la-haute-societe / craft-elasticsearch
将 Elasticsearch 的强大功能带到您的 Craft CMS 项目中。
Requires
- craftcms/cms: ^4.0.0
- yiisoft/yii2-elasticsearch: ^2.1.0
This package is auto-updated.
Last update: 2024-09-05 11:48:11 UTC
README
Elasticsearch 插件用于 Craft CMS
将 Elasticsearch 的强大功能带到您的 Craft CMS 项目中。
要求
此插件与 Craft CMS 3 或 4 兼容。
为了索引数据,您需要一个 Elasticsearch 6.0(或更高版本)实例,并已启用 Ingest attachment processor 插件。
安装
简单方法
只需从 Craft 插件商店安装插件。
使用 Composer
- 从您的项目目录使用 Composer 安装:
composer require la-haute-societe/craft-elasticsearch - 在 Craft 控制面板中,转到设置 → 插件,然后点击 Elasticsearch 的 安装 按钮。
Elasticsearch 插件概述
Elasticsearch 插件将自动索引您网站上的每个条目和 Craft Commerce 产品(如果已安装)。
它将根据您的网站语言为您找到最佳 Elasticsearch 映射。
支持的语言
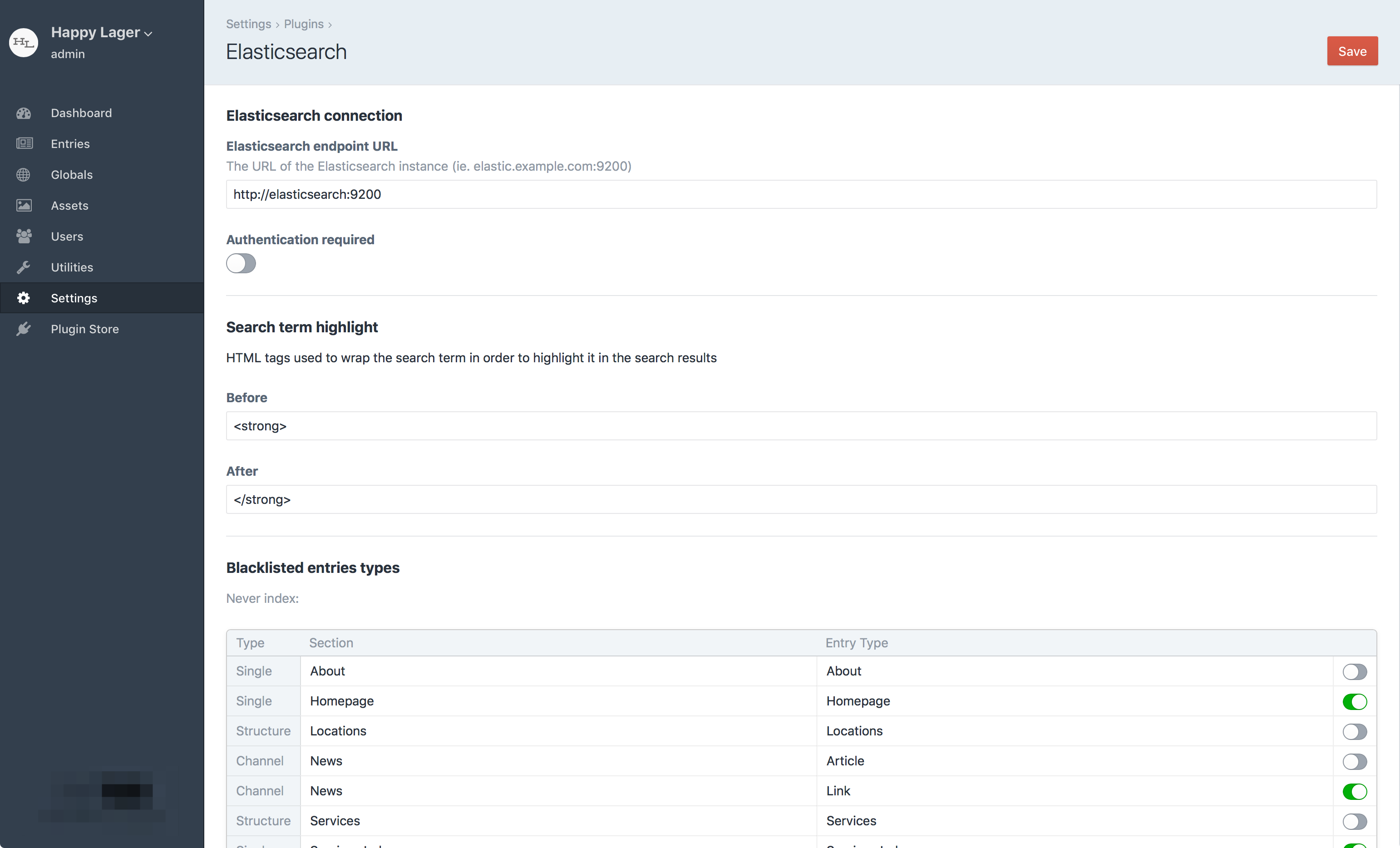
配置 Elasticsearch 插件
您可以从 Craft 控制面板(某些设置)或从 Craft 安装中的 config/elasticsearch.php 文件配置 Elasticsearch 插件(所有设置)。如果设置在 CP 和配置文件中都已定义,则后者具有优先权。
src/config.php 文件是一个配置模板,应复制到 config/elasticsearch.php。
💡 如果您目前没有现成的 Elasticsearch 服务器,请参阅以下 设置方法。
在配置文件和 CP 中
elasticsearchEndpoint
类型: 字符串
Elasticsearch 实例端点 URL(带协议、主机和端口号)。如果设置了 elasticsearchComponentConfig,则忽略。
isAuthEnabled
类型: 布尔值
表示是否需要在 Elasticsearch 实例上进行身份验证的布尔值。如果设置了 elasticsearchComponentConfig,则忽略。
username
类型: 字符串
如果 Elasticsearch 实例受 X-Pack Security 保护,则用于身份验证的用户名。如果设置了 isAuthEnabled 为 false 或 elasticsearchComponentConfig,则忽略。
password
类型: 字符串
如果 Elasticsearch 实例受 X-Pack Security 保护,则用于身份验证的密码。如果设置了 isAuthEnabled 为 false 或 elasticsearchComponentConfig,则忽略。
indexNamePrefix
类型: 字符串
用于避免在单个 Elasticsearch 实例中与多个 Craft 实例使用时索引名称冲突的索引名称前缀。
最多 5 个字符,全部小写。
highlight
类型: 数组
用于突出显示查询结果的 elasticsearch 配置。在 CP 中只能配置 pre_tags 和 post_tags,高级配置必须在文件中完成。有关更多选项,请参阅 Elasticsearch 文档。
blacklistedEntryTypes
类型: 字符串数组
一个条目类型处理程序的数组。这些类型的条目将不会被索引。
blacklistedAssetVolumes
类型: 字符串数组
一个资产卷处理程序的数组。这些卷中的资产将不会被索引。
仅配置文件中
contentExtractorCallback
类型: 可调用
回调函数(function(string $entryContent): string)用于从条目的完整HTML源中提取要索引的内容。
默认情况下,会提取以下两个注释之间的HTML代码:<!-- BEGIN elasticsearch indexed content --> 和 <!-- END elasticsearch indexed content -->。
elementContentCallback
类型: 可调用
回调函数(function (\craft\base\ElementInterface $element): string)用于获取要索引的元素的HTML内容。
注意
- 如果此参数未设置或为null,将使用默认的Guzzle客户端实现来获取元素的HTML内容。如果已设置,则必须自行处理该部分。
- 内容应以HTML内容的形式返回,以便正确索引。
resultFormatterCallback
类型: 可调用
回调函数(function (array $formattedResult, $result): array)用于准备和格式化Elasticsearch结果对象,以便用于结果twig视图。
elasticsearchComponentConfig
类型: 数组
传递给yii2-elasticsearch组件连接类构造函数的关联数组。可以设置yii2-elasticsearch组件连接类的所有公共属性。如果已设置,则将忽略elasticsearchEndpoint、username、password和isAuthEnabled设置。
extraFields
类型: 数组
允许声明要索引的额外字段的关联数组,除了默认字段之外。有关更多详细信息,请参阅索引附加数据。
可索引内容
默认情况下,每个条目中索引的内容位于条目页面源中的以下HTML注释之间:<!-- BEGIN elasticsearch indexed content --> 和 <!-- END elasticsearch indexed content -->。
如果您在模板中使用语义HTML,则将您的<main>或<article>元素放置在这两个注释之间应该是理想的。
如果您需要更多控制索引内容,则必须设置自定义的contentExtractorCallback。
运行搜索
可以通过调用变量craft.elasticsearch.search('要搜索的内容')从前端模板文件中使用搜索功能。例如,在一个模板search/index.twig中
{% set results = craft.elasticsearch.search(craft.app.request.get('q')) %}
{% block content %}
<h1>{{ "Search"|t }}</h1>
<form action="{{ url('search') }}">
<input type="search" name="q" placeholder="Search" value="{{ craft.app.request.get('q') }}">
<input type="submit" value="Go">
</form>
{% if results|length %}
<h2>{{ "Results"|t }}</h2>
{% for result in results %}
<h3>{{ result.title }}</h3>
<p>
<small><a href="{{ result.url|raw }}">{{ result.url }}</a><br/>
{% if result.highlights|length %}
{% for highlight in result.highlights %}
{{ highlight|raw }}<br/>
{% endfor %}
{% endif %}
</small>
</p>
<hr>
{% endfor %}
{% else %}
{% if craft.app.request.get('q') is not null %}
<p>
<em>{{ "No results"|t }}</em>
</p>
{% endif %}
{% endif %}
{% endblock %}
每个条目由以下属性组成
id:结果的唯一IDtitle:页面标题url:页面的完整URLpostDate:元素发布开始日期expiryDate:元素过期日期elementHandle:元素处理名称。可以是entry或productscore:条目结果分数highlights:匹配查询术语的高亮内容数组rawResult:ElasticsearchRecord原始结果对象
注意
自动索引
只要它们不在黑名单条目类型中或未禁用,插件将自动索引条目和Craft Commerce产品(创建、更新或删除)。
当保存插件设置时,所有条目都会重新索引(在后台)。
Elasticsearch插件实用工具
如果您的Elasticsearch索引与站点内容不同步,您可以转到实用工具→Elasticsearch,然后点击重新索引所有按钮。
Elasticsearch插件控制台命令
插件提供对Craft控制台命令的扩展,允许您重新索引所有条目或重新创建空索引。
重新创建空索引
删除索引并为所有站点创建一个空索引
./craft elasticsearch/elasticsearch/recreate-empty-indexes
重新索引所有站点
./craft elasticsearch/elasticsearch/reindex-all
注意
- 如果未指定特定域名到给定站点,则该命令可能会失败,例如,避免使用
@web作为基本 URL。
索引额外数据的索引
使用配置文件的简单方法
为了轻松索引额外数据(Elasticsearch 字段),您可以在插件配置文件中使用 extraFields 参数声明它们。
每个字段都应该使用键表示字段名称的关联数组声明,值是一个关联数组,用于配置字段的行为
-
mapping(可选):一个关联数组,提供字段的 Elasticsearch 映射定义。对于更复杂的映射,您还可以使用回调(function (\lhs\elasticsearch\records\ElasticsearchRecord $esRecord))来返回关联数组。例如... 'mapping' => function (\lhs\elasticsearch\records\ElasticsearchRecord $esRecord) { return [ 'type' => 'text', 'store' => true, 'analyzer' => $esRecord::siteAnalyzer() ]; } ...
-
highlighter(可选):一个对象,定义字段的 Elasticsearch 高亮显示行为。有关该配置的更多信息,请参阅文档 此处。 -
value:字符串或接收一个craft\base\Element类型参数的可调用函数,并返回字段的值。第二个参数可以用来访问相关的lhs\elasticsearch\records\ElasticsearchRecord实例。
例如,要声明配置文件中的 color 字段,可以这样操作
... 'extraFields' => [ 'color' => [ 'mapping' => [ 'type' => 'text', 'store' => true ], 'highlighter' => (object)[], 'value' => function (\craft\base\ElementInterface $element, \lhs\elasticsearch\records\ElasticsearchRecord $esRecord) { // $esRecord->whatEverMethod(); return ArrayHelper::getValue($element, 'color.hex'); } ] ...
更复杂的方法以获得更多控制
您可以通过监听某些项目模块中的以下事件来获得对额外数据的更多控制
-
lhs\elasticsearch\record\ElasticsearchRecord::EVENT_BEFORE_CREATE_INDEX:在创建 Elasticsearch 索引之前触发该事件。一旦您获得了 Elasticsearch Record 实例的引用,您可以使用以下方法根据需要自定义模式:getSchema()方法可以用来获取当前的默认 Elasticsearch 模式。setSchema(array $schema)方法可以用来设置自定义模式
例如,如果您想添加一个 'color' 字段,您可以这样做:
Event::on(ElasticsearchRecord::class, ElasticsearchRecord::EVENT_BEFORE_CREATE_INDEX, function (Event $event) { /** @var ElasticsearchRecord $esRecord */ $esRecord = $event->sender; $schema = $esRecord->getSchema(); // Modify the original schema to add the additional field $schema['mappings']['elasticsearch-record']['properties']['color'] = [ 'type' => 'text', 'store' => true ]; $esRecord->setSchema($schema); });
注意:不要更改以下默认属性:
title、url、elementHandle和content。也不要更改默认的attachment处理器。 -
lhs\elasticsearch\record\ElasticsearchRecord::EVENT_INIT:该事件可以用来向 ElasticsearchRecord 实例添加额外的属性来处理索引。您可以使用addAttributes(array $additionalAttributes)添加额外的属性列表。这是为了在前面步骤中声明的任何额外字段中获取或设置任何字段所必需的。例如,如果您想声明 'color' 字段,您可以这样做:Event::on(ElasticsearchRecord::class, ElasticsearchRecord::EVENT_INIT, function (Event $event) { /** @var ElasticsearchRecord $esRecord */ $esRecord = $event->sender; $esRecord->addAttributes(['color']); // Adds an additional attribute named `color` });
-
lhs\elasticsearch\record\ElasticsearchRecord::EVENT_BEFORE_SAVE:通过监听该事件,您有机会设置前面步骤中声明的额外字段的值。您可以使用getElement()方法访问相关的 CraftElement。例如,如果您想设置要索引的 'color' 属性的值,假设 'color' 属性对应于 Craft 颜色字段类型,您可以这样做:Event::on(ElasticsearchRecord::class, ElasticsearchRecord::EVENT_BEFORE_SAVE, function (Event $event) { /** @var ElasticsearchRecord $esRecord */ $esRecord = $event->sender; $element = $esRecord->getElement(); // Set the color attributes value to be saved in Elasticsearch index $esRecord->color = ArrayHelper::getValue($element, 'color.hex'); });
-
lhs\elasticsearch\record\ElasticsearchRecord::EVENT_BEFORE_SEARCH:在该lhs\elasticsearch\events\SearchEvent事件类型触发之前,通常在您从您的 Twig 视图中调用craft.elasticsearch.search('要搜索的内容')变量时。在该事件期间,您可以使用以下方法根据需要修改 Elasticsearch 查询请求:-
getQueryParams($query)和setQueryParams($queryParams)可以用来修改默认的 Elasticsearch 查询参数(请参见下面的示例) -
getHighlightParams()和setHighlightParams($highlightParams)可以用来修改默认的 Elasticsearch 突出显示参数(见下例)。例如,如果您想将 'color' 字段添加到查询中,假设 'color' 属性是 Craft 颜色字段类型,您可以这样做Event::on(ElasticsearchRecord::class, ElasticsearchRecord::EVENT_BEFORE_SEARCH, function (SearchEvent $event) { /** @var ElasticsearchRecord $esRecord */ $esRecord = $event->sender; $query = $event->query; // Customise the query params $queryParams = $esRecord->getQueryParams($query); $queryParams['bool']['must'][0]['multi_match']['fields'] = ArrayHelper::merge($queryParams['bool']['must'][0]['multi_match']['fields'], ['color']); $esRecord->setQueryParams($queryParams); // Customise the highlighter params $highlightParams = $esRecord->getHighlightParams(); $highlightParams['fields'] = ArrayHelper::merge($highlightParams['fields'], ['color' => (object)[]]); $esRecord->setHighlightParams($highlightParams); });
注意:通过使用
resultFormatterCallback配置回调属性,您还可以将相关结果添加到您的 Twig 页面搜索结果中。例如,要添加 'color' 字段结果,您可以这样做
... 'resultFormatterCallback' => function (array $formattedResult, $result) { $formattedResult['color'] = $result->color; return $formattedResult; } ...
-
提示
启用模糊搜索
对于其他搜索查询参数,您可以通过以下方式设置模糊搜索
Event::on(ElasticsearchRecord::class, ElasticsearchRecord::EVENT_BEFORE_SEARCH, function (SearchEvent $event) { /** @var ElasticsearchRecord $esRecord */ $esRecord = $event->sender; $query = $event->query; // Customise the query params $queryParams = $esRecord->getQueryParams($query); $queryParams['bool']['must'][0]['multi_match']['fuzziness'] = 'AUTO' // Adjust value to your needs here $esRecord->setQueryParams($queryParams); });
故障排除
- 当保存设置时,如果您遇到
无法连接到位于 http://somedomain:9200 的 Elasticsearch 实例。请检查端点 URL 和认证设置。错误- 如果您使用外部 Elasticsearch 实例,请检查
- 该实例正在运行
- 域名/IP 地址和端口号正确
- 您的防火墙设置允许访问服务器和端口
- 如果您使用 docker-compose 设置,请检查
-
您的容器在执行
docker-compose up后是否运行正确。执行docker ps命令查看容器是否出现在列表中。如果没有,可能是某些问题阻止了容器启动,您应该首先检查这些错误。 -
您可以通过访问
https://:9200来访问实例。您应该看到一些默认的 json 有效负载,如下所示{ "name" : "szLA31y", "cluster_name" : "yii2-test-cluster", "cluster_uuid" : "gvvwC9WvSjOrwRi8laBc6w", "version" : { "number" : "6.1.4", "build_hash" : "d838f2d", "build_date" : "2018-03-14T08:28:22.470Z", "build_snapshot" : false, "lucene_version" : "7.1.0", "minimum_wire_compatibility_version" : "5.6.0", "minimum_index_compatibility_version" : "5.0.0" }, "tagline" : "You Know, for Search" } -
所有容器都在同一个共享网络上运行(请参阅
docker-compose.yml文件中的 networks 参数,在我们的示例中,它命名为app_tier)。
-
- 如果您使用外部 Elasticsearch 实例,请检查
Elasticsearch 是 Elasticsearch BV 的商标,在美国和其他国家注册。