la-haute-societe / craft-tarteaucitron
使用 tarteaucitron.js Craft CMS 3 集成管理您网站的 cookie
Requires
- craftcms/cms: ^4.0.0
This package is auto-updated.
Last update: 2024-08-30 01:14:37 UTC
README
Craft 4 - tarteaucitron.js
使用 tarteaucitron.js 以简单方式处理 Craft CMS 项目中的 GDPR。
此插件目前支持以下服务
- Facebook Pixel
- Google AdWords(转化)
- Google AdWords(再营销)
- Google Analytics(通用)
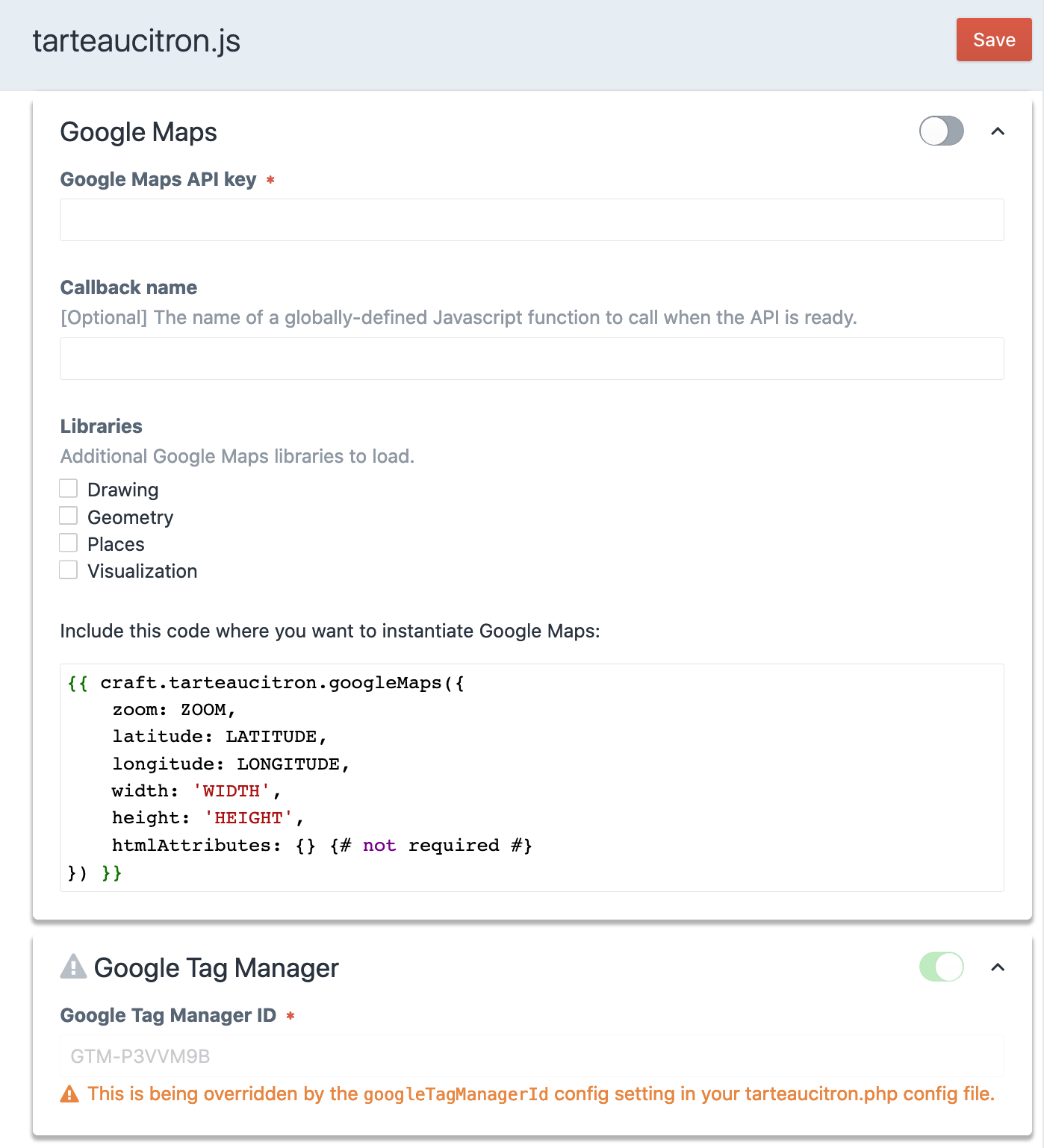
- Google Maps
- Google Tag Manager
- reCAPTCHA
- Vimeo
- Youtube
- YouTube Js API
要求
此插件需要 Craft CMS 4.0.0 或更高版本。此插件版本 2.x 支持 Craft CMS 3.x
安装
简单方法
只需从 Craft 插件商店安装插件。
从命令行
composer require la-haute-societe/craft-tarteaucitron ./craft install/plugin tarteaucitron
Tarteaucitron 插件概述
tarteaucitron.js 是一个 JavaScript 库,允许您在网站上处理 GDPR 合规性。它允许最终用户在暴露他们于第三方服务(如 Google、Facebook、Twitter 等)之前给予他们的同意。
此插件使 tarteaucitron.js 在 Craft CMS 项目中的集成变得简单。
使用 Tarteaucitron 插件
初始化脚本
将以下 Twig 代码添加到您希望插件加载的模板中(例如布局页面的 <head> 部分中)
{{ craft.tarteaucitron.initScript }}
加载服务
可以从插件设置页面配置插件及其相关服务。
要激活您网站上的一项服务,您需要先激活它,然后根据服务,将给定的 Twig 代码添加到您希望服务加载的位置。当 tarteaucitron.js 加载后,并且用户已给予服务同意,Twig 代码将输出 tarteaucitron.js 占位符,该占位符将被您想要加载的内容(例如 YouTube 视频、Google 地图等)替换。
服务 HTML 属性
对于某些服务模板,您可以包括一个名为 htmlAttributes 的参数。此参数允许您为与该服务相关联的 HTML 标签定义 HTML 属性。
示例
{{ craft.tarteaucitron.vimeo({
videoId: 'xxxxxxxx',
width: '500px',
height: '200px',
htmlAttributes: {
class: 'border-black',
}
}) }}
高级使用
手动实例化服务
如果出于某种原因,您不愿使用 craft.tarteaucitron.xxx() 方法实例化您的服务,您始终可以自己添加 tarteaucitron.js 占位符元素。
这两个示例将产生完全相同的结果(您仍然需要在插件设置中启用 Vimeo 服务)
{{ craft.tarteaucitron.vimeo({
videoId: 'xxxxxxxx',
width: '500px',
height: '200px',
htmlAttributes: {
class: 'border-black',
}
}) }}
<div class="border-black vimeo_player" data-videoID="xxxxxxxx" data-width="500px" data-height="200px" ></div>
检查服务是否启用
您可能需要检查服务是否已启用(即在插件设置中已启用,这与用户是否已给予同意无关)
{% if not craft.tarteaucitron.isTwitterEnabled() %}
The site admin decided to disable Twitter widgets.
{% endif %}
以下是可用的 isXXXEnabled() 方法
isFacebookPixelEnabled()isGoogleTagManagerEnabled()isReCAPTCHAEnabled()isGoogleMapsEnabled()isGoogleAnalyticsUniversalEnabled()isGoogleAdWordsConversionEnabled()isGoogleAdWordsRemarketingEnabled()isLinkedInEnabled()isTwitterEnabled()isVimeoEnabled()isYoutubeEnabled()
JS - 动态添加由服务管理的内容
有时您需要动态添加一个应由tarteaucitron.js管理的元素(例如,您使用AJAX加载包含Vimeo视频的页面片段)。仅将tarteaucitron.js占位符添加到DOM中是不够的。您需要请求tarteaucitron.js重新渲染服务
// Create a tarteaucitron.js Vimeo placeholder element and add it to the document var div = document.createElement('div'); div.className = 'vimeo_player'; div.attributes['data-videoID'] = 'XXXXXX'; div.dataset.width = '500px'; div.dataset.height = '300px'; document.body.appendChild(document.body.firstChild); // Make tarteaucitron.js re-render the vimeo service tarteaucitron.services.vimeo[tarteaucitron.state.vimeo ? 'js' : 'fallback']();
JS - 对用户对服务表示同意的反应
遗憾的是,目前没有一种干净的方式来做到这一点,但会提交一个PR尝试改进tarteaucitron.js。
自定义页面中的JS输出
使用{{ craft.tarteaucitron.initScript() }}输出tarteaucitron.js标签和配置JS标签,而不是使用
{{ craft.tarteaucitron.javascriptImportTag() }}来仅输出tarteaucitron.js导入标签{{ craft.tarteaucitron.javascriptConfigTag() }}来仅输出tarteaucitron.js配置内联JS标签
自定义CSS输出
默认情况下,tarteaucitron.js导入位于css/tarteaucitron.css的样式表,该样式表位于tarteaucitron.js文件旁边。您可以使用插件的useCustomCss设置来防止此操作。您可以提供自己的样式表或使用{{ craft.tarteaucitron.stylesheetTag() }}来输出tarteaucitron.js样式表导入标签
贡献
想要贡献?请参阅CONTRIBUTING.md