in2code / fetchurl
从URL获取内容并在TYPO3前端显示。
5.0.0
2023-07-13 15:21 UTC
Requires
- typo3/cms-core: ^11.0 || ^12.0 || ^12.3.x-dev
Requires (Dev)
- typo3/tailor: ^1.3
Replaces
- typo3-ter/fetchurl: 5.0.0
README
目的
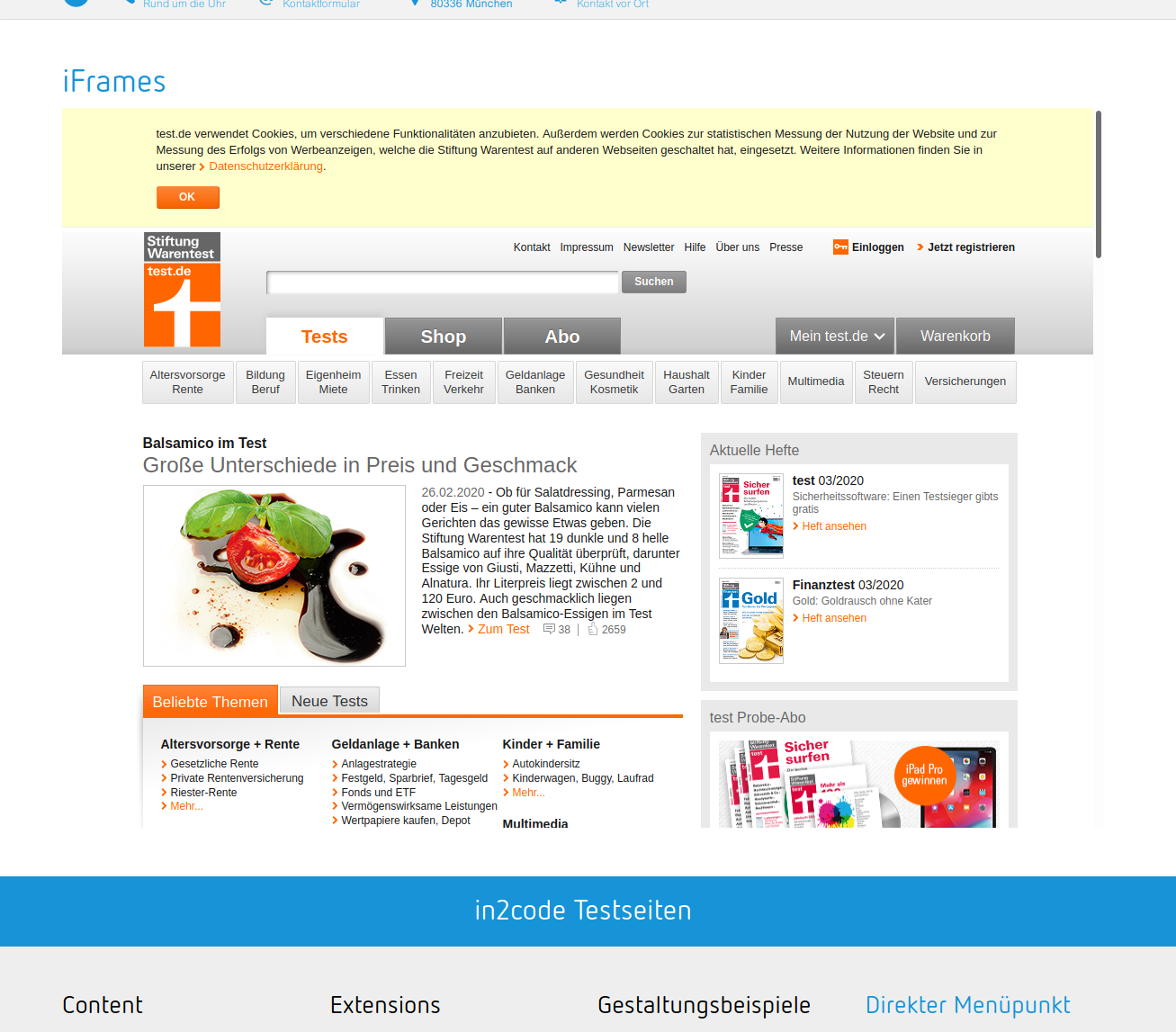
此扩展的任务是从互联网上获取URL并在网站上显示它。
功能
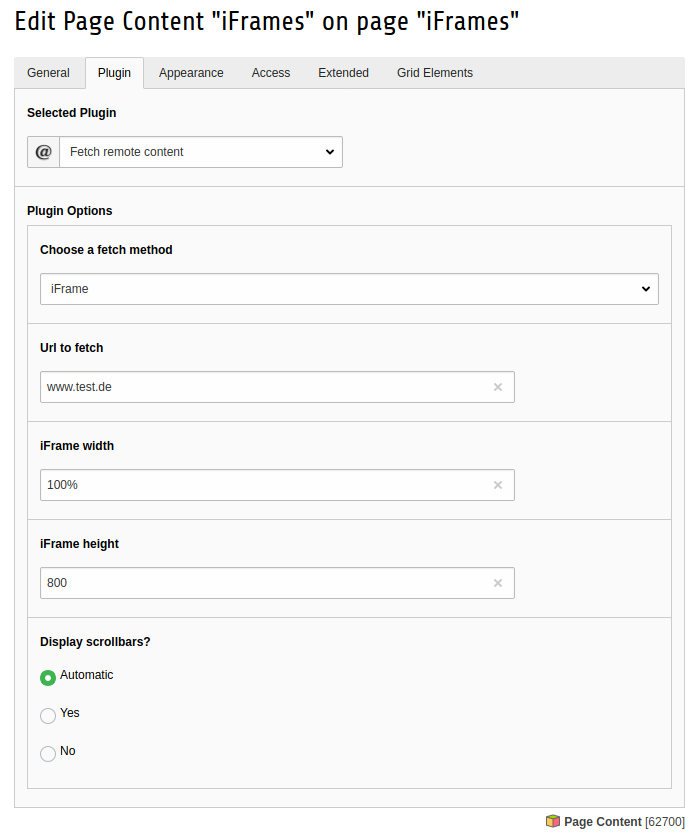
- 获取的URL可以内联显示或作为iframe显示。
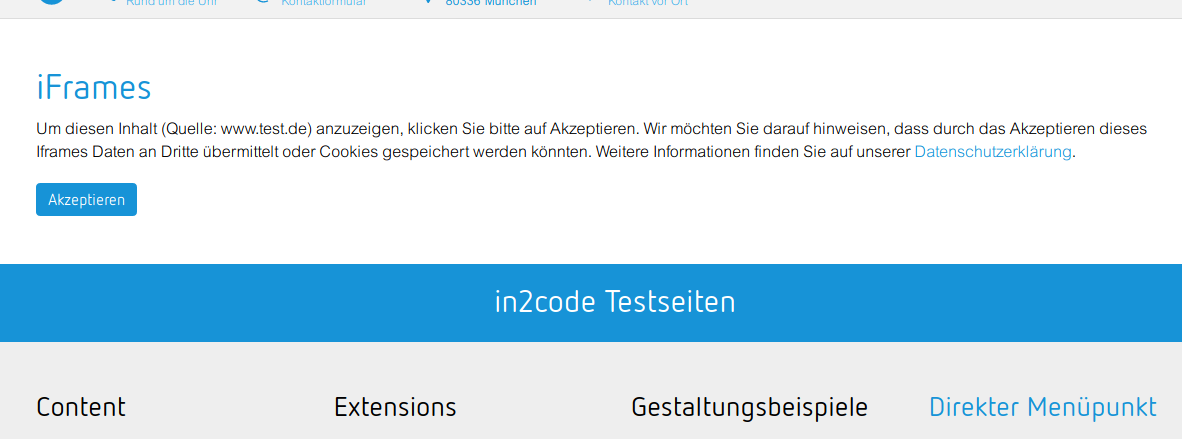
- 如果URL在iframe中显示,可以激活“IFrame-Switch”以确保隐私
安装
通过composer
composer require in2code/fetchurl
通过TYPO3扩展管理器
- 转到TYPO3模块“管理工具” => “扩展”
- 搜索“fetchurl”
- 导入并激活扩展
或
- 从https://extensions.typo3.org/extension/fetchurl下载扩展
- 转到TYPO3模块“管理工具” => “扩展”
- 上传扩展(如果已安装,勾选“覆盖”)
- 激活扩展
配置
模板
将EXT:fetchurl/Resources/Private/Templates/文件夹中的内容复制到任何位置,并通过TypoScript设置新路径
plugin.tx_fetchurl {
view {
templateRootPaths.1 = EXT:myextension/Resources/Private/Templates/Fetchurl/
}
}
激活功能
激活iframe切换并链接到您的隐私页面
plugin.tx_fetchurl_pi1 {
settings {
useIframeSwitch = 1 // <- default is "1"
pidPrivacy = 8945 // replace with your own pid
}
}
附加参数
可以为EXT:fetchurl的所有请求附加附加参数。
这是通过TypoScript键"additionalParameter.static"和"additionalParameter.iframe"来完成的。
保留现有参数和原始片段。
plugin.tx_fetchurl_pi1 {
settings {
additionalParameter {
static {
# a static value
foo = bar
# value with TypoScript stdWrap
foo2 = TEXT
foo2.value = bar2
}
iframe {
# a static value
foo = bar
# value with TypoScript stdWrap
foo2 = TEXT
foo2.value = bar2
}
}
}
}
注意:如果url中指定了参数,并且也通过TypoScript设置,则原始url中的值将被覆盖,并使用TypoScript的值。
请参见下面的示例(对于parameterName=parameterValue)