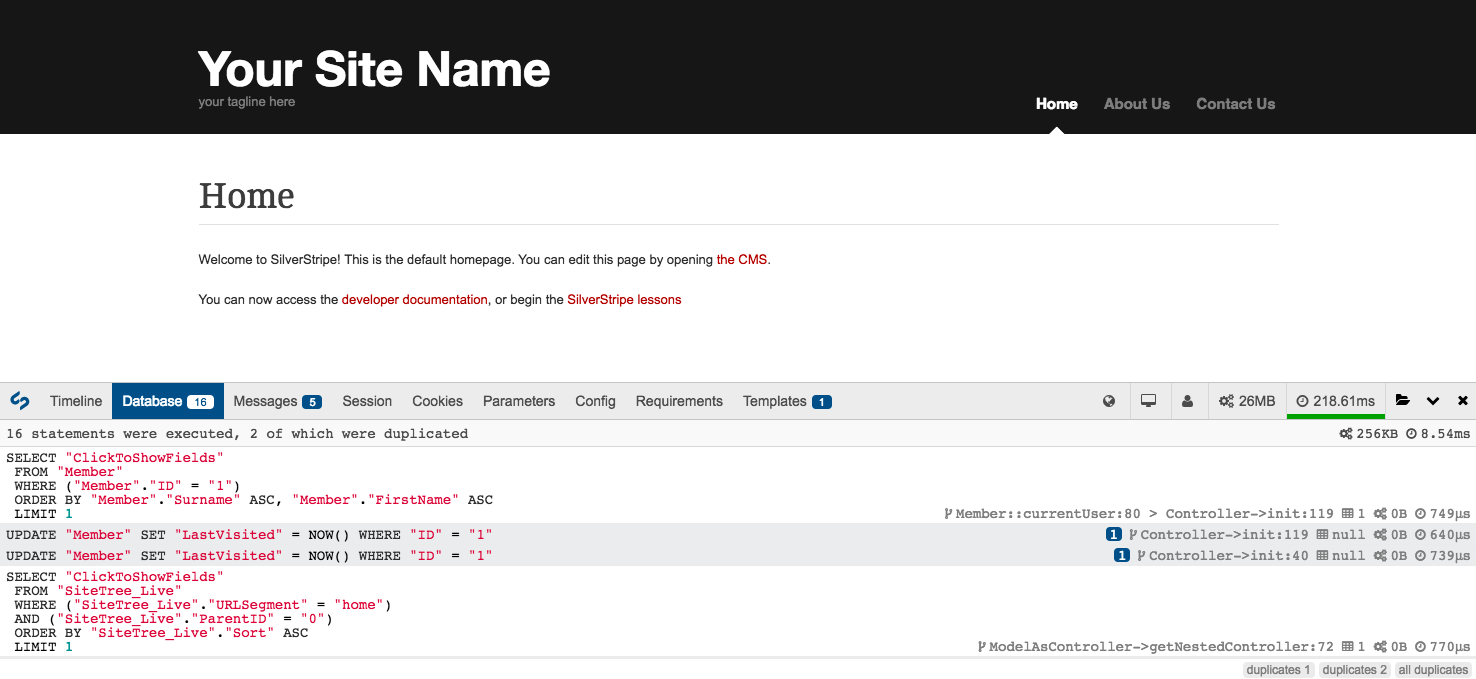
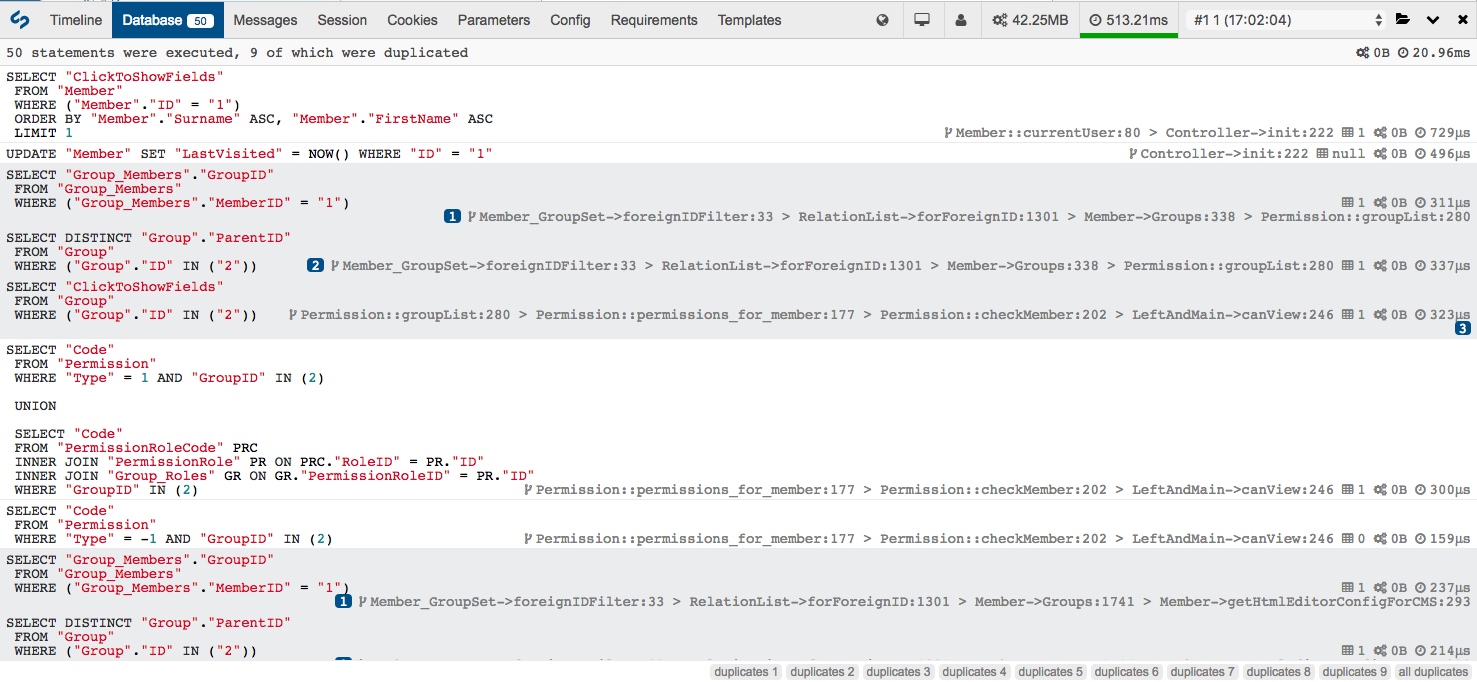
数据库分析
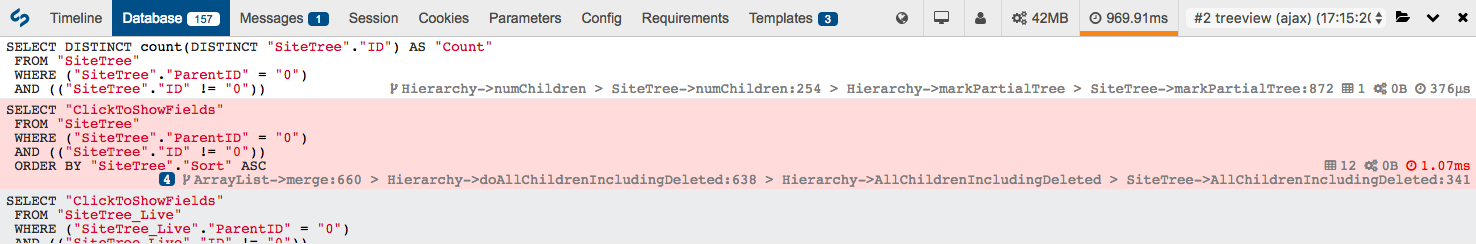
“数据库”选项卡允许您查看页面请求所执行的所有数据库操作的列表,并将重复的查询分组在一起。这有助于识别可以改进性能的区域,例如使用DataObject::get_by_id()(它缓存结果)而不是DataObject::get()->byID()。
通过单击右下角的重复组徽章,您可以看到重复查询的组。
为了帮助您进行调试和优化应用程序,建议您保留find_source选项。这将帮助您识别触发查询的原因以及在何处适当地实现缓存。
如果您使用?showqueries=1,您还会看到已经优化了以显示所有查询及其结果。
此外,请记住,如果您使用d()辅助函数,任何名称中包含"sql"的字符串变量将被格式化为SQL字符串。
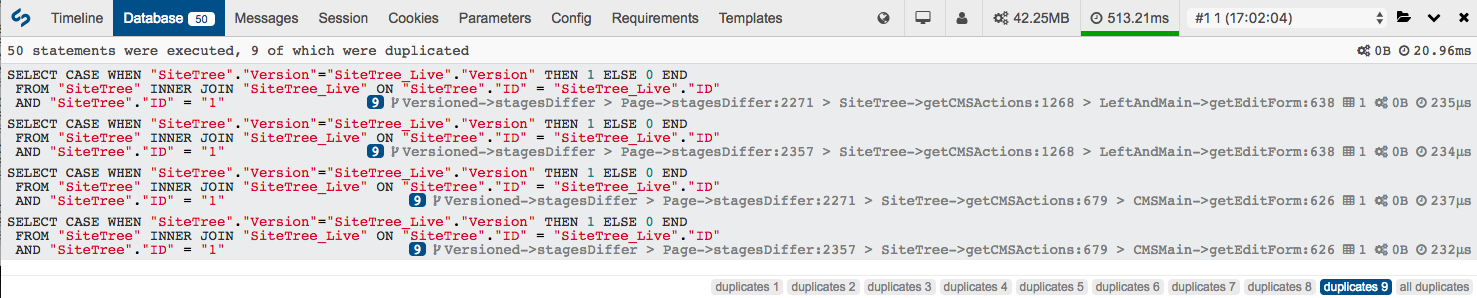
长时间运行的查询
当某些查询运行时间过长时,它们将以红色突出显示,请求时间(每项右侧)将以加粗红色文本突出显示。此时间阈值的阈值可以通过修改 DebugBar.warn_dbqueries_threshold_seconds 配置 设置进行调整。
注意: 上述示例已被故意调整为较短的长度。长时间运行查询的默认阈值为一秒。
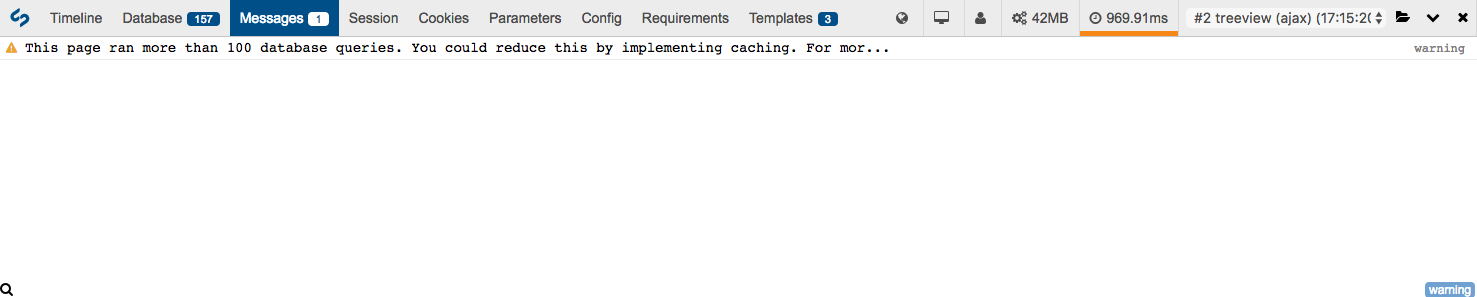
大量查询
如果页面请求的性能超过一定数量的查询,则会向“消息”选项卡发送警告消息。您可以使用 DebugBar.warn_query_limit 配置设置调整此阈值。
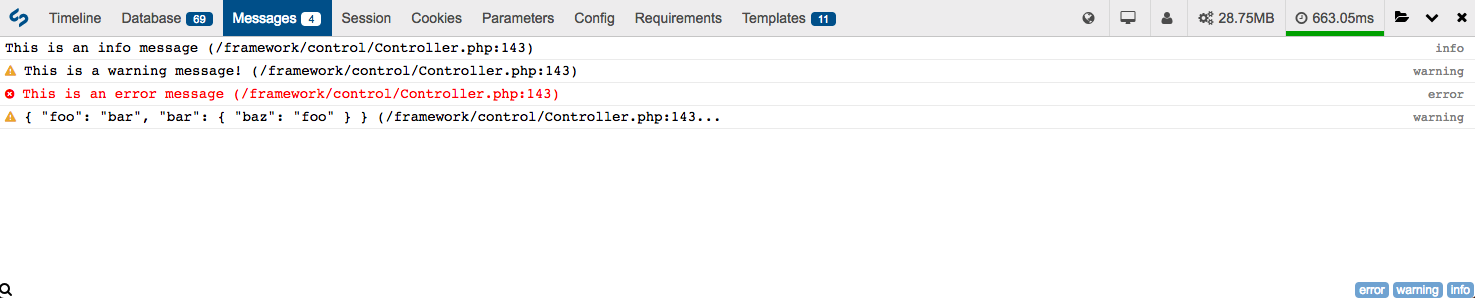
系统日志和消息
“消息”选项卡将显示在页面执行期间由 SilverStripe 日志记录器 处理的所有内容的列表
您可以通过单击底部右角的其中一个日志级别按钮来按类型筛选列表。
注意: 在某些时候,其他 DebugBar 组件也可能向此选项卡发送消息。
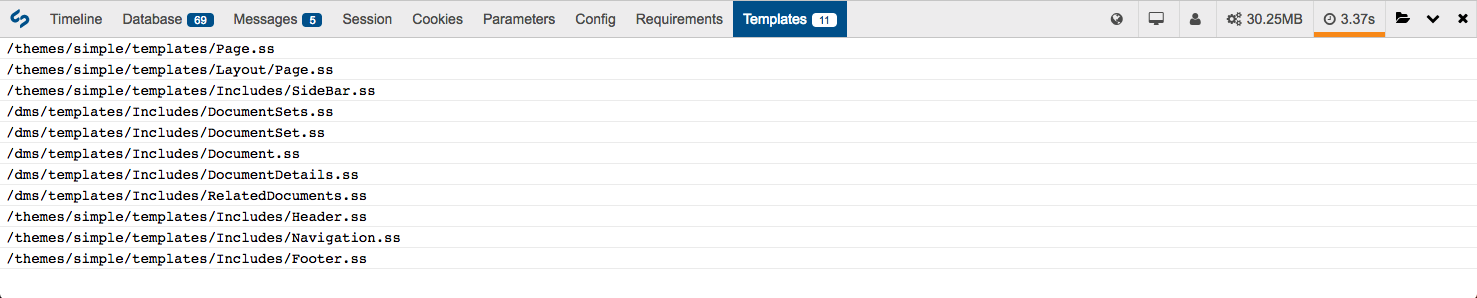
模板使用
“模板”选项卡将显示已调用多少个模板,以及每个模板相对于项目根目录的文件路径。
这仅会在您刷新缓存时(?flush=1)填充。当模板被缓存时,将显示一条通知,告诉您刷新以查看完整列表。
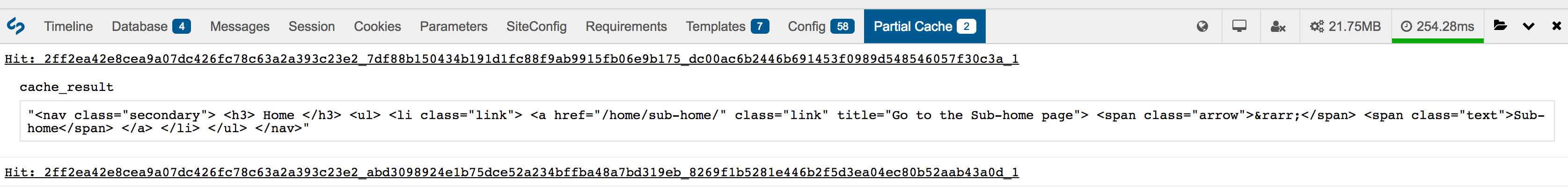
部分缓存命中和未命中
“模板缓存”选项卡显示您选择的局部缓存键的有效性(例如,<% cached 'navigation', $LastEdited %>...<% end_cached %>)。它通过指示一个键是否命中缓存来做到这一点。
环境和其它信息
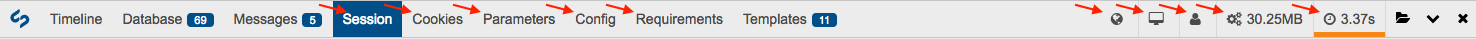
通过调试栏的各个选项卡和各种指示器,可以获取各种有用的信息。请参阅下面的截图,并按照从左到右的顺序解释箭头
选项卡
- 会话: 显示当前 SilverStripe 会话中的所有内容列表
- Cookie: 显示请求中所有 Cookie 的列表
- 参数: 显示当前请求的所有 GET、POST 和路由参数
- 配置: 显示 CMS 中的当前 站点配置 设置列表
- 需求: 显示页面执行期间所有
需求调用的列表 - 中间件: 显示用于此请求的所有
中间件列表 - 邮件: 显示发送的所有 电子邮件 列表
- 头: 显示所有头信息列表
指示器
将鼠标悬停在指示器上以查看
- 区域设置: 当前网站使用的区域设置
- 版本: 当前使用的 SilverStripe 软件版本
- 用户: 当前登录的用户名
- 内存使用量: 生成页面使用的内存量
- 请求时间: 生成页面的总时间(见下文)
请求时间
请求时间指示器显示服务器渲染页面所需的时间,不包括浏览器渲染页面所需的时间。您可以使用浏览器控制台来分析此方面。
- 对于常规页面加载,请求时间将带有绿色下划线,表示速度正常。
- 对于较慢的页面加载,请求时间将带有橙色下划线以表示其耗时比预期要长,但仍属正常。
- 对于较慢的页面加载,请求时间将带有红色下划线以表示其可能非常慢,存在危险。
危险慢速页面加载的阈值可以通过 DebugBar.warn_request_time_seconds 配置 设置进行配置。
较慢/警告级别指示器的阈值定义为危险阈值的百分比(默认为50%)。这可以通过修改 DebugBar.warn_warning_ratio 配置设置进行调整。
辅助方法
快速调试
的 d() 函数可以帮助您快速调试代码。它将使用 Symfony VarDumper 以“美观”的方式显示数据。
在XHR/AJAX上下文中,它将以更简单的方式显示数据。
当 d() 无参数调用时,它将显示 调试回溯 中的所有对象。它会在内容之前显示变量名称,以便在多个值中轻松识别数据。
d($myvar, $myothervar);
任何将“sql”包含在变量名称中的 d() 调用将输出格式正确的 SQL 查询,例如
d($myDataList->sql());
快速记录
的 l() 函数可以帮助您记录消息,并且由于它们将出现在“消息”选项卡中,因此非常有用。
l('My message');
配置选项
尽可能的情况下,已将功能和设置设置为可配置。您可以通过查看 _config/debugbar.yml 来查看默认配置设置的列表。要修改这些设置之一,您可以在您的 mysite/_config 文件夹中定义一个 YAML 配置块,例如
mysite/_config/debugbar.yml
--- Name: mysitedebugbar --- LeKoala\DebugBar\DebugBar: enabled_in_admin: false query_limit: 500
设置
禁用调试栏
您可以使用PHP或配置禁用调试栏。
putenv('DEBUGBAR_DISABLE=true');
LeKoala\DebugBar\DebugBar: disabled: true
故障排除
使用Vagrant
如果您正在使用Vagrant(或假设Docker或其他虚拟化技术)且调试栏未显示,请确保已将 check_local_ip 配置选项设置为 false。这是由于Vagrant和Virtualbox默认配置网络的方式。
管理jQuery
调试栏默认会包含其自己的jQuery版本。它仅在不使用jQuery的admin中禁用。
如果您已在要求中添加了jQuery,调试栏将不会加载其自己的jQuery版本(如果文件名为jquery.js或jquery.min.js)。您还可以设置以下配置标志为false以防止调试栏包含其自己的jQuery。
LeKoala\DebugBar\DebugBar: include_jquery: false
如果您自己包含jQuery,则预期您将在 Page::init() 中包含它。以下是如何包含框架中提供的jQuery的示例
protected function init() { parent::init(); Requirements::javascript('framework/thirdparty/jquery/jquery.min.js'); }
当使用简单主题时,您可能想禁用cdn中的jQuery。
protected function init() { parent::init(); Requirements::block("//code.jqueryjs.cn/jquery-3.3.1.min.js"); }
如果您在操作期间包含jQuery,则需要调用 DebugBar::suppressJquery();。这将把我们的所有脚本移到您的脚本之后,这应该包括jQuery。
public function my_action() { DebugBar::suppressJquery(); Requirements::javascript("//code.jqueryjs.cn/jquery-3.3.1.min.js"); Requirements::javascript("my.plugin.js"); return $this; }
全文可搜索支持
据报道,的 FulltextSearchable 扩展与的 config_collector 冲突。
如果您遇到问题(例如:您的 $SearchForm 未打印),请禁用 config_collector。
关于安全页面的简要说明
LeKoala\DebugBar\Extension\ControllerExtension 将为您包含调试栏所需的所有资源。
这是通过使用 onAfterInit 扩展钩子完成的,然而在 Security 控制器中,onAfterInit 在 PageController 中的 init() 方法之前被调用。
由于您需要在DebugBar之前添加jQuery,这可能会导致问题,因此要求将不会在 Security 控制器中包含。
如果要在Security控制器上使用DebugBar,请确保通过调用DebugBar::includeRequirements();包含所有相关需求,在包含jQuery之后。当DebugBar被禁用时,此调用将被忽略。另外,请注意,后续对此方法的任何调用也将被忽略。
自定义DebugBar CSS
对默认CSS(存储在"assets"中)的任何自定义都应该在css/custom.css中进行。此文件将附加到默认CSS。
多个body标签
如果你有多个body标签,中间件将无法正确插入所需的脚本。如果发生这种情况,你可以在页面模板中使用占位符。这就是脚本将被插入的地方。
*903上游发送了太大的头部
使用nginx时可能会遇到这个错误。这是由于proxy_buffer太小,无法发送所有响应头部。
官方指南中推荐的配置是
location /index.php { fastcgi_buffer_size 32k; fastcgi_busy_buffers_size 64k; fastcgi_buffers 4 32k; ... }
你可以这样调整设置(根据需要调整值)
location ~ .php$ { fastcgi_buffer_size 1024k; fastcgi_busy_buffers_size 2048k; fastcgi_buffers 4 1024k; ... }
维护者
LeKoala - thomas@lekoala.be
许可证
此模块根据MIT许可证授权。