la-haute-societe / craft-page-exporter
将Craft CMS条目导出到包含静态HTML文件及其资产的ZIP存档中
Requires
- php: ^8.0.2
- ext-dom: *
- ext-json: *
- ext-zip: *
- craftcms/cms: ^4.0.0
- nystudio107/craft-plugin-vite: ^4.0.0
- symfony/dom-crawler: ^3.3.0
Requires (Dev)
- craftcms/rector: dev-main
- dev-master
- 2.0.1
- 2.0.0
- 1.x-dev
- 1.5.2
- 1.5.1
- 1.5.0
- 1.4.0
- 1.3.0
- 1.2.2
- 1.2.1
- 1.2.0
- 1.1.9
- 1.1.8
- 1.1.7
- 1.1.6
- 1.1.5
- 1.1.4
- 1.1.4-beta-1
- 1.1.3
- 1.1.3-beta.2
- 1.1.3-beta.1
- 1.1.2
- 1.1.1
- 1.1.1-beta.3
- 1.1.1-beta.2
- 1.1.0
- 1.0.0
- dev-snyk-fix-ed89891338ac31f2dfa4c4ed4eea6d87
- dev-dependabot/npm_and_yarn/webpack-5.76.1
- dev-dependabot/composer/craftcms/cms-4.3.7
- dev-dependabot/npm_and_yarn/sideway/formula-3.0.1
- dev-dependabot/npm_and_yarn/json5-1.0.2
- dev-dependabot/npm_and_yarn/loader-utils-1.4.2
This package is auto-updated.
Last update: 2024-09-22 00:36:58 UTC
README
此插件允许您从控制面板以ZIP格式导出条目。生成的存档包含条目的静态HTML渲染及其图像、视频、脚本和样式。
生成的存档示例
export.zip
├── page-name-1-en.html
├── page-name-2-en.html
└── media
├── styles.5875592d.css
├── scripts.8b5a78f2.js
├── image-1.808162ef.jpg
├── logo.5b4d3420.svg
├── my-font.9a212477.woff
└── ...
要求
此插件需要Craft CMS 3.0.0-RC1或更高版本。
安装
您可以从插件商店或使用Composer安装此插件。
从插件商店
转到项目的控制面板中的插件商店,搜索“Page exporter”。然后在模态窗口中点击“安装”按钮。
使用Composer
打开您的终端,并运行以下命令
# go to the project directory cd /path/to/my-project # tell Composer to load the plugin composer require la-haute-societe/craft-page-exporter # tell Craft to install the plugin ./craft plugin/install craft-page-exporter
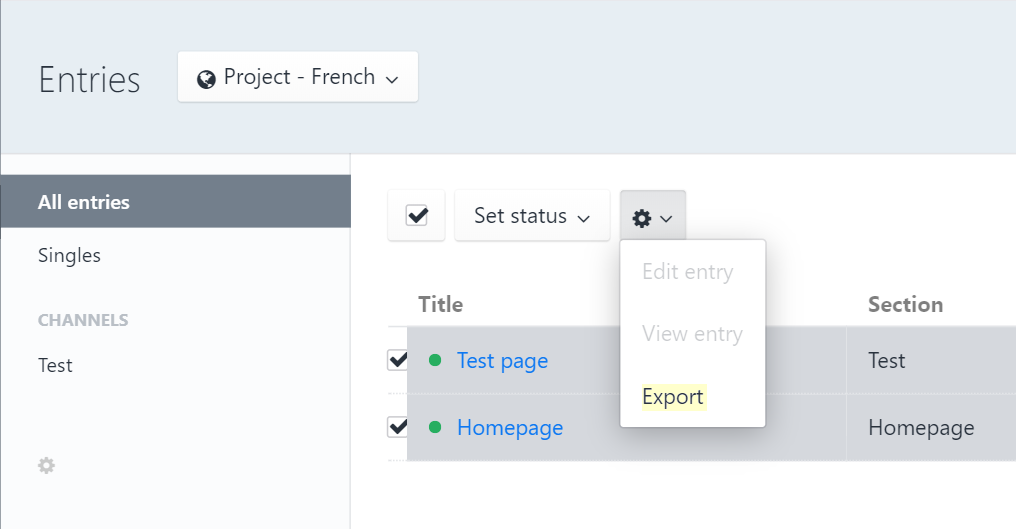
用法
从 admin/entries 选择一个或多个条目,然后从上下文菜单中选择 Export。
您还可以从编辑页面导出单个条目。
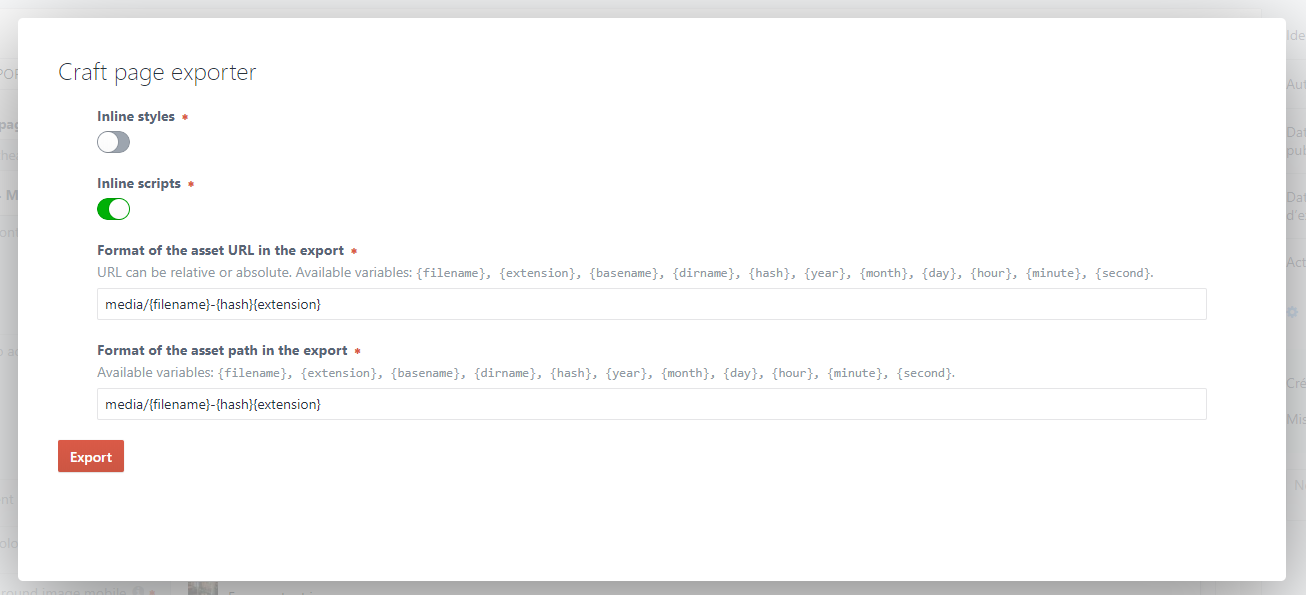
配置
您可以从插件设置页面配置插件的行为。或者,从配置文件 config/craft-page-exporter.php 获取更多选项。
(简单)配置文件示例
<?php return [ 'inlineStyles' => true, 'inlineScripts' => true, 'exportPathFormat' => 'media/{filename}-{hash}{extension}', 'exportUrlFormat' => 'media/{filename}-{hash}{extension}', ];
配置设置
配置文件可以包含以下设置
inlineStyles
默认: true
是否必须将外部样式表内联在主HTML页面内的 style 标签中。
如果 true,外部样式表内容将移动到 <style> 标签内。
如果 false,外部样式表将保留在外部文件中。
inlineScripts
默认: true
是否必须将外部脚本内联在主HTML页面内的 script 标签中。
如果 true,外部脚本内容将移动到 <script> 标签内。
如果 false,外部脚本将保留在外部文件中。
exportPathFormat
默认: {dirname}/{basename}
ZIP存档中资产路径的格式。此路径相对于存档的根目录。
可以
- 保留原始文件夹的结构:
{dirname}/{basename} - 将所有资产放入单个文件夹中:
media/{filename}{extension}
在这种情况下,建议在文件名中添加哈希以避免文件名冲突:media/{filename}-{hash}{extension}
以下变量可用
您还可以使用任何Twig表达式,例如
my-folder/{{ "now"|date("Y-m") }}/{{ hash[:1] }}/{{ hash[1:1] }}/{hash}/{{ filename|upper }}{extension}
这将创建此路径
\my-folder\2019-05\1\8\18f4a488\MY-IMAGE.png
exportUrlFormat
默认: {dirname}/{basename}
ZIP存档中资产URL的格式。
在大多数情况下,此路径应与 exportPathFormat 设置相匹配。
此参数接受与 exportPathFormat 相同的变量。
如果您计划将资产放置在CDN上,例如,可以指定绝对URL: https://my.cdn.example.com/xyz/{dirname}/{basename}
archiveFilename
默认: export
ZIP存档的文件名。
assetTransformers
默认: []
可以使用以修改内容或路径的资产转换器集合。
例如,要在HTML文件开头添加注释
return [ // ... 'assetTransformers' => [ function (lhs\craftpageexporter\models\Asset $asset) { // Target only HTML asset if (!($asset instanceof lhs\craftpageexporter\models\HtmlAsset)) { return; } $content = $asset->getContent(); $user = Craft::$app->getUser()->getIdentity(); $manifest = '<!-- Page generated on ' . date('Y-m-d H:i:s') . ' by ' . $user->username . ' -->'; $content = $manifest . PHP_EOL . $content; $asset->setContent($content); }, ] ];
如果您修改了子资产的内容,在更新资产后应调用方法 $asset->updateInitiatorContent(),以便将其更新传递给父资产。
customSelectors
子资产是通过 XPath表达式 找到的。
如果您想使用自定义XPath将资产添加到ZIP归档中,例如
<tag whatever="{{ myImageUrl }}"></tag>
您可以使用以下选择器
return [ // ... 'customSelectors' => [ [ 'selectors' => [ '//tag/@whatever', ], 'assetClass' => lhs\craftpageexporter\models\MiscAsset::class, ] ], ];
selectors:XPath表达式的集合assetClass:以下Asset类之一ImageAsset:外部图片URLInlineStyleAsset:内联样式表StyleAsset:外部样式表URLScriptAsset:外部脚本URLMiscAsset:任何类型的外部资产URL(视频、音频...)
sourcePathTransformer
默认值:null
用于将资产的绝对URL转换为文件路径的函数。
如果没有设置,路径将按如下方式定义
return [ // ... 'sourcePathTransformer' => function (lhs\craftpageexporter\models\Asset $asset) { return str_replace( UrlHelper::baseRequestUrl(), Yii::getAlias('@webroot/'), $asset->getAbsoluteUrl() ); }, ];
默认情况下,如果找不到资产文件,其内容将为空。不会显示错误。
entryContentExtractor
默认值:null
如果没有设置,条目的内容将使用Craft方法Controller::renderTemplate()生成。
您可以定义一个自定义回调函数,该函数从条目返回HTML内容
return [ // ... 'entryContentExtractor' => function (\craft\elements\Entry $entry) { return file_get_contents($entry->initialAbsoluteUrl); }, ];
failOnFileNotFound
默认值:false
如果设置为true,如果找不到资产文件,将抛出异常。
否则,不会显示错误,将在归档中创建一个空文件。
显式注册资产
如果某些资产不能通过XPath表达式定位,例如需要生成包含URL的JSON,您可以从Twig模板显式注册资产
{% set object = {
video: craft.pageExporter.registerAsset(video),
image: craft.pageExporter.registerAsset(image),
} %}
<script>
const myObject = {{ object|json_encode|raw }};
console.log(myObject);
</script>
许可
此插件在开发环境中免费试用,但在生产环境中使用需要付费。此插件的许可费为29美元(许可+一年的更新),通过Craft插件商店购买,然后每年更新费5美元(可选)。