kinglozzer / silverstripegmapsobject
将 Google 地图(可选包含街景)添加到 DataObject 或 页面
2.1.0
2024-04-09 08:02 UTC
Requires
- silverstripe/admin: ^1 || ^2
- silverstripe/siteconfig: ^4 || ^5
- silverstripe/vendor-plugin: ^1 || ^2
README
更新到 php 8.1 和 Silverstripe v5
SilverStripeGMapsObject
一个模块,可以将 Google 地图(可选包含街景)添加到 DataObject 或 页面,用户可以在 CMS 中指定位置标记。虽然没有提供前端实现,但下面展示了简单的示例。
作者:Loz Calver - Bigfork Ltd。
安装
Composer
require: "kinglozzer/silverstripegmapsobject": "^2"
启用
将扩展 Kinglozzer\SilverStripeGMapsObject\Extension 应用到您需要地图的 DataObject 或 页面类型,并执行 dev/build?flush=1。
Page: extensions: - Kinglozzer\SilverStripeGMapsObject\Extension
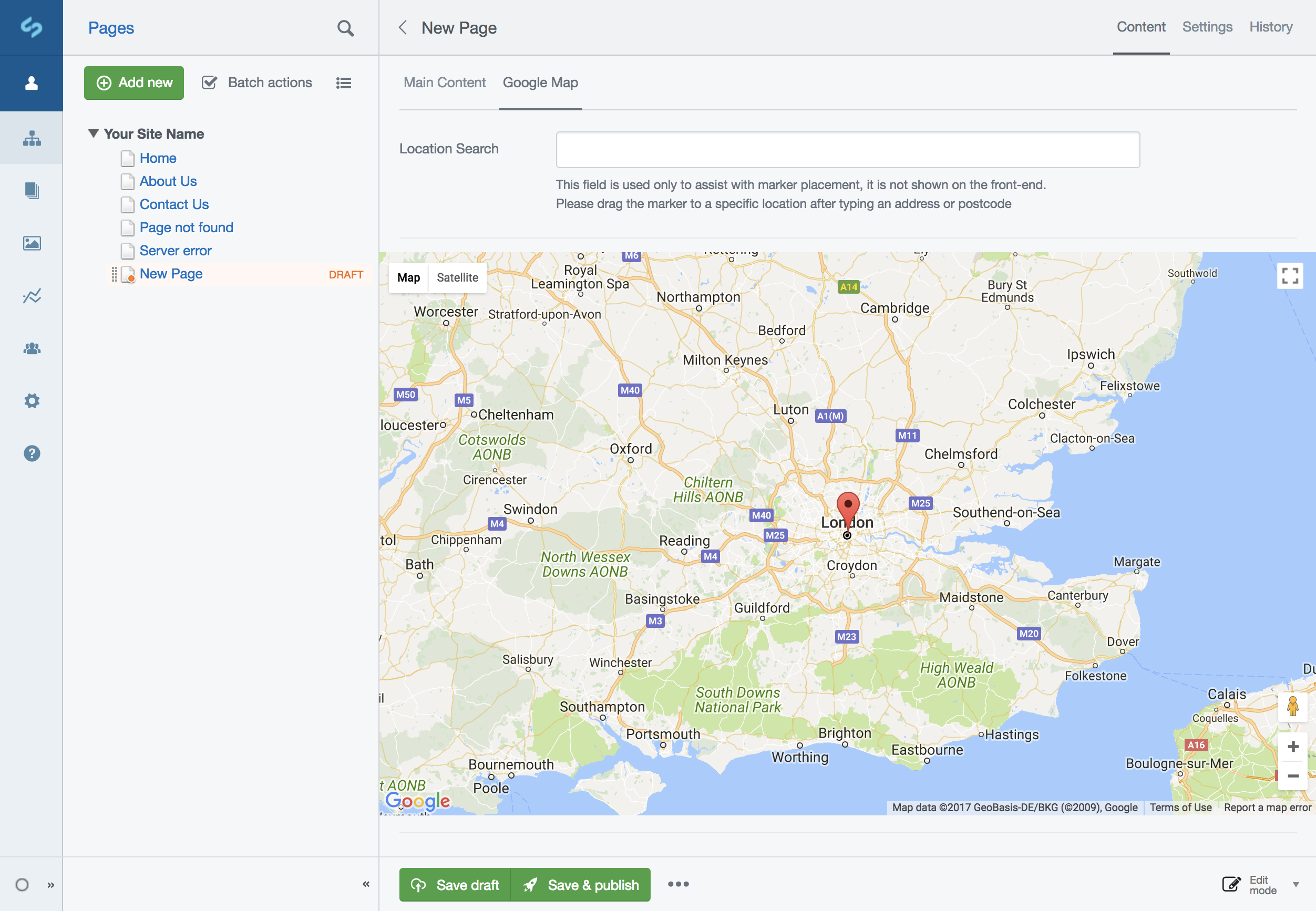
然后您将在 DataObject / 页面编辑表单中看到新的“Google 地图”标签。您还需要在 CMS 的“设置”区域中指定您的 Google 地图 API 密钥,才能看到地图。
前端示例
坐标(如果您使用街景,还包括航向/俯仰)存储在以下数据库字段中
- 纬度
- 经度
- 航向
- 俯仰
您需要让 JavaScript 访问这些属性,以下是一种方法
class PageController extends ContentController { public function init() { parent::init(); // Fetch the Google Maps API key from the site settings $key = SiteConfig::current_site_config()->GMapsAPIKey; Requirements::javascript('https://maps.googleapis.com/maps/api/js?key='.$key.'&sensor=false'); Requirements::customScript(<<<JS var gMap = { 'lat': $this->Latitude, 'lon': $this->Longitude, 'heading': $this->Heading, 'pitch': $this->Pitch }; JS ); } }
JavaScript 实现示例
// Assumes one div with the id "map" var latLng = new google.maps.LatLng(gMap.lat,gMap.lon), map = new google.maps.Map(document.getElementById("map"), { center: latLng, zoom: 14, mapTypeId: google.maps.MapTypeId.ROADMAP }), marker = new google.maps.Marker({ position: latLng, map: map, title: 'My location' });
包括街景的 JavaScript 实现示例
// Assumes two divs, one with the id "map" and one with the id "street-view" var panorama = new google.maps.StreetViewPanorama(document.getElementById("street-view"), { position: new google.maps.LatLng(gMap.lat,gMap.lon), visible: true, pov: { heading: gMap.heading, pitch: gMap.pitch } }); var map = new google.maps.Map(document.getElementById("map"), { center: new google.maps.LatLng(gMap.lat,gMap.lon), zoom: 14, mapTypeId: google.maps.MapTypeId.ROADMAP, streetViewControl: true, streetView: panorama }); google.maps.event.addListener(panorama, "position_changed", function() { map.setCenter(panorama.getPosition()); });