guysartorelli / silverstripe-gridfield-preview
独立的 silverstripe GridField 组件,可直接从 GridField 预览记录
2.0.0
2023-02-14 08:01 UTC
Requires
- php: ^8.1
- silverstripe/admin: ^2
- silverstripe/framework: ^5
Requires (Dev)
README
一个独立的 GridField 组件,允许直接从 GridField 预览记录。
安装
composer require guysartorelli/silverstripe-gridfield-preview
CMS 用户使用
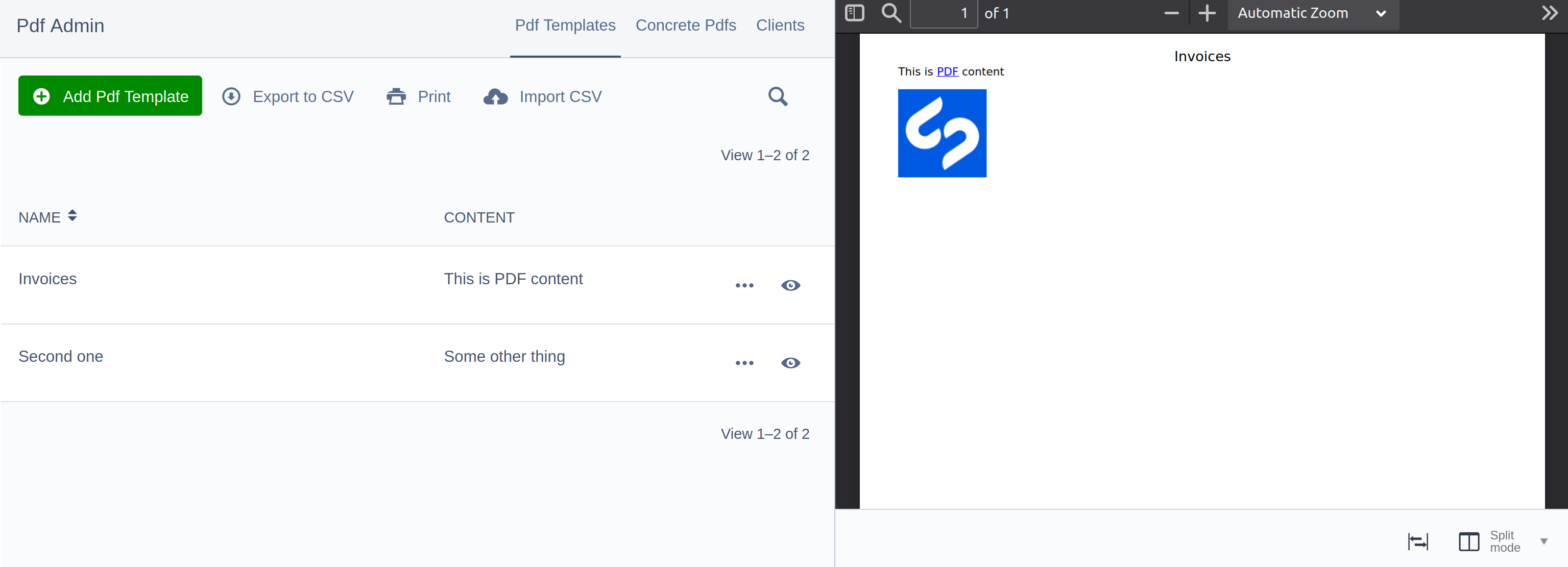
在 gridfield 中点击预览按钮。这将自动打开预览面板(如果你的屏幕足够宽,将以分割模式显示,否则以预览模式显示),并将预览设置为点击的记录。
开发者使用
直接在 ModelAdmin 中使用
使用此模块的最简单方法是将 PreviewableModelAdminExtension 作为扩展添加到您的 ModelAdmin 子类中。默认情况下,这将向所有具有 CMSPreviewable 模型的标签页添加预览按钮。
MyApp\Admin\MyModelAdmin: extensions: - GuySartorelli\GridFieldPreview\PreviewableModelAdminExtension
您还可以配置它仅向特定模型类添加组件
MyApp\Admin\MyModelAdmin: extensions: - GuySartorelli\GridFieldPreview\PreviewableModelAdminExtension gridfield_previewable_classes: - MyApp\Model\MyPreviewableModel
在任何其他 GridField 中
您可以将 GridFieldPreviewButton GridField 组件添加到任何 GridField 中,即使它属于具有自己预览的 DataObject!
use GuySartorelli\GridFieldPreview\GridFieldPreviewButton; use SilverStripe\Forms\GridField\GridField; use SilverStripe\Forms\GridField\GridFieldConfig_RecordViewer; //... public function getCMSFields() { $fields = parent::getCMSFields(); $fields->addFieldToTab('Root.Main', GridField::create( 'SomethingPreviewable', 'Something Previewable', MyPreviewableDataObject::get(), $config = GridFieldConfig_RecordViewer::create() )); // Here's the important part - add the GridFieldPreviewButton component! $config->addComponent(GridFieldPreviewButton::create()); return $fields; }