heimrichhannot / contao-stylesheet-manager-bundle
此包已被弃用,不再维护。未建议替换包。
此模块提供在Contao中从不同类型的样式表中生成聚合CSS文件的功能(保留对几乎所有文件的mixins和变量的访问)。
3.2.4
2019-06-25 08:15 UTC
Requires
- php: >=5.5.0
- contao/core-bundle: ^4.4
- symfony/framework-bundle: ^2.8|^3.0
Conflicts
- contao/core: *
README
此模块提供在Contao中从不同类型的样式表中生成聚合CSS文件的功能(保留对几乎所有文件的mixins和变量的访问)。
功能
- 可扩展架构(可以轻松添加新的预处理器,如LESS)
- SCSS
- 使用本地安装的sass编译SCSS文件(通常为
/usr/bin/env sass)
- 使用本地安装的sass编译SCSS文件(通常为
- 将所有文件聚合到一个CSS文件中
- 支持开发和生产环境(包括开发环境中的CSS映射和生产环境中的压缩)
- 缓存生成的CSS文件,以便仅在至少一个链接文件更改时才进行完整重新生成
- 递归监视所有导入的scss文件的变化
- 将随机字符串添加到生成的CSS文件名称中,以绕过浏览器缓存
可能的样式表类型
注意:类型的顺序是强制性的。
| 样式表类型 | 描述 | 支持的格式 | 可覆盖的样式表 |
|---|---|---|---|
| 核心样式表 | 例如:bootstrap | CSS, SCSS | – |
| 模块样式表 | 位于contao模块中的样式表,即assets/css | CSS(否则contao会抛出异常) | 核心 |
| 项目样式表 | 项目特定样式表 | CSS, SCSS | 核心,模块 |
注意:尽管项目样式表是在所有其他内容之后加载的,但仍然可以访问所有样式表(包括核心样式表中存在的变量、mixins等)。
当前支持的格式
注意:此模块是可扩展的,因此可以轻松添加新的编译器(例如LESS)。
- CSS
- SCSS(由sass编译,这是必需的)
技术说明
安装
-
将以下代码添加到您模块的config.php文件中(最好是一些包含项目所有业务逻辑的模块)
$GLOBALS['TL_STYLESHEET_MANAGER_CSS'] = [ 'domain1' => [ 'core' => [ 'files/themes/domain1/scss/_variables.scss', // add the project's variables in order to override variables of libs like bootstrap 'files/themes/domain1/scss/_core.scss' // could import libs like bootstrap or font awesome ], 'project' => [ 'files/themes/domain2/scss/project.scss' // could import other scss files which are also watched by default ], 'skipModuleCss' => false // set to true if this domain doesn't need module CSS ], 'domain2' => [ 'core' => [ 'files/themes/domain2/scss/_variables.scss', // add the project's variables in order to override variables of libs like bootstrap 'files/themes/domain2/scss/_core.scss' // could import libs like bootstrap or font awesome ], 'project' => [ 'files/themes/domain2/scss/project.scss' // could import other scss files which are also watched by default ], 'skipModuleCss' => false // set to true if this domain doesn't need module CSS ] ];重要提示:每个文件都可以导入其他文件。这些文件也会被监视以检查变化。如果您不希望这样(例如,由于性能问题),可以通过设置
$GLOBALS['STYLESHEET_MANAGER']['preprocessors']['scss']['recursivelyWatchImports'] = false来禁用此功能。 -
将contao模板fe_page.html5复制到您的contao实例的模板目录中,并将
<?= $this->stylesheets ?>替换为<!-- stylesheetManagerCss.domain1 -->(注意:包括注释字符!根据$GLOBALS['TL_STYLESHEET_MANAGER_CSS']中的域名调整点后的名称)。
配置
注意:查看config.php以了解可以调整哪些属性。
命令
- 清除样式表管理器缓存:
<contao dir>/vendor/bin/contao-console stylesheetmanager:cache:clear
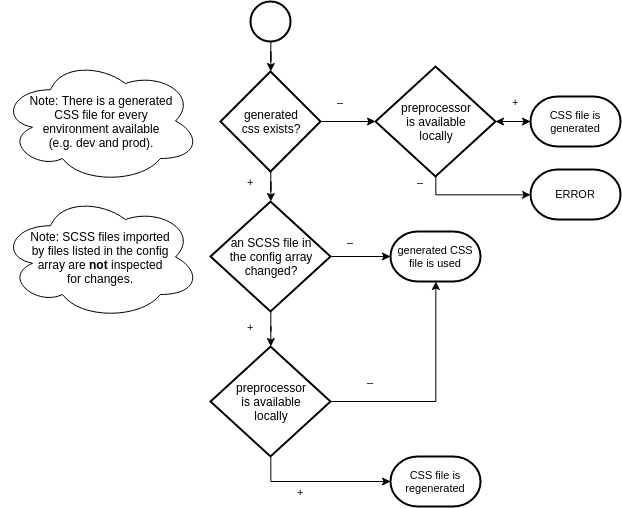
CSS生成和缓存
添加新的预处理器
-
从编译器扩展(如果你喜欢,可以复制Scss.php)
<?php namespace Acme\MyBundle\Compiler; class Less extends Compiler { //... } -
在配置中注册新的预处理器
<?php // Acme\MyBundle\Resources/contao/config.php $GLOBALS['STYLESHEET_MANAGER']['preprocessors']['less'] = [ 'class' => '\Acme\MyBundle\Compiler\Less', 'bin' => '/usr/bin/less', 'cmdDev' => '##lib## ...', 'cmdProd' => '##lib## ...', 'recursivelyWatchImports' => true ]; -
激活新的预处理器
$GLOBALS['STYLESHEET_MANAGER']['activePreprocessor'] = 'less';
钩子
| 名称 | 参数 | 描述 |
|---|---|---|
| modifyFrontendPage | $strBuffer, $strTemplate | 触发编译。 |
待办事项
- 在
$GLOBALS中根据数组添加对contao的标签“static”、“media”...的支持