i-lateral / silverstripe-admin-toggle-checkbox
CSS 仅切换,重新设计管理界面中的所有复选框
1.1.0
2022-01-27 20:47 UTC
Requires
- silverstripe/admin: ~1.0
- silverstripe/framework: ~4.0
Requires (Dev)
- phpunit/phpunit: ^5.7
- 1.x-dev
- 1.1.0
- 1.0.0
- dev-dependabot/npm_and_yarn/qs-6.5.3
- dev-dependabot/npm_and_yarn/decode-uri-component-0.2.2
- dev-dependabot/npm_and_yarn/async-2.6.4
- dev-dependabot/npm_and_yarn/path-parse-1.0.7
- dev-dependabot/npm_and_yarn/hosted-git-info-2.8.9
- dev-dependabot/npm_and_yarn/lodash-4.17.21
- dev-dependabot/npm_and_yarn/y18n-3.2.2
- dev-dependabot/npm_and_yarn/elliptic-6.5.4
- dev-dependabot/npm_and_yarn/ini-1.3.8
- dev-dependabot/npm_and_yarn/node-sass-4.14.1
This package is auto-updated.
Last update: 2024-09-10 12:38:52 UTC
README
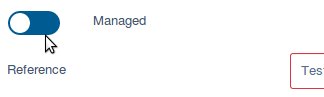
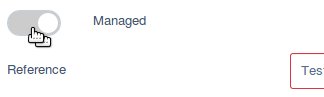
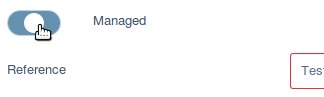
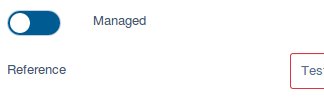
简单的模块,将管理界面中的所有复选框重新设计为切换字段(感谢 https://w3schools.org.cn/howto/howto_css_switch.asp 提供的基础 CSS,使其工作)
注意:由于 SilverStripe 4 使用 react 生成复选框,自 1.1.* 版本起,此模块利用 JavaScript 修改器来检测 DOM 的更改,然后根据顺序重构复选框元素以进行样式化(而不是使用模板)。
安装
使用 composer 安装:composer require i-lateral/silverstripe-admin-toggle-checkbox
用法
只需安装模块并刷新缓存。CMS 中的所有复选框字段将自动重新设计。