jonom / silverstripe-betternavigator
面向 Silverstripe 网站的前端工具菜单,包括管理和开发工具
Requires
README
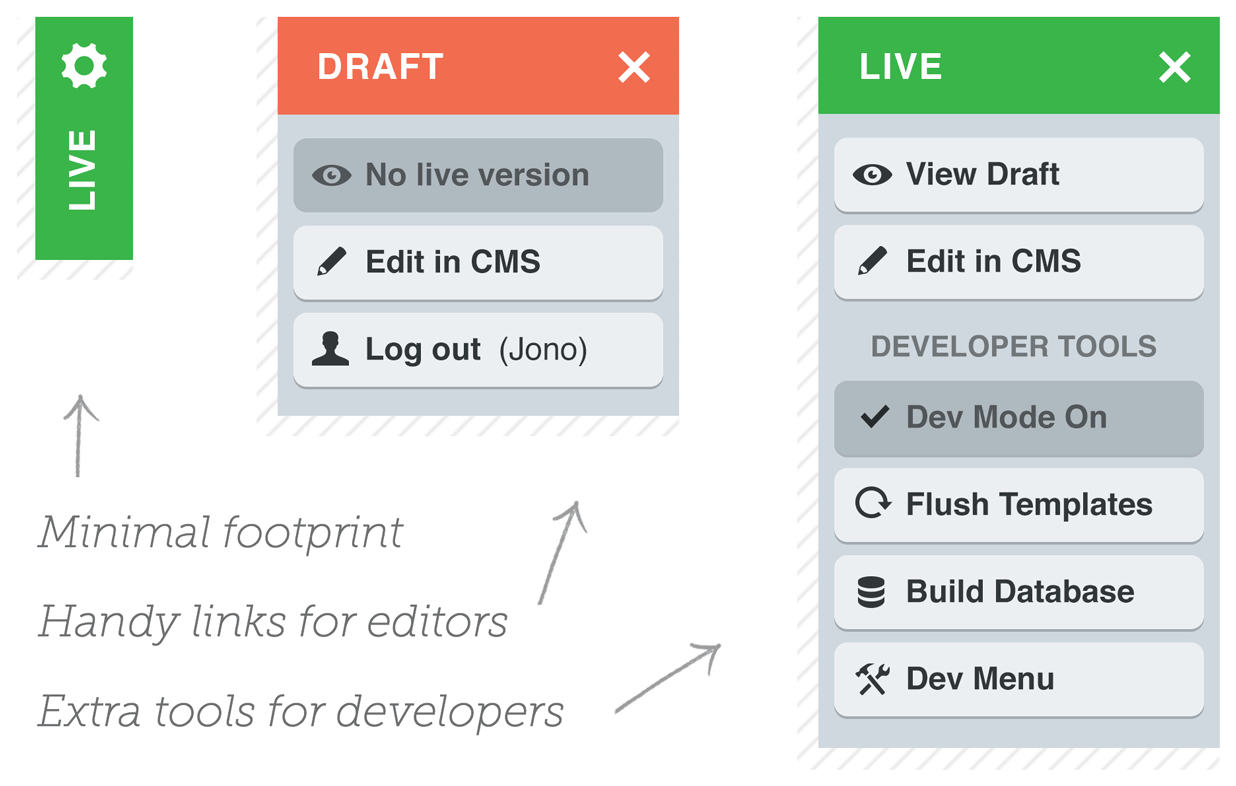
本模块旨在复制和扩展 Silverstripe 内置的 SilverStripeNavigator 类的功能。它为 CMS 用户提供了一个方便的前端菜单,提供以下功能
针对内容作者
- 指示用户已登录
- 指示用户是否正在查看草稿或实时内容
- 快速编辑您正在查看的页面
针对开发者
- 在开发模式下,链接包括访问 Silverstripe 大多数 URL 变量工具
- 开发者可以通过在站点配置中将自身指定为开发者来在实时网站上访问这些工具
要求
Silverstripe 5.0 (4.0+ 和 3.1+ 通过之前的版本)
安装
将 "jonom/silverstripe-betternavigator" 添加到您的 composer 需求中。
composer require jonom/silverstripe-betternavigator
升级
- 6.0: 此模块模板和配置的命名空间在 v6 中已更改为包含
JonoM前缀。您可能需要相应地更新模板目录结构和/或应用程序配置。
如何使用
导航器会自动注入到您的模板中,无需进行代码更改。
如果您的网站使用缓存,请确保 BetterNavigator 的输出被排除。
在实时网站上访问开发工具
您可以在您的站点配置中将某些 CMS 用户标记为开发者,以便他们登录时可以访问开发工具。例如 YAML
JonoM\BetterNavigator:
developers:
- 'dev@yoursite.com'
- 'otherdev@yoursite.com'
自定义
导航器显示
您可以通过在应用扩展的任何控制器中定义 showBetterNavigator(): bool 方法来控制是否显示导航器。默认情况下,导航器仅在具有 dataRecord 属性且该属性为 SilverStripe\CMS\Model\SiteTree 实例的控制器上显示。
public function showBetterNavigator() { // A user-defined setting return $this->ShowDebugTools; }
布局选项
通过添加以下配置设置,可以使展开的 BetterNavigator 透明
JonoM\BetterNavigator:
translucent: true
BetterNavigator 的默认位置是 'right-top',但可以更改为 'right-bottom'、'left-top' 或 'left-bottom'。示例
JonoM\BetterNavigator:
position: 'right-bottom'
模板添加/覆盖
BetterNavigator 的输出由模板控制,因此可以轻松覆盖。
包含了一些空的 <% include %> 占位符,以便您轻松添加更多内容(例如新按钮)。只需在您的主题或应用程序目录中创建任何这些模板并添加您的相关内容
- templates/JonoM/BetterNavigator/Includes/ BetterNavigatorExtraContent.ss
- templates/JonoM/BetterNavigator/Includes/ BetterNavigatorExtraDebugging.ss
- templates/JonoM/BetterNavigator/Includes/ BetterNavigatorExtraDevTools.ss
BetterNavigator.ss 模板的范围设置为正在查看的页面,因此您的页面控制器中可用的任何方法都将在 BetterNavigator.ss 模板中可用。这应该允许您根据页面类型添加自定义链接并引入复杂逻辑(如果需要)。
覆盖 "编辑在 CMS 中" 链接
可能存在一些情况,您可能需要覆盖“在CMS中编辑”链接。例如,指向显示的DataObject的编辑表单,而不是指向页面本身。为此,只需在您页面的Controller中添加一个BetterNavigatorEditLink()方法,例如:
// EventsPageController.php /** * Return an alternative URL for the BetterNavigator Edit in CMS link. * @return string */ public function BetterNavigatorEditLink() { $event = $this->displayedEvent(); return $event->canEdit() ? CMSEditLinkAPI::find_edit_link_for_object($event) : false; }
(此示例使用sunnysideup/cms_edit_link_field来自动查找指定DataObject的编辑链接,但您可以返回任何URL。)
覆盖CMS编辑链接所需的权限
默认情况下,用户至少需要具有CMS_ACCESS_CMSMain权限才能在更好的导航中查看编辑链接,您可以通过将控制器上的better_navigator_edit_permission配置选项设置为另一个权限代码或权限代码数组来覆盖此设置,例如:
My\Namespace\EventController: better_navigator_edit_permission: "CUSTOM_PERMISSION_CODE" better_navigator_edit_permission_mode: "any" #Optional, but can be either "any" or "all" (defaults to "all")
推荐伴侣
DebugBar用于更好的调试工具
此模块提供了快速访问Silverstripe的内置URL变量工具,但阅读它们的输出并不有趣。您可以使用lekoala的Silverstripe DebugBar更方便地窥视Silverstripe的内部。
环境感知,以保护您的站点免受自身伤害
环境感知清楚地表明您处于哪个环境,这样在prod中破坏东西的可能性就会降低。您可以直接在导航器中显示当前环境。
维护者联系方式
赞助
如果您想提高维护者的士气,欢迎您通过GitHub进行小额月度捐赠,或通过PayPal进行一次性捐赠。❤️ 感谢!
如果您想雇佣维护者开发新功能或讨论其他机会,也请随时联系。