graphiques-digitale / ssseo
适用于 Silverstripe v3.1 CMS & 框架的高级元数据配置和输出
Requires
- php: >=5.3.2
- silverstripe/cms: ~3.1
- silverstripe/framework: ~3.1
This package is not auto-updated.
Last update: 2020-01-24 15:47:05 UTC
README
这是一个用于 SilverStripe v3.1.* 框架 & CMS 的模块
它旨在提供一个全面且不过于复杂的界面,用于向页面添加扩展元数据,主要基于 2013 年每个网页都应该有的 18 个元标签,包括一些基于 Favicons 和 Touch Icons 的额外增强。
此外,还可以参考以下概述:使用 Silverstripe 3 的 5 个 SEO 小技巧
最佳实践胡说八道 - 检查!
浏览器兼容性胡说八道 - 检查!
1. 安装
将 SSSEO 文件夹放置在您的 SilverStripe 根目录中,并运行 ~/dev/build/?flush=ALL。
2. 配置
配置是模块化的,所有扩展都在 ~/SSSEO/_config/config.yml 文件中可见。
除了核心扩展外,所有扩展都处于禁用状态,请通过复制和粘贴相关项目到您的 ~/mysite/_config/config.yml 文件夹并取消注释它们来启用附加扩展(子模块)。
如果您修改了任何 YAML 文件,请记得运行 ~/dev/build/?flush=ALL。
3. 模板使用
从您的 $ThemeDir()/templates/*Page.ss 模板中删除多余的元数据。
需要 2 个调用
-
在
<head>标签内部调用$Metahead() -
在
<head>标签和$BaseHref()函数下方调用$Metadata(),例如:
<head$Metahead()> <% base_tag %> $Metadata() <!-- ++ any further includes --> </head>
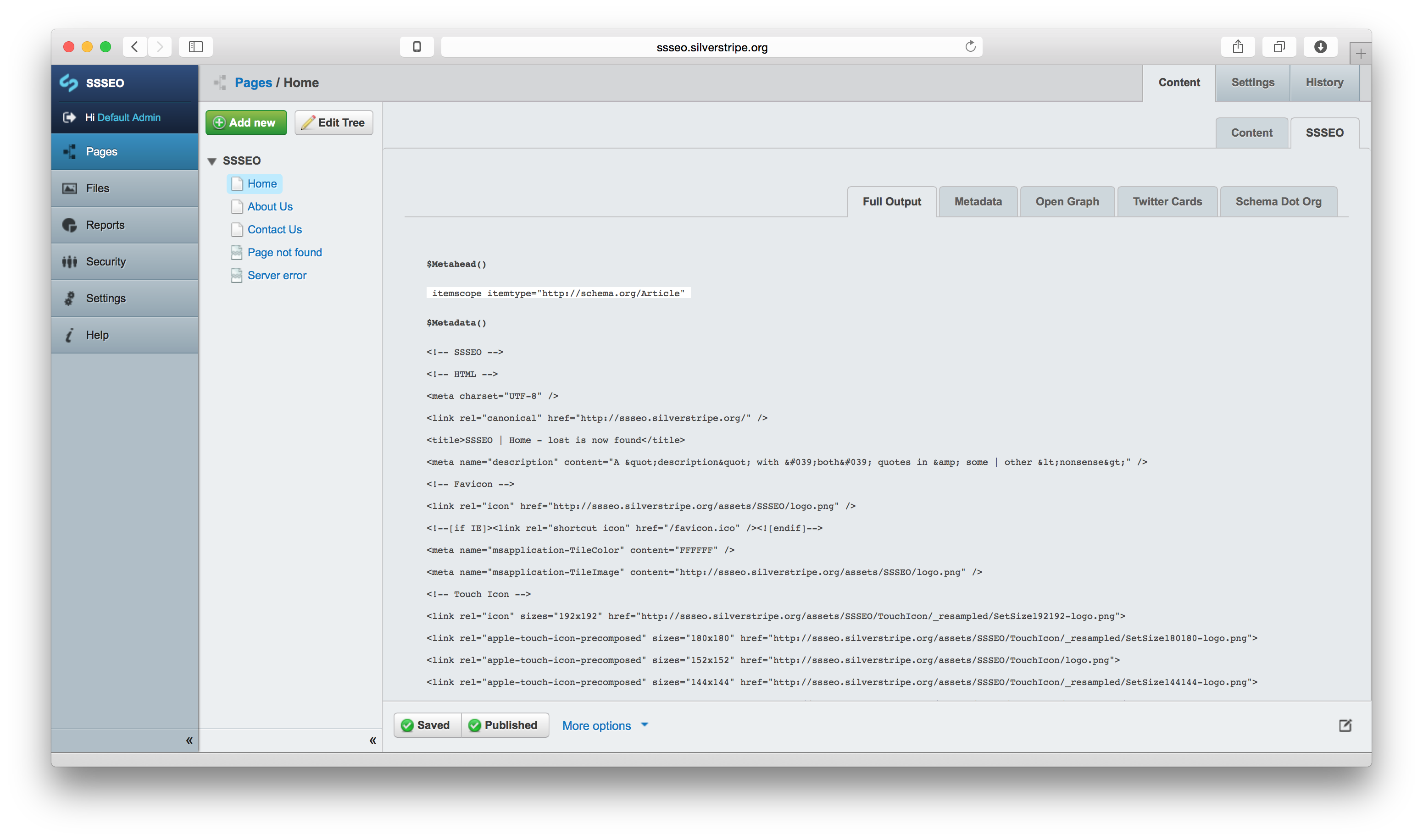
将输出类似以下内容
<head itemscope itemtype="http://schema.org/Article" > <base href="http://ssseo.silverstripe.org/"> <!-- SSSEO --> <!-- HTML --> <meta charset="UTF-8" /> <link rel="canonical" href="http://ssseo.silverstripe.org/" /> <title>SSSEO | Home - lost is now found</title> <meta name="description" content="A &quot;description&quot; with &#039;both&#039; quotes in &amp; some | other &lt;nonsense&gt;" /> <!-- Favicon --> <link rel="icon" href="http://ssseo.silverstripe.org/assets/SSSEO/logo.png" /> <!--[if IE]><link rel="shortcut icon" href="/favicon.ico" /><![endif]--> <meta name="msapplication-TileColor" content="#FFFFFF" /> <meta name="msapplication-TileImage" content="http://ssseo.silverstripe.org/assets/SSSEO/logo.png" /> <!-- Touch Icon --> <link rel="icon" sizes="192x192" href="http://ssseo.silverstripe.org/assets/SSSEO/TouchIcon/_resampled/SetSize192192-logo.png"> <link rel="apple-touch-icon-precomposed" sizes="180x180" href="http://ssseo.silverstripe.org/assets/SSSEO/TouchIcon/_resampled/SetSize180180-logo.png"> <link rel="apple-touch-icon-precomposed" sizes="152x152" href="http://ssseo.silverstripe.org/assets/SSSEO/TouchIcon/logo.png"> <link rel="apple-touch-icon-precomposed" sizes="144x144" href="http://ssseo.silverstripe.org/assets/SSSEO/TouchIcon/_resampled/SetSize144144-logo.png"> <link rel="apple-touch-icon-precomposed" sizes="120x120" href="http://ssseo.silverstripe.org/assets/SSSEO/TouchIcon/_resampled/SetSize120120-logo.png"> <link rel="apple-touch-icon-precomposed" sizes="114x114" href="http://ssseo.silverstripe.org/assets/SSSEO/TouchIcon/_resampled/SetSize114114-logo.png"> <link rel="apple-touch-icon-precomposed" sizes="76x76" href="http://ssseo.silverstripe.org/assets/SSSEO/TouchIcon/_resampled/SetSize7676-logo.png"> <link rel="apple-touch-icon-precomposed" sizes="72x72" href="http://ssseo.silverstripe.org/assets/SSSEO/TouchIcon/_resampled/SetSize7272-logo.png"> <link rel="apple-touch-icon-precomposed" href="http://ssseo.silverstripe.org/assets/SSSEO/TouchIcon/_resampled/SetSize5757-logo.png"><!-- 57×57px --> <!-- Facebook Insights --> <meta property="fb:app_id" content="0123456789" /> <meta property="fb:admins" content="$FacebookAuthorID" /> <!-- Open Graph --> <meta property="og:type" content="article" /> <meta property="og:site_name" content="SSSEO" /> <meta property="og:url" content="http://ssseo.silverstripe.org/" /> <meta property="og:title" content="Hello :)" /> <meta property="og:description" content="This can be overridden, or it will default to '<meta name="description"'... />" /> <meta property="og:image" content="http://ssseo.silverstripe.org/assets/SSSEO/OpenGraph/test.jpg" /> <!-- Facebook Authorship --> <meta property="article:author" content="$FacebookAuthorID" /> <meta property="article:publisher" content="$GooglePublisherID" /> <!-- Twitter Cards --> <meta name="twitter:card" content="summary" /> <meta name="twitter:site" content="SSSEO" /> <meta name="twitter:url" content="http://ssseo.silverstripe.org/" /> <meta name="twitter:title" content="There ;P" /> <meta name="twitter:description" content="A "description" with 'both' quotes in & some | other <nonsense>" /> <meta name="twitter:image" content="http://ssseo.silverstripe.org/assets/SSSEO/TwitterCards/test.jpg" /> <!-- Schema.org --> <meta itemprop="name" content="Home" /> <meta itemprop="description" content="A "description" with 'both' quotes in & some | other <nonsense>" /> <meta itemprop="image" content="http://ssseo.silverstripe.org/assets/SSSEO/SchemaDotOrg/test.jpg" /> <!-- Google+ Authorship --> <link rel="author" href="https://plus.google.com/$GoogleAuthorID/" /> <link rel="publisher" href="https://plus.google.com/$GooglePublisherID/" /> <!-- Extra Metadata --> <meta name="keywords" content="HTML,CSS,XML,JavaScript"><meta name="random" content="1, 2, 3..."> <!-- end SSSEO --> <!-- ++ any further includes --> </head>
4. 扩展
除了 核心 之外,所有子模块应根据需要包含。这是由于创建了额外的数据库字段,并希望尽可能保持功能简洁。
4.1. 核心 (HTML 元数据)
应包含所有核心子模块,这些是:
SSSEO_Core_SiteConfig_DataExtension
SSSEO_Core_Member_DataExtension
SSSEO_Core_LeftAndMain_DataExtension
SSSEO_Core_SiteTree_DataExtension
这将启用与 HTML 元数据相关的默认功能的大部分:meta charset、meta title、meta description、rel="canonical"、rel="author"、rel="publisher"、favicon ICO + PNG 和 自定义元数据。
这些可以通过 SiteConfig 在 ~/admin/settings/ > SSSEO 中开启或关闭
此处包括出版商和作者的 Google+ 和 Facebook Profile IDs,因为这最有意义,它只增加了 2 个字段,并且它们在多个子模块中都需要。
@note: 我已经在重新考虑这种做法,并且我已经更改了它两次 :(
标题灵感来自:http://moz.com/learn/seo/title-tag
favicon的设计灵感来源于: audreyr/favicon-cheat-sheet, Jonathan T. Neal - Understand the Favicon 和 Windows 8 粘贴站点的高质量视觉
4.2. Apple 和 Android 的触摸图标
为了启用触摸图标功能,请包含以下内容:
SSSEO_TouchIcon_SiteConfig_DataExtension
这将允许在 SiteConfig 中添加触摸图标,并以数十亿(遗憾的是必要)的格式输出。
触摸图标的设计灵感来源于: 关于触摸图标的所有你想知道的事
4.3. Facebook Insights(又称 Facebook 应用程序)
为了启用 Facebook Insights 功能,请包含以下内容:
SSSEO_FacebookInsights_Member_DataExtension
SSSEO_FacebookInsights_SiteConfig_DataExtension
这将允许在 SiteConfig 中添加 Facebook fb:app_id 和 fb:admins。
4.4. Open Graph
为了启用 Open Graph 功能,请包含以下内容:
SSSEO_OpenGraph_SiteTree_DataExtension
目前仅支持类型 article。
4.5. Twitter Cards
为了启用 Twitter Cards 功能,请包含以下内容:
SSSEO_TwitterCards_SiteTree_DataExtension
目前仅支持类型 summary。
4.6. Schema.org
为了启用 Schema.org 功能,请包含以下内容:
SSSEO_SchemaDotOrg_SiteTree_DataExtension
请注意,在 <head> 标签内部的 $Metahead() 是必需的,以便正确输出 Schama.org 的 itemscope。
@note: 改进 itemscope 嵌入过程,但不要使用 JS,如何..?