internetgalerie / ig-mfa-frontend
前端多因素认证 (MFA)
Requires
- typo3/cms-core: ^12.4
Replaces
- typo3-ter/ig-mfa-frontend: v0.9.1
README
该扩展为前端用户启用多因素认证 (MFA)。
1. 它做什么?
该扩展通过添加多因素认证 (MFA) 来扩展登录机制。MFA 在一个单独的步骤中完成,具有自己的模板。还有一个控制器,允许前端用户设置 MFA。默认支持所有已安装的 MFA 提供商;这可以通过 TypoScript 限制。
2. 使用方法
1) 安装
建议通过使用 Composer 安装此扩展。在基于 Composer 的 TYPO3 项目根目录中,只需执行 composer require internetgalerie/ig-mfa-frontend。
2) TypoScript
- base.css 包含来自 TYPO3 后端的样式,包括 Bootstrap,这使得它在前端上庞大且难看。TODO:清理和优化,可能添加和调用提供商前端设置(以获得更好的 HTML)
3) 提供商
测试过的提供商
4) 核心更改
更改以在后台显示和删除前端用户的多因素认证 (MFA) 提供商(对于前端功能不是必需的)
TCA
MfaInfoElement.php
文件:vendor/typo3/cms-backend/Classes/Form/Element/MfaInfoElement.php 在第 69 行添加
$targetUser->checkPid = false;
看起来像
// Initialize a user based on the current table name $targetUser = $tableName === 'be_users' ? GeneralUtility::makeInstance(BackendUserAuthentication::class) : GeneralUtility::makeInstance(FrontendUserAuthentication::class); $userId = (int)($this->data['databaseRow'][$targetUser->userid_column] ?? 0); $targetUser->enablecolumns = ['deleted' => true]; // CHANGES BEGIN $targetUser->checkPid = false; // CHANGES END $targetUser->setBeUserByUid($userId);
MfaAjaxController.php
文件:vendor/typo3/cms-backend/Classes/Controller/MfaAjaxController.php 在第 152 行
$user->checkPid = false;
看起来像
$user->enablecolumns = ['deleted' => true]; // CHANGES BEGIN $user->checkPid = false; // CHANGES END $user->setBeUserByUid($userId);
中间件
FrontendUserAuthenticator.php
目前,我们在这个扩展中覆盖了 FrontendUserAuthenticator 中间件。我们已添加处理 MfaRequiredException 异常的代码,并随后调度事件。因此不需要进行更改。
屏幕截图
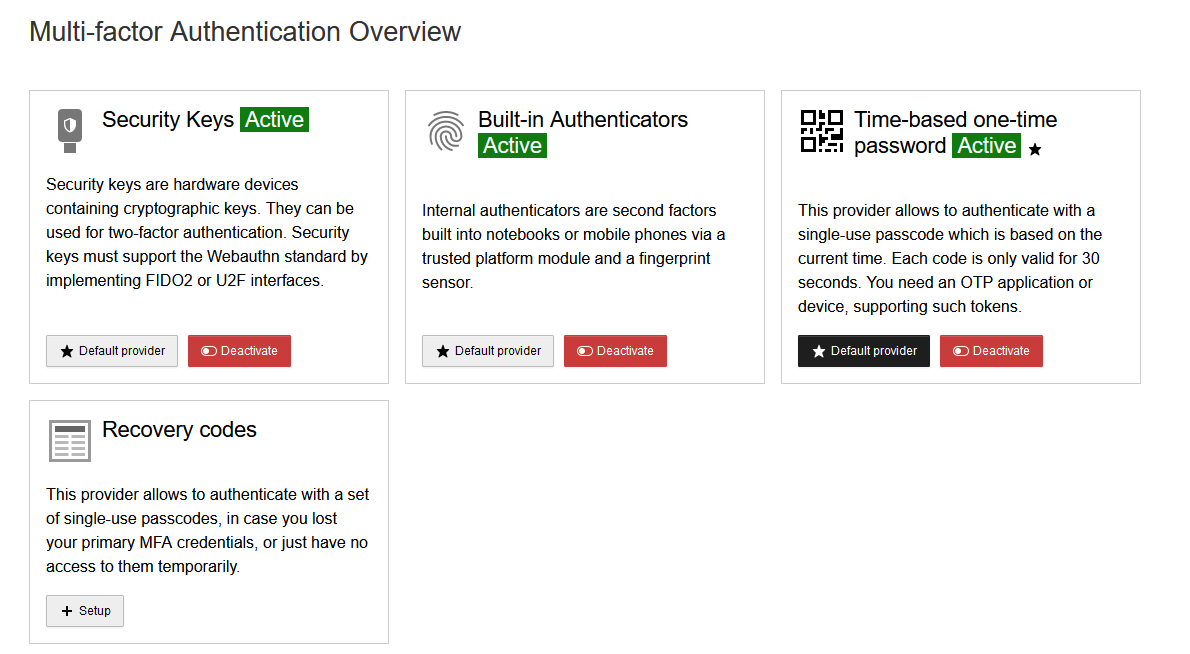
MFA 设置
可用 MFA 提供商概述
设置插件从对登录用户的可用 MFA 提供商的概述开始。用户可以选择并激活他们首选的方法。
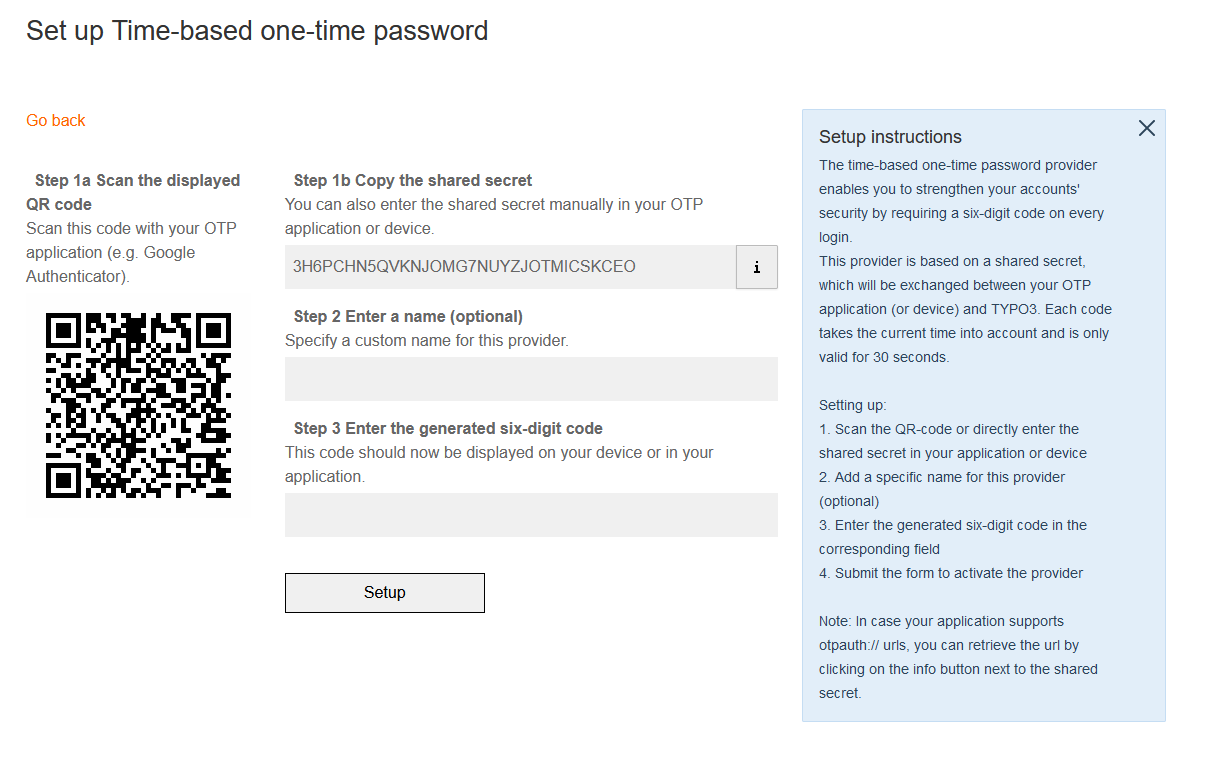
示例:设置基于时间的单次密码
此图展示了基于时间的单次密码 MFA 方法设置过程。用户可以按照以下步骤配置他们的 MFA 设备。
登录过程
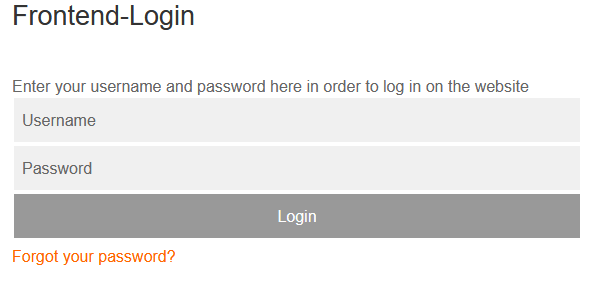
步骤 1:felogin 登录表单
用户开始填写 felogin 扩展提供的登录表单。
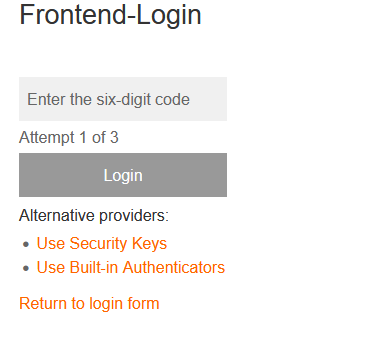
步骤 2:MFA 登录表单
在成功使用用户名和密码进行身份验证后,用户会看到一个 MFA(多因素认证)登录表单。
默认模板是 EXT:ig_mfa_frontend/Resources/Private/Extensions/felogin/Templates/Login/Mfa.html