humanmade / asset-manager-framework
一个用于使用外部资产提供者覆盖WordPress媒体库的框架。
Requires
- php: >=7.2
- composer/installers: ~1.0 || ~2.0
Requires (Dev)
- dev-master
- 0.13.5
- 0.13.4
- 0.13.3
- 0.13.2
- 0.13.1
- 0.13.0
- 0.12.6
- 0.12.5
- 0.12.4
- 0.12.3
- 0.12.2
- 0.12.1
- 0.12.0
- 0.11.2
- 0.11.1
- 0.11.0
- 0.10.2
- 0.10.1
- 0.10.0
- 0.9.0
- 0.8.1
- 0.8.0
- 0.7.0
- 0.6.0
- 0.5.0
- 0.4.1
- 0.4.0
- 0.3.0
- 0.2.0
- 0.1.0
- dev-request-one-trait
- dev-result-headers
- dev-phpcs-changes
- dev-handle-permissions
- dev-feature/25-uploads
This package is auto-updated.
Last update: 2024-09-14 12:49:40 UTC
README
此WordPress插件提供了一种框架,用于将外部提供者(如DAM、另一个WordPress网站或Multisite安装中的中心网站)的资产替换标准WordPress媒体库的内容。
它处理与WordPress的必要集成(Ajax端点和Backbone组件),让您只需关注与您的DAM的server-side API连接。
目的是使媒体管理器、块编辑器、经典编辑器、REST API、XML-RPC以及调用wp.media()的任何内容都能“正常工作”,而无需实现更改以支持由外部提供者供电的媒体库。
安装
使用Composer安装
composer require humanmade/asset-manager-framework
状态
当前状态:alpha。通常功能非常强大,但仍有几个功能仍在开发中。
以下功能按预期工作
- 块编辑器:所有媒体功能
- 经典编辑器:所有媒体功能
- 媒体屏幕:所有功能
- 小工具:所有媒体小工具
- 自定义器
- 背景图片
- 徽标(跳过裁剪时功能正常)
- 网站图标(无法跳过大图片的裁剪)
- REST API媒体端点
- 媒体请求的XML-RPC
- 任何调用
wp.media()以打开媒体管理器并处理所选附件的代码
以下自定义字段库已经过测试并且与盒装兼容
- CMB2
- 高级自定义字段(ACF)
- Fieldmanager
以下第三方插件通过包含的集成层支持
- MultilingualPress 3
以下新功能正在计划中,但尚未实现
- 各种程度的只读媒体(防止本地上传、编辑、裁剪或删除)
- 支持多个同时的媒体提供者
以下功能将不会支持
- 从外部媒体提供者加载媒体。此框架的目的是使媒体文件保持远程托管。
- 内置处理与外部媒体提供者通信所需的身份验证。这项责任属于您的实现。如果需要OAuth连接,请考虑使用Keyring插件。
- 对任何特定媒体提供者的内置支持(例如AEM Assets、Aprimo、Bynder或ResourceSpace)。这是一个旨在扩展以连接到媒体提供者的框架。
已知实现
- AMF WordPress用于使用另一个WordPress网站或Multisite网络上的其他网站作为媒体库的来源。
- AMF Unsplash用于使用Unsplash作为来源。
实现
插件有两个主要方面。
- 允许媒体管理器网格显示不存在的附件的外部项目。
- 随后在所选项目用于时为外部项目创建本地附件。
这个设计决策背后的原因是,允许在媒体管理器中浏览外部项目相当直接,但除非每个项目都与本地附件相关联,否则当您使用项目时,WordPress的其余部分大多数都会崩溃。之前尝试这样做的方法包括谎报附件ID,或者切换到多站点网络上的另一个站点来提供媒体项目。这两种方法都不理想,因为这些谎言需要维护,最终您会遇到谎言被揭露的情况。
资产管理框架(Asset Manager Framework)允许在媒体库网格中浏览外部媒体项目,但一旦选择一个项目用于使用(例如,插入到帖子中或用作特色图像),就会为媒体项目创建一个附件,并通过媒体管理器返回。
实际的媒体文件不会被侧载到WordPress中——它有意地保持在它的外部URL上。根据需要引用正确的外部URL,同时维护一个本地对象附件,可以在WordPress中引用和查询。
集成
使用资产管理框架(Asset Manager Framework)集成媒体提供商需要两个步骤。
- 创建一个扩展
AssetManagerFramework\Provider类并实现其get_id()、get_name()和request()方法,以根据媒体管理器的查询参数从外部媒体提供商获取结果的提供商。 - 挂钩到
amf/register_providers操作以注册您的提供商以供使用。
完整的文档即将推出,但在此期间,以下是一个从placekitten.com提供图像的提供商示例。
use AssetManagerFramework\{ ProviderRegistry Provider, MediaList, MediaResponse, Image }; class KittenProvider extends Provider { public function get_id() { return 'kittens'; } public function get_name() { return __( 'Place Kitten' ); } protected function request( array $args ) : MediaResponse { $kittens = [ 500 => 'Boop', 600 => 'Fuzzy', 700 => 'Paws', ]; $items = []; foreach ( $kittens as $id => $title ) { $item = new Image( $id, 'image/jpeg' ); $item->set_url( sprintf( 'https://placekitten.com/%1$d/%1$d', $id ) ); $item->set_title( $title ); $item->set_width( $id ); $item->set_height( $id ); $items[] = $item; } return new MediaResponse( new MediaList( ...$items ), count( $kittens ), // Total number of available results. count( $kittens ) // Number of items requested per page. ); } } add_action( 'amf/register_providers', function ( ProviderRegistry $provider_registry ) { $provider_registry->register( new KittenProvider() ); } );
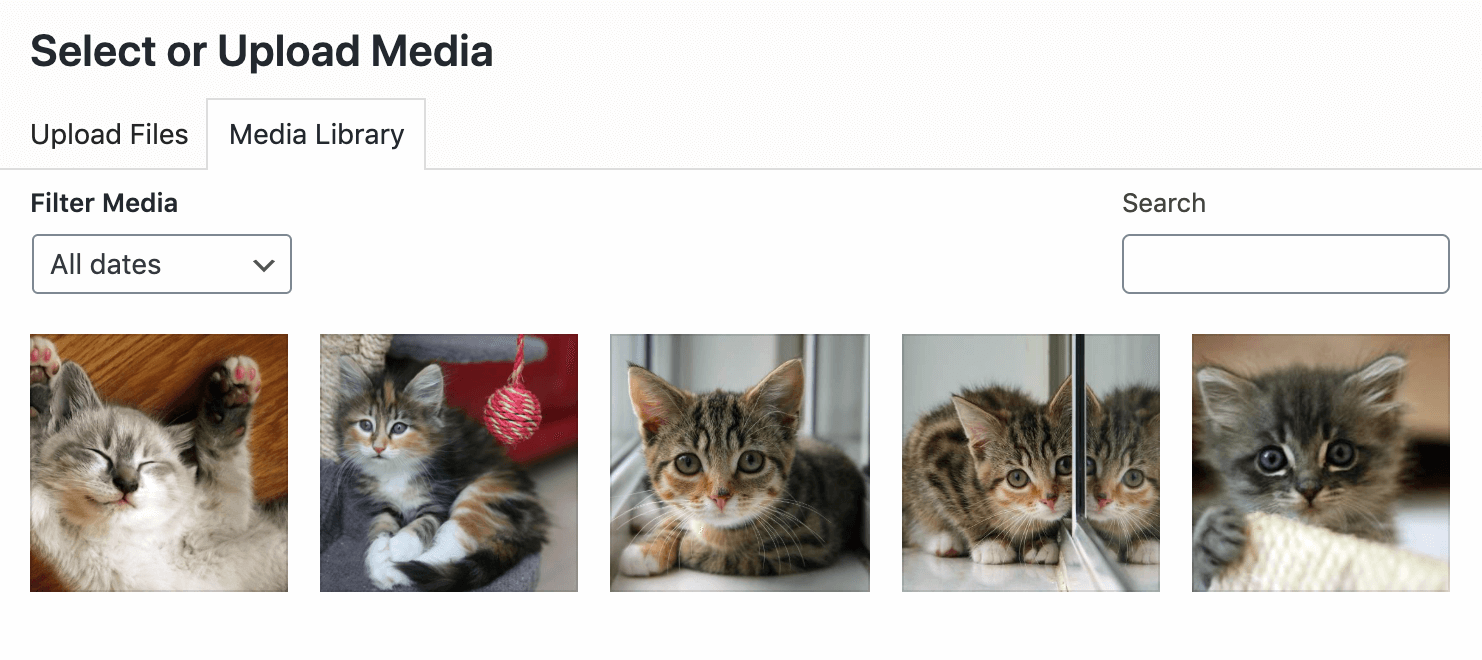
试试它,您的媒体库将得到很大改善
MediaResponse对象接受一个MediaList以及可用的总项目数和每页请求的项目数。这是为了确保媒体库的分页(在WordPress 5.8中引入)正常工作。
您还可以在注册期间通过amf/provider过滤器访问提供程序实例,因此您可以使用它来装饰提供程序。
add_filter( 'amf/provider', function ( Provider $provider ) { if ( $provider->get_id() !== 'kittens' ) { return $provider; } return new DecoratingProvider( $provider ); } );
这在例如,您正在使用第三方提供程序实现,并想更改某些行为时很有用。
本地媒体
默认支持本地媒体,可以与任何额外的媒体提供商一起使用,但也可以使用以下方法之一进行控制:
- 将
AMF_ALLOW_LOCAL_MEDIA常量定义为布尔值 - 使用
amf/allow_local_media过滤器返回布尔值 - 使用
amf/local_provider/name过滤器更改本地媒体标签。
该过滤器将优先于常量。
许可证:GPLv2
本程序是免费软件;您可以按照自由软件基金会发布的GNU通用公共许可证的条款重新分发和/或修改它;许可证的第二版,或(根据您的选择)任何较新版本。
本程序分发时附带“按原样”保证;不提供任何保证,甚至不保证适销性或特定用途的适用性。有关详细信息,请参阅GNU通用公共许可证。