heimrichhannot / contao-overscroll-bundle
此扩展程序为Contao页面提供越界滚动功能(常用于新闻网站)。
1.0.10
2022-09-27 13:45 UTC
Requires
- php: >=5.6.0
- contao/core-bundle: ^4.4
- heimrichhannot/contao-blocks: ^1.2
- heimrichhannot/contao-components: ^2.0
Requires (Dev)
- contao/manager-plugin: ^2.0
- phpunit/phpunit: ^4.5
- symfony/phpunit-bridge: ^2.8|^3.0
README
此扩展程序为Contao页面提供越界滚动功能(常用于新闻网站)。
功能
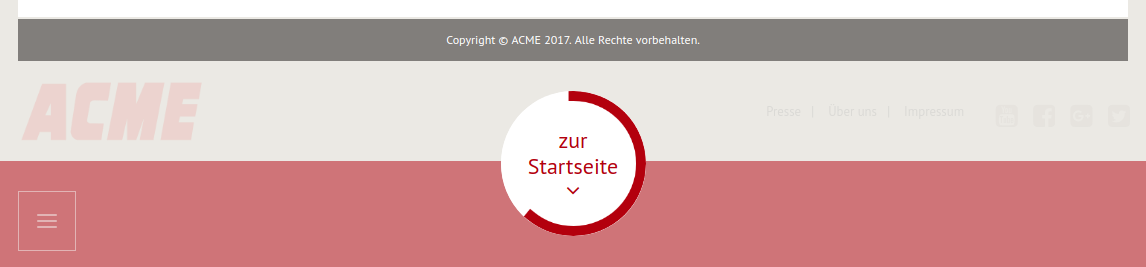
- 在页面常规内容之后添加一个模拟内容区域
- 添加一个在滚动事件中变化的动画圆形进度条
- 在越界此模拟区域后,会打开一些URL
技术说明
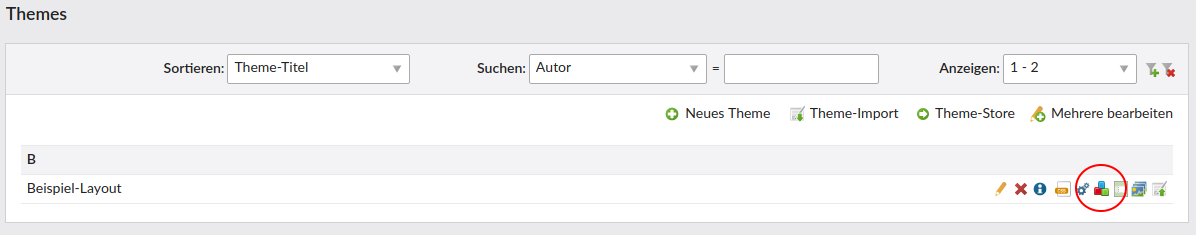
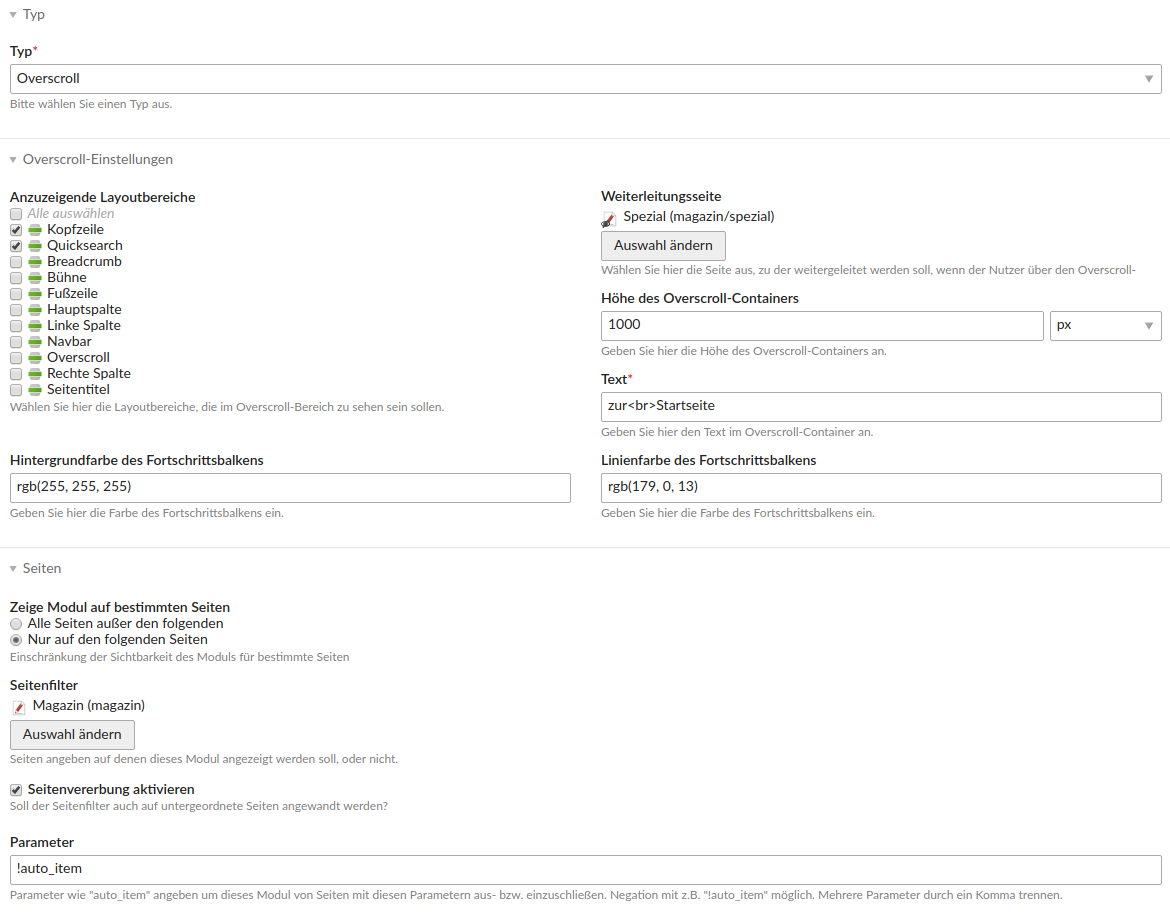
1. 此扩展程序依赖于 heimrichhannot/contao-blocks 以指定在哪些页面(以及在什么情况下)显示越界区域。因此,第一步是创建一个块,并在块模块内部配置满足需求的越界区域
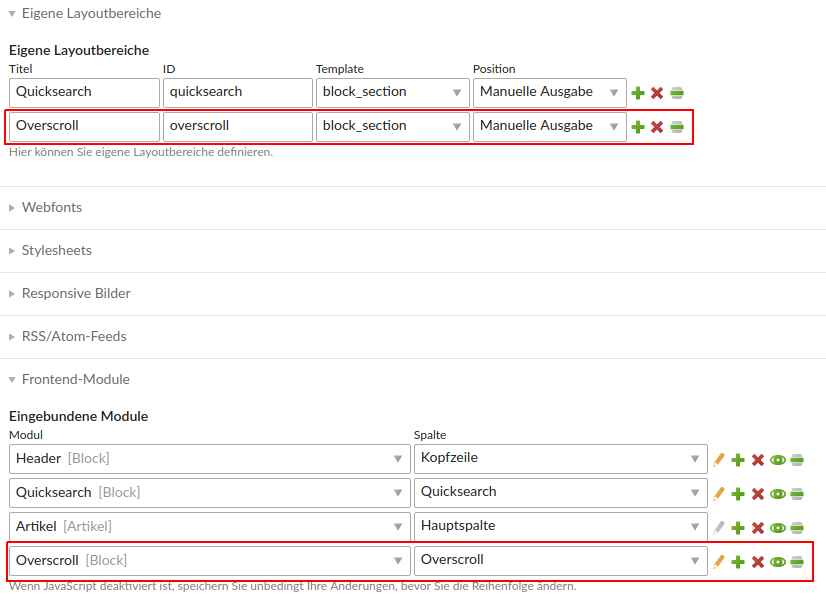
2. 之后,您必须定义必要的自定义部分(注意:部分的ID必须是“overscroll”)并将上面创建的块链接到该部分。
3. 如果您想将自定义部分(除了标题、左侧、右侧、主内容和页脚之外的部分)添加到越界区域,您将必须为这些区域中的每一个创建名为 section_<name>.html5 的contao前端模板。示例
```
<?php if ($this->quicksearch): ?>
<!-- indexer::stop -->
<div id="quicksearch">
<div class="inside">
<?= $this->quicksearch ?>
</div>
</div>
<!-- indexer::continue -->
<?php endif; ?>
```
4. 最后,将越界部分放入您的 fe_page.html5
```
<?php if ($this->sections['overscroll']): ?>
<?= $this->sections['overscroll'] ?>
<?php endif; ?>
```
可选
5. 此扩展程序的JavaScript和CSS资产使用 heimrichhannot/contao-components 组织。因此,您可以在布局的“禁用组件”下轻松启用或禁用它们。