intelogie / bootstrap-3-typeahead
Bootstrap 3 Typeahead
This package is auto-updated.
Last update: 2024-09-21 19:35:13 UTC
README
对于简单的自动完成用例,删除的typeahead插件似乎没有问题。在这里,您可以找到Twitter Bootstrap 2的typeahead自动完成插件,它已准备好与Twitter Bootstrap 3一起使用。原始代码由@mdo和@fat编写。
将网站或应用程序从Twitter的Bootstrap 2迁移到Bootstrap 3的用户也可以使用此插件来保持当前的自动完成功能。有关迁移步骤的完整列表,请参阅:将模板从Twitter Bootstrap 2.x迁移到Twitter Bootstrap 3
随着Twitter Bootstrap 3的推出,typeahead插件已被删除。@mdo表示:"为了支持使用Twitter的typeahead。Twitter的typeahead比旧的bootstrap-typeahead.js功能更多,错误更少。" Twitter的typeahead不直接与Bootstrap 3一起工作。`typeahead.js`使用的下拉菜单的DOM结构与Bootstrap下拉菜单的DOM结构不同。您需要加载一些额外的CSS,以便使`typeahead.js`下拉菜单与默认的Bootstrap主题匹配。尝试扩展Bootstrap LESS或如果您正在寻找更扩展的版本,请尝试:typeahead.js-bootstrap3.less。
Typeahead.js目前似乎还没有准备好与新的Twitter Bootstrap 3一起使用。代码没有更新,需要修复。另请参阅:Typeahead与Bootstrap 3.0 RC1的问题。
Bootstrap 4
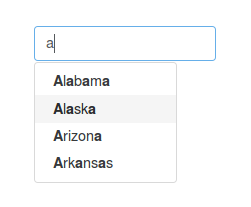
Bootstrap 4即将推出。Bootstrap 3 Typeahead也将与Bootstrap 4一起工作。Bootstrap 4的外观和感觉将与Bootstrap 3不同,下拉菜单也是如此。在Bootstrap 4中,typeahead下拉菜单将如下所示: 。
。
下载
-
在jQuery和Bootstrap的JavaScript之后将其包含在您的源中。
Bootstrap 3 Typeahead的完整集成
从Bootstrap下载最新的版本。将`bootstrap3-typeahead.js`复制到js/文件夹中。编辑`gruntfile.js`并将`bootstrap3-typeahead.js`添加到插件列表中。使用`grunt dist`构建带有typeahead的自定义版本。
CSS
使用此插件不需要额外的CSS。Bootstrap的CSS已经包含在.dropdown-menu类中所需的所有样式。原始CSS通过typeahead类给dropdownmenu添加了一个z-index为1051。如果你需要,可以添加这个属性。.typeahead { z-index: 1051; }(less或css)。
用法
<input type="text" data-provide="typeahead">
您需要将autocomplete="off"设置为防止默认浏览器菜单覆盖Bootstrap的typeahead下拉菜单。
通过数据属性
如上例所示,添加数据属性以注册具有typeahead功能的元素。
通过JavaScript
手动调用typeahead
$('.typeahead').typeahead()
销毁之前初始化的typeaheads。这包括撤销DOM修改和删除事件处理器
$('.typeahead').typeahead('destroy')
JavaScript示例
加载集合
$.get('example_collection.json', function(data){
$("#name").typeahead({ source:data });
},'json');
//example_collection.json
// ["item1","item2","item3"]
使用JSON对象代替简单字符串
您可以在对象上添加所有您希望添加的属性,只要您提供一个“name”属性或者您提供一个自己的displayText方法。其他值允许您将选定的项目与模型中的某个项目匹配。
var $input = $('.typeahead');
$input.typeahead({source:[{id: "someId1", name: "Display name 1"},
{id: "someId2", name: "Display name 2"}],
autoSelect: true});
$input.change(function() {
var current = $input.typeahead("getActive");
if (current) {
// Some item from your model is active!
if (current.name == $input.val()) {
// This means the exact match is found. Use toLowerCase() if you want case insensitive match.
} else {
// This means it is only a partial match, you can either add a new item
// or take the active if you don't want new items
}
} else {
// Nothing is active so it is a new value (or maybe empty value)
}
});
选项
选项可以通过数据属性或JavaScript传递。对于数据属性,将选项名称附加到data-,例如data-source=""。
方法
.typeahead(options): Initializes an input with a typeahead.
.lookup: To trigger the lookup function externally
.getActive: To get the currently active item, you will get a String or a JSON object depending on how you initialized typeahead. Works only for the first match.
Bower
要使用Bower,请将其添加到您的bower.json文件中
{
"name": "MyProject",
"dependencies": {
"bootstrap3-typeahead": "git://github.com/bassjobsen/Bootstrap-3-Typeahead.git#master"
}
}
AngularJS
您可以在https://github.com/davidkonrad/angular-bootstrap3-typeahead找到用于Bootstrap 3 Typeahead jQuery插件的AngularJS指令。
Bloodhound
Bloodhound是自0.10.0版本以来typeahead.js的提示引擎,它功能强大、灵活,并提供诸如预取、智能缓存、快速查找和远程数据填充等高级功能。要使用Bloodhound与Bootstrap-3-Typeahead一起
// instantiate the bloodhound suggestion engine
var numbers = new Bloodhound({
datumTokenizer: Bloodhound.tokenizers.whitespace,
queryTokenizer: Bloodhound.tokenizers.whitespace,
local: ["(A)labama","Alaska","Arizona","Arkansas","Arkansas2","Barkansas"]
});
// initialize the bloodhound suggestion engine
numbers.initialize();
$('.typeahead').typeahead(
{
items: 4,
source:numbers.ttAdapter()
});
Bootstrap Tags Input
Bootstrap Tags Input是一个jQuery插件,提供了一个Twitter Bootstrap用户界面来管理标签。Bootstrap Tags Input有一个typeahead选项,允许您设置源
$('input').tagsinput({
typeahead: {
source: ['Amsterdam', 'Washington', 'Sydney', 'Beijing', 'Cairo']
}
});
或者
$('input').tagsinput({
typeahead: {
source: function(query) {
return $.get('http://someservice.com');
}
}
});
另请参阅:bassjobsen#40
