heimrichhannot / contao-amp-bundle
此插件为 Contao CMS 提供了有关“加速移动页面”(AMP)的功能。
Requires
- php: ^7.4 || ^8.0
- contao/core-bundle: ^4.9
- heimrichhannot/contao-head-bundle: ^1.7
- heimrichhannot/contao-twig-support-bundle: ^1.5
- heimrichhannot/contao-utils-bundle: ^2.225
- matthiasmullie/minify: ^1.3
- psr/container: ^1.0 || ^2.0
- symfony/event-dispatcher-contracts: ^1.0 || ^2.0 || ^3.0
- symfony/http-foundation: ^4.4 || ^5.4
- symfony/polyfill-php80: ^1.27
- symfony/service-contracts: ^1.0 || ^2.0 || ^3.0
Conflicts
README
此插件为 Contao CMS 提供了有关 加速移动页面(AMP) 的功能。
功能
- 提供普通 Contao 页面的替代 AMP 版本(需要设置 GET 参数
amp=1) - 提供支持的内容元素和模块的 AMP 模板
- 可以通过...添加自定义内联 CSS
- 静态文件
- 通过 heimrichhannot/contao-encore-bundle 集成 webpack/encore
- 在 fe_page_amp.html5 中手动添加
设置
安装
- 使用 composer 安装:
composer require heimrichhannot/contao-amp-bundle - 更新您的数据库。
- 为 Contao Head Bundle 准备您的页面模板(amphtml 链接元素需要)。
第一步
- 创建一个普通布局,并将
fe_page_amp.html5指定为模板。点击添加 AMP 支持。 - 导航到您想要添加 AMP 支持的根页面,将 AMP 支持设置为激活状态,并选择在第 1 步中创建的布局。
- 为了在 AMP 模式下显示您的网站,只需将 GET 参数
amp=1添加到您的 URL 中,例如https://www.example.org/article→https://www.example.org/article?amp=1
用法
菜单/导航
此插件包含一个自定义前端模块用于导航。它将菜单渲染为侧边栏,并添加将子页面渲染为可折叠面板的选项。我们建议在您的 AMP 页面上使用它。
由于 amp-sidebar 必须直接位于 body 元素中,请将导航模块放入模板的页眉部分(我们在模板中删除了页眉部分的容器元素)。
支持自定义模板
-
要为任何模板创建 AMP 版本,请创建一个具有相同名称的新模板文件,并添加
_amp作为后缀,例如ce_my_content_element_amp.html5或ce_my_content_element_amp.html.twig。 -
在您的项目配置中注册模板
# /config/config.yaml huh_amp: templates: ce_my_content_element: ~
-
如果您的模板/元素需要 AMP 组件才能工作,请相应地更新您的配置
# /config/config.yaml huh_amp: templates: ce_my_content_element: components: ['accordion','youtube']
如果您需要更多关于模板上下文或组件的控制,请使用 PrepareAmpTemplateEvent。如果元素模板无需修改即可与 AMP 兼容或您的元素仅在 AMP 上下文中使用,您可以将 huh_amp.template.[template].amp_template 设置为 true,请参阅 配置 部分。
Encore Bundle
如果您使用 encore bundle,只需创建一个 AMP encore 条目并将其添加到您的 AMP 布局中。只有布局中的 CSS 资产将被添加。
模板
本节将提供创建有效的 AMP 模板的一些提示。
图片
AMP Bundle 附带一个可以包含的图片模板。如果您已经使用了 utils bundle 的图片模板,只需替换模板名称即可。
{# Before #} {{ include('@HeimrichHannotContaoUtils/image.html.twig', images.singleSRC) }} {# After #} {{ include('@HeimrichHannotAmp/image/image_amp.html.twig', images.singleSRC) }}
如果您不想在 contao 图片容器周围包含,也可以只包含图片元素 {{ include('@HeimrichHannotAmp/picture/picture_amp.html.twig') }}。
将 html 代码转换为 amp-html
从版本 0.3 开始
如果您对一个已注册的模板使用 convert_html 选项,解析模板后生成的 HTML 代码将被转换为 amp-html 代码。这对于 ce_html 或 mod_html 模板可能很有用。要使用此功能,您必须安装 lullabot/amp 库;否则,将此选项设置为 true 时会抛出警告。此包通过为 img 标签提供额外的 svg 支持,扩展了库的功能。请注意,自动转换可能不如手动转换完整或良好。
开发者
事件
支持的内容元素
支持模块
AMP 验证
您可以通过将 #development=1 添加到 URL 中来验证您的 AMP 页面。
注意事项
- 如果您在开发模式下这样做,您将获得有关自定义 CSS 标签位置和自定义 JS 不允许的验证错误。这两个错误都是由于 symfony 调试工具栏引起的,应在生产模式下消失。
- 当开发一个网站时,您可能会在 localhost 或某种自定义域名上这样做。因此,您可以忽略错误 "The attribute 'href' in tag 'base' is set to the invalid value [...]",因为在生产模式下它将消失。
- 注意您的生成的 CSS:它不应包含任何源映射文件,因为这些文件将显著增加 CSS 的大小
fe_page 中的元标签处理
元标签使用 heimrichhannot/contao-head-bundle 处理,并如下渲染
<?php $this->block('meta'); ?>
<?= $this->meta; ?>
<?php $this->endblock(); ?>
提示:如果您在 AMP 布局中使用 fe_page_amp.html5,您就不必担心这一点。
覆盖模板
HTML5 模板
这些可以通过将具有相同名称的文件放入项目的 templates 目录或其中某个模块的 templates 目录来覆盖。
Twig 模板
这些可以通过将具有相同名称的文件放入项目的 app/Resources/views 目录或其中某个包的 src/Resources/views 目录来覆盖(这些包必须在 contao-amp-bundle 之后加载;您可以在包的 Plugin.php 中指定此操作)。
响应式图片:Contao 与 AMP
请注意:如果您在 Contao 中没有指定图片大小,可以跳过本章。
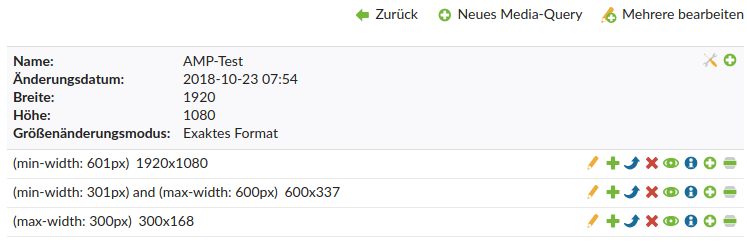
在 Contao 中,响应式图片是通过 "存档"(tl_image_size 和 tl_image_size_item)构建的。在 tl_image_size 中,您可以定义默认图片大小,在 tl_image_size_item 实例中定义更多大小,这些大小取决于给定的媒体查询。
另一方面,在 AMP 中,没有默认情况,因此您需要明确创建它。此外,您必须为每个 tl_image_size_item 添加媒体查询,以避免重复。
因此,您有两个选项
- 将不带子元素的图片大小分配给您的图片,即仅
tl_image_size。 - 创建
tl_image_size_item实例,以便您有一个适用于可能发生的情况的实例。示例
SVG 图片
如果您使用 svg 图片,请确保它们在 <svg> 元素上分配了 width 和 height 属性。否则,它们在 amp 版本中将没有维度,并且懒加载组件需要宽度和高度来进行宽高比填充。
对于非 AMP 版本,只需添加以下 CSS 规则,并将 .img-fluid CSS 类附加到使 SVG 再次响应式
.img-fluid {
max-width: 100%;
height: auto;
}
文档
配置 - 完整配置和示例
已知限制
- 目前不支持没有非 AMP 布局的 AMP 页面