in2code / instagram
展示Instagram个人资料的图片和帖子
Requires
- php: ^7.4 || ^8.0
- ext-json: *
- typo3/cms-core: ^11.5 || ^12.4
README
简介
过去我们进行了大量研究以绕过原始Instagram API。使用官方接口仍然很痛苦。现在,本扩展的版本6尊重Instagram更新了其网站(几天前)并针对图像抓取进行了覆盖。因此,我们决定现在在此扩展中使用官方API,以继续在我们的网站上提供图片。尽管如此,我们仍然希望将配置尽可能简单,即使对于非开发人员来说现在有一些困难。由于现在转向API,版本6有一些破坏性变化(下面有详细说明)。
说明
此扩展分为两部分。一部分是调度器,您可以将其导入数据库中的Instagram流;另一部分是插件,您可以在页面上显示该流。这种分割使我们能够在接口损坏的情况下仍然显示图片,并且在此类架构中没有任何速度限制。由于Instagram/Facebook的指导方针,使用API的第一步必须由您自己手动完成。您需要添加一个Facebook开发者账户并添加一个新的“应用程序”。之后,您必须在浏览器中自己获取令牌。一旦完成,令牌可以自动刷新。因此,您不需要再次进行整个初始化。下面有详细说明。
安装
composer require in2code/instagram
配置
Facebook和Instagram部分
首先,您应该遵循官方指南的第1步、第2步和第3步 - 请参阅https://developers.facebook.com/docs/instagram-basic-display-api/getting-started的详细说明
- 步骤1:您需要一个Facebook开发者用户 - 请参阅https://developers.facebook.com/apps
- 步骤2:按照步骤1中的指南添加一个“Facebook应用程序”
- 步骤3:在步骤2中的指南中配置“Instagram基本显示”** 注意:只需使用您网站的首页URL作为“OAuth重定向URI”,例如
https://www.in2code.de/(同样适用于“注销回调URL”和“数据删除请求回调URL”)** 注意2:为新“应用程序ID”、“应用程序密钥”和“重定向URI”做笔记 - 这将在FlexForm的后续步骤中需要 - 步骤4:按照指南中的步骤3添加Instagram测试用户
- 步骤5:安装扩展(如果尚未完成)
- 步骤6:在任何页面上添加Instagram插件并打开编辑视图。添加“用户名”、“应用程序ID”、“应用程序密钥”和“应用程序返回URL”,然后按“保存”
- 步骤7:现在您将在FlexForm的末尾看到一个按钮。点击它,将打开一个新的浏览器窗口,转到Instagram网站。您必须登录并接受请求。之后,您将被重定向到主页。
- 步骤8:如果您现在重新加载插件,您将看到一个绿色的消息,告诉您您现在有一个有效的令牌以及令牌的有效时间(不用担心,一旦创建,您可以使用调度任务自动刷新它)
- 步骤 9:现在,您已经可以访问 API,可以添加一个新的调度任务并从指定用户导入图片(您应该经常导入动态 - 例如每30分钟一次)
- 步骤 10:一旦您通过调度器导入图片,您就可以在前端看到使用给定动态的插件输出
- 步骤 11:别忘了添加一个额外的调度任务,在30-50天后频繁刷新令牌验证,因为Instagram的长期有效令牌在60天后过期。
CLI 命令
导入图片
如果您有权访问Instagram API(查看插件中的FlexForm并注意绿色消息),您可以通过CLI或调度器导入图片。
从 in2code.de 导入最新的25篇帖子
./vendor/bin/typo3 instagram:importfeed in2code.de
导入一些帖子,如果发生错误则通过电子邮件通知
./vendor/bin/typo3 instagram:importfeed in2code.de service@in2code.de:
刷新令牌
由于长期有效令牌仅有效期为60天,您可以在几天后自动刷新它们 - 使用
./vendor/bin/typo3 instagram:refreshtoken in2code.de
删除所有令牌
如果您更改了Instagram密码,所有生成的令牌都将无法使用。您必须添加新的令牌。但首先,您可以删除它们
./vendor/bin/typo3 instagram:removetokens
调度器
导入图片
添加一个新的调度任务,类型为 执行控制台命令(调度器),并选择 instagram:importfeed。现在您可以添加一个频率(例如 */30 * * * * 每半小时一次),一个Instagram用户名,一个(或多个)如果发生错误则通知的电子邮件地址。
刷新令牌
有一个新的调度任务,可以用来自动刷新Instagram令牌。我们会在这之后30-50天这样做,因为长期有效令牌的有效期为60天。
添加一个新的调度任务,类型为 执行控制台命令(调度器),并选择 instagram:refreshtoken。现在您可以添加一个频率(例如 0 5 */30 * 每隔30天在凌晨5点)和一个Instagram用户名。
HTML 输出修改
覆盖并修改HTML输出
plugin {
tx_instagram_pi1 {
view {
templateRootPaths {
0 = EXT:instagram/Resources/Private/Templates/
}
}
}
}
示例HTML
<html xmlns:f="http://typo3.org/ns/TYPO3/CMS/Fluid/ViewHelpers"
xmlns:instagram="http://typo3.org/ns/In2code/Instagram/ViewHelpers"
data-namespace-typo3-fluid="true">
<div class="c-socialwall">
<div class="c-socialwall">
<f:for each="{feed.data}" as="image" iteration="iteration">
<f:if condition="{iteration.cycle} <= {settings.limit}">
<div class="c-socialwall__item c-socialwall__item--instagram">
<f:link.external uri="{image.permalink}" title="Instagram profile {settings.username}" target="_blank" rel="noopener">
<instagram:isLocalImageExisting id="{image.id}">
<f:then>
<picture>
<source srcset="{f:uri.image(src:'/typo3temp/assets/tx_instagram/{image.id}.jpg', width:'500c', height:'500c', fileExtension: 'webp')}" type="image/webp">
<source srcset="{f:uri.image(src:'/typo3temp/assets/tx_instagram/{image.id}.jpg', width:'500c', height:'500c', fileExtension: 'jpg')}" type="image/jpeg">
<img
src="{f:uri.image(src:'/typo3temp/assets/tx_instagram/{image.id}.jpg', width:'500c', height:'500c')}"
title="{image.caption -> f:format.crop(maxCharacters: 120, append: ' ...')}"
alt="{image.caption -> f:format.crop(maxCharacters: 120, append: ' ...')}"
loading="lazy" />
</picture>
</f:then>
<f:else>
<f:comment>
If image is not available on the local machine (for any reasons), load from instagram directly
</f:comment>
<img
src="{image.media_url}"
title="{image.caption -> f:format.crop(maxCharacters: 120, append: ' ...')}"
alt="{image.caption -> f:format.crop(maxCharacters: 120, append: ' ...')}"
width="500"
height="500" />
</f:else>
</instagram:isLocalImageExisting>
<p>{image.caption}</p>
</f:link.external>
</div>
</f:if>
</f:for>
</div>
</div>
</html>
样式
如果您想在默认布局中包含基本样式,您可以在您的页面上包含静态模板 "Instagram"。
屏幕截图
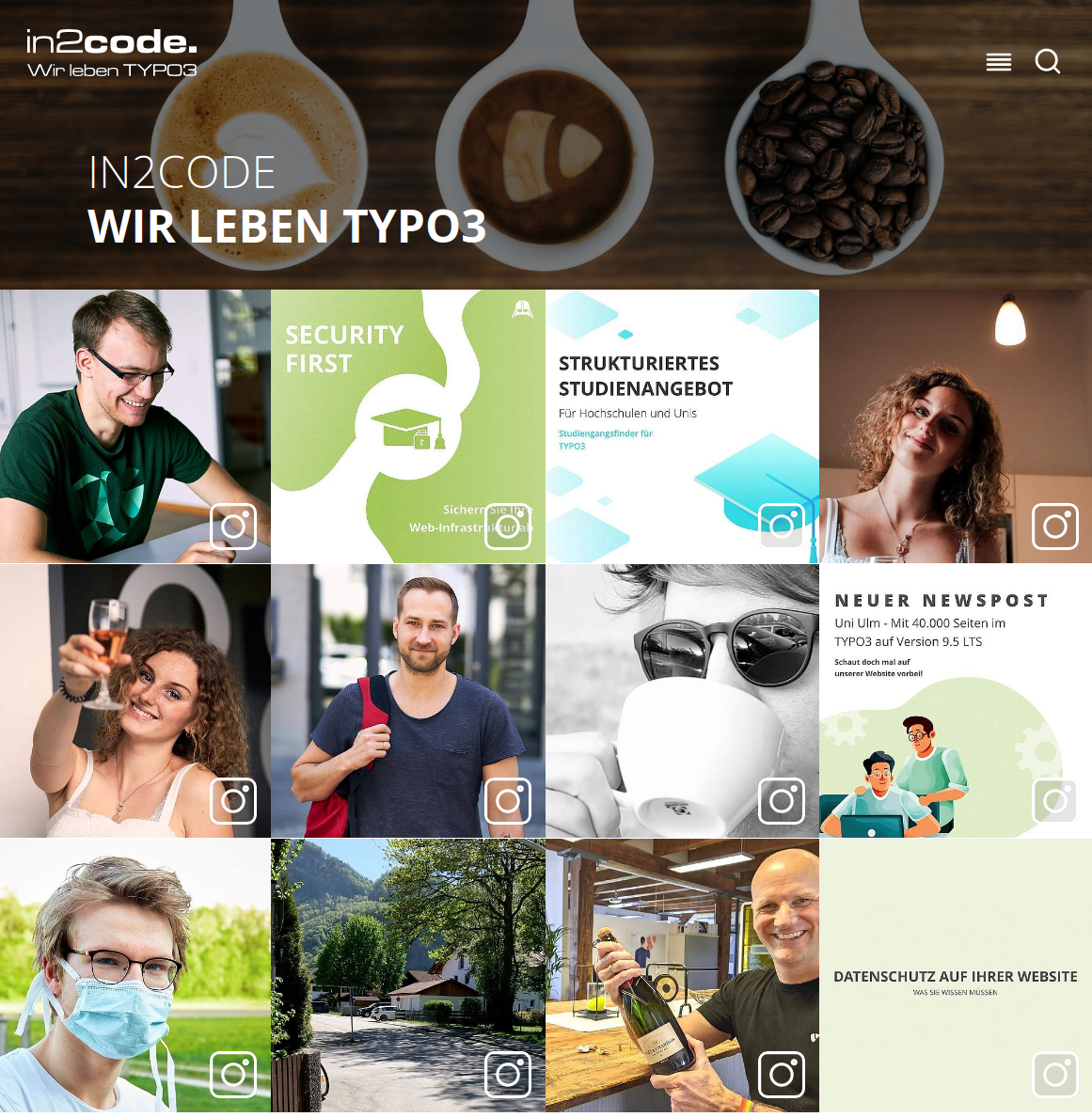
示例前端输出
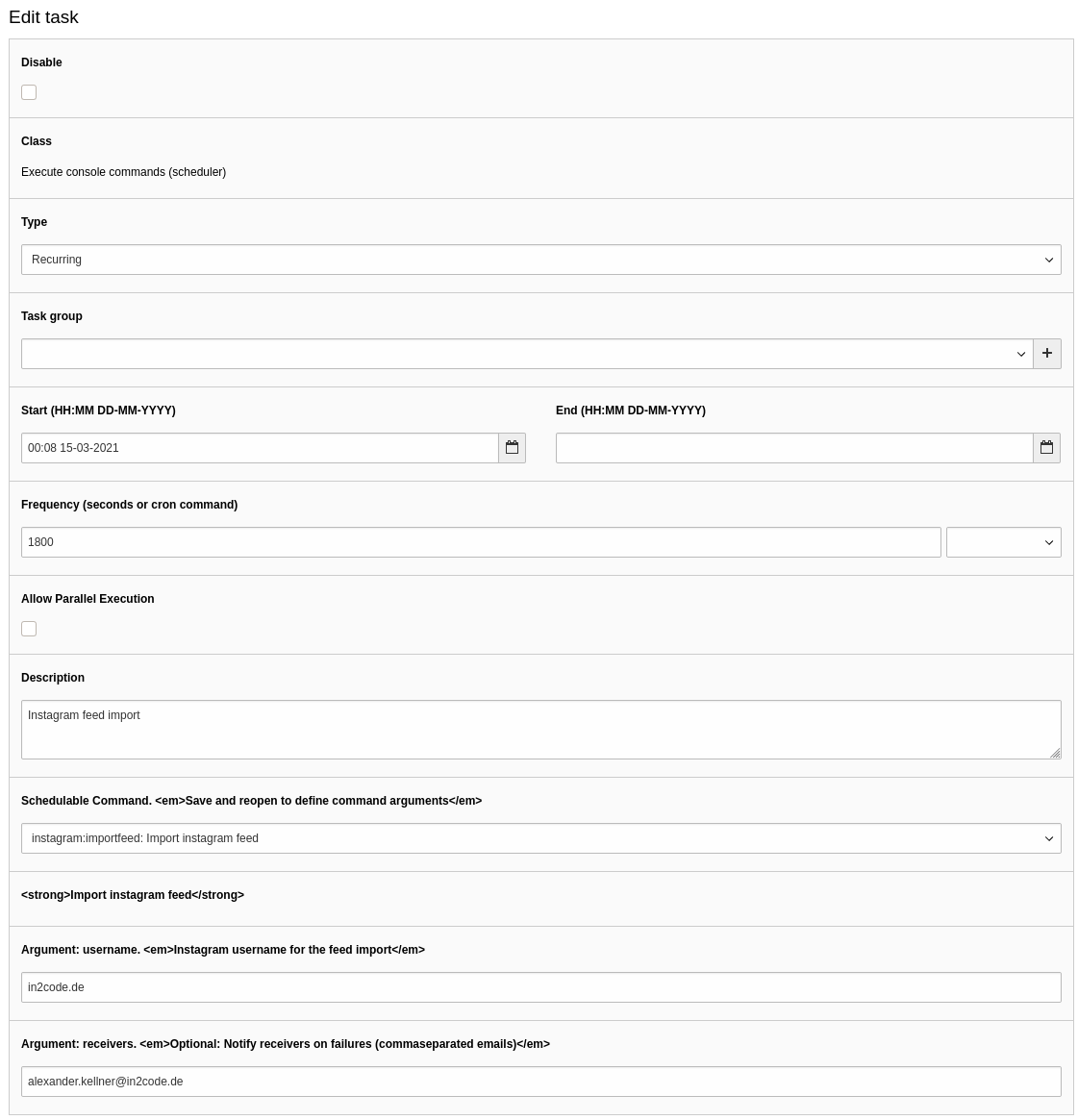
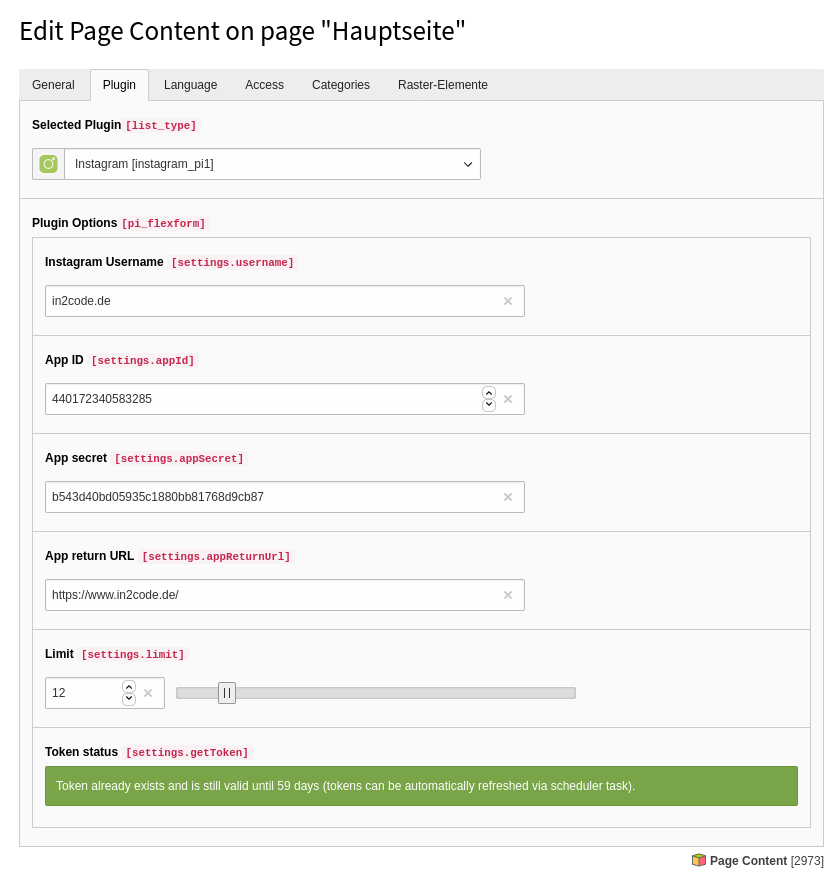
插件在后台
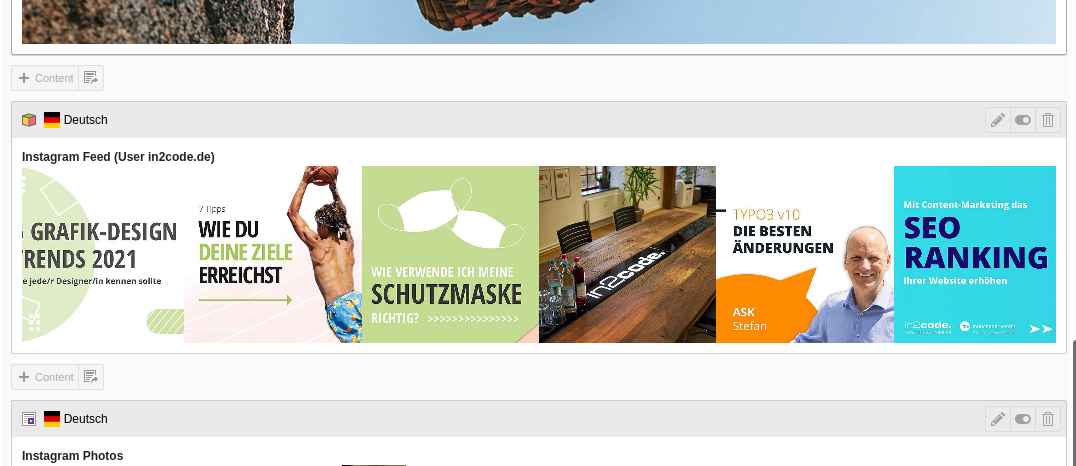
插件在后台页面模块中的概述
技术角
如何一般使用facebook/instagram API以及如何测试它?请参阅文档:ApiDocumentation
常见问题解答
问:Instagram的配置听起来很复杂
答:是的,我们过去做了很多工作,为您提供了一个gdpr证明的快速安装解决方案,以便在您的网站上显示Instagram图片。现在Instagram再次更新了他们的网站,以阻止“简单”的图片抓取。目前我们看不到比上述更简单的方法,同时也尊重访客的隐私。
问:我点击了FlexForm中的按钮并接受了,但之后显示了一个错误
答:Instagram将您重定向回配置的URL。如果这是(例如)您的首页,那么一个PSR-15中间件正在监听GET参数,如 &code=foo。此参数由Instagram提供(而不是我们)。
问:插件没有(例如德语)翻译
答:是的,目前我们专注于英语以加快开发速度。
问:令牌仅有效期为60天。我需要手动刷新它吗?
答:不需要,如果有一个有效的令牌,您可以在(例如)30天后自动通过另一个调度任务刷新它。
问:点击按钮后出现错误 "OAuthException: Insufficient developer role Code: 400"?
A: 请确保您同时使用您的开发者账户登录Facebook
Q: 如何在前端为访客添加一个GDPR已知按钮?
A: 别担心,这个扩展绝对符合GDPR要求。文本和图片在服务器上以匿名形式存储。这个功能不需要按钮。
Q: 我可以访问任何Instagram账户吗?
A: 不可以,因为Instagram要求您启用对账户的访问,账户所有者必须接受这一点。
Q: 构建Facebook应用时需要批准吗?
A: 不需要,不需要Facebook的批准。
Q: Instagram密码已更改 - 现在我无法更新动态。
A: 如果您更改Instagram密码,所有令牌都将失效。会出现如下错误:
{"error":{"message":"Error validating access token: The session has been invalidated because the user changed their pass (truncated...)
在这种情况下,您必须删除所有令牌(见上面的CLI部分),并从头开始创建新的令牌。