graphiques-digitale / silverstripe-seo-metadata
针对SilverStripe框架的增强SEO元数据模块。
Requires
- silverstripe/cms: ~3
This package is not auto-updated.
Last update: 2024-09-14 18:25:56 UTC
README
概览
这是graphiques-digitale/silverstripe-seo-*模块集合的核心元数据模块。
它启用增强的标题功能、字符集选择、规范URL以及使用$Content.FirstParagraph()的增强回退描述。
标题灵感来源于:http://moz.com/learn/seo/title-tag
它打算与它的兄弟姐妹一起使用
Graphiques-Digitale/silverstripe-seo-iconsGraphiques-Digitale/silverstripe-seo-facebook-domain-insightsGraphiques-Digitale/silverstripe-seo-open-graph
这些都是可选的,并从alpha版本Graphiques-Digitale/SSSEO中分割出来,现在已不再需要。
整个模块集合主要基于2013年每个网页都应该有的18个元标签。
此外,还有一篇很好的概述:使用Silverstripe 3的5个SEO技巧。
安装
Composer
composer require graphiques-digitale/silverstripe-seo-metadata- 使用
/dev/build/?flush重建
从ZIP
- 将解压的文件夹
silverstripe-seo-metadata-{version}放置在SilverStripe webroot的silverstripe-seo-metadata中 - 使用
/dev/build/?flush重建
CMS使用
请查看/silverstripe-seo-metadata/_config/app.yml进行配置。
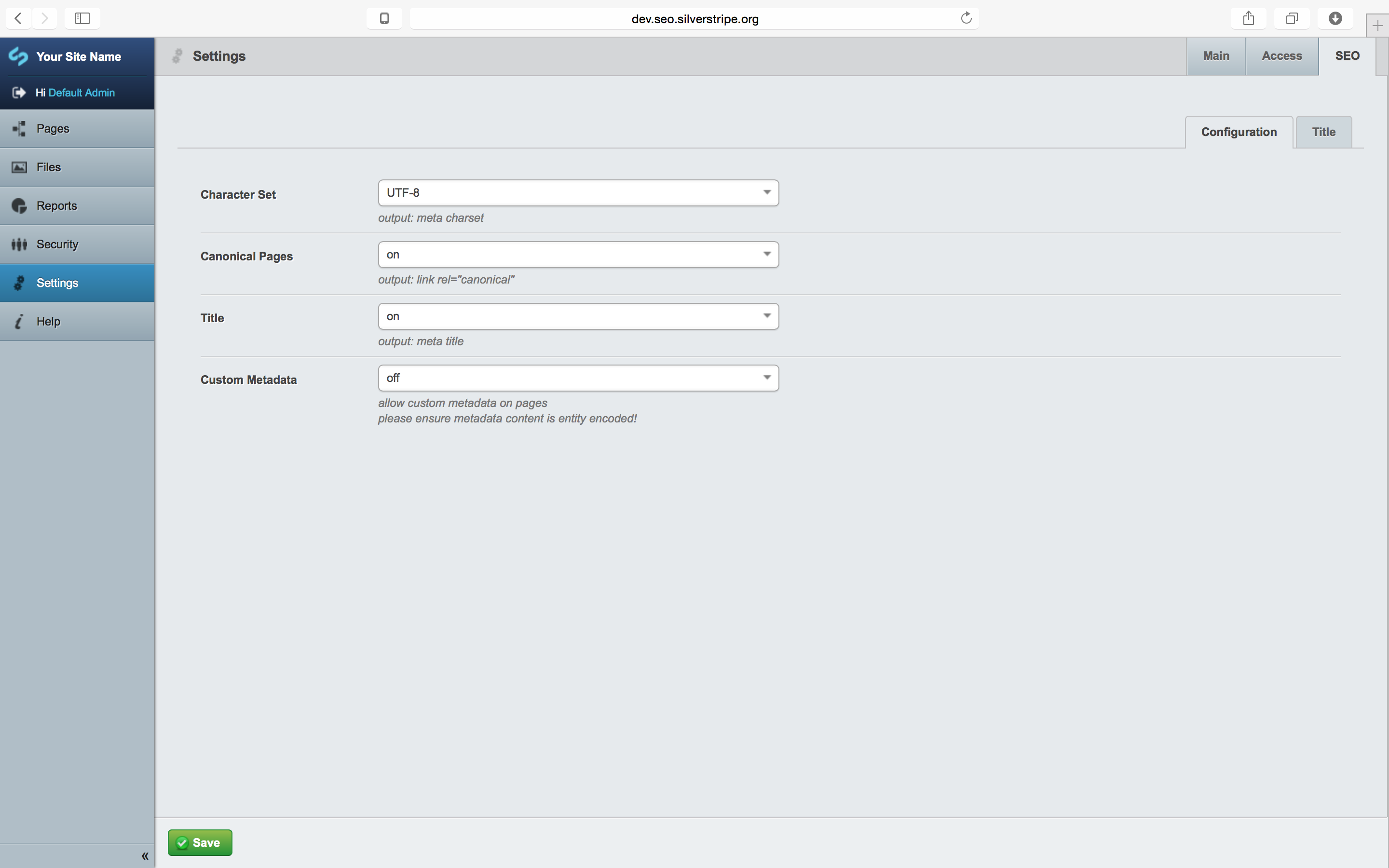
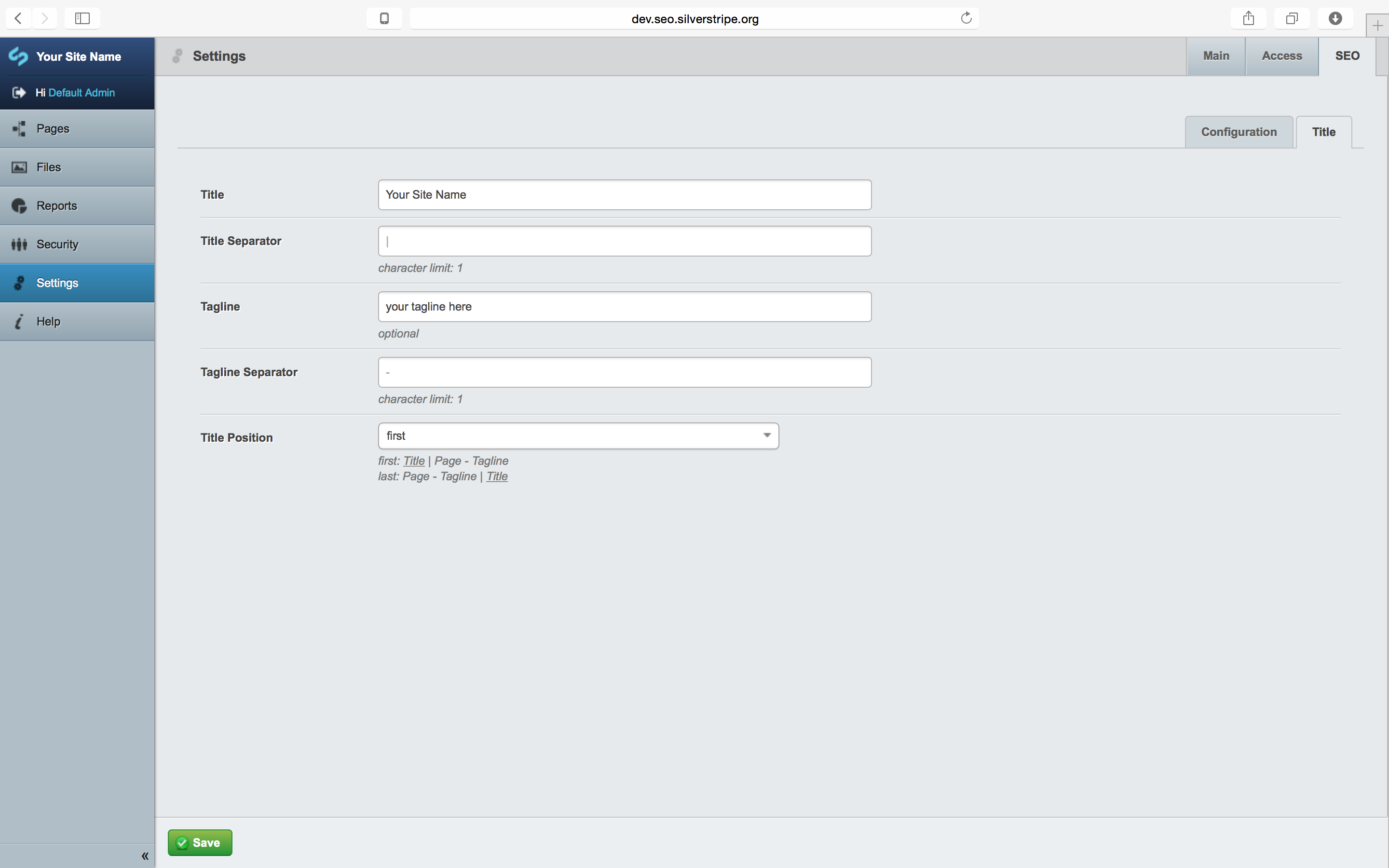
全局更改元数据通过/admin/settings/下的元数据选项卡。
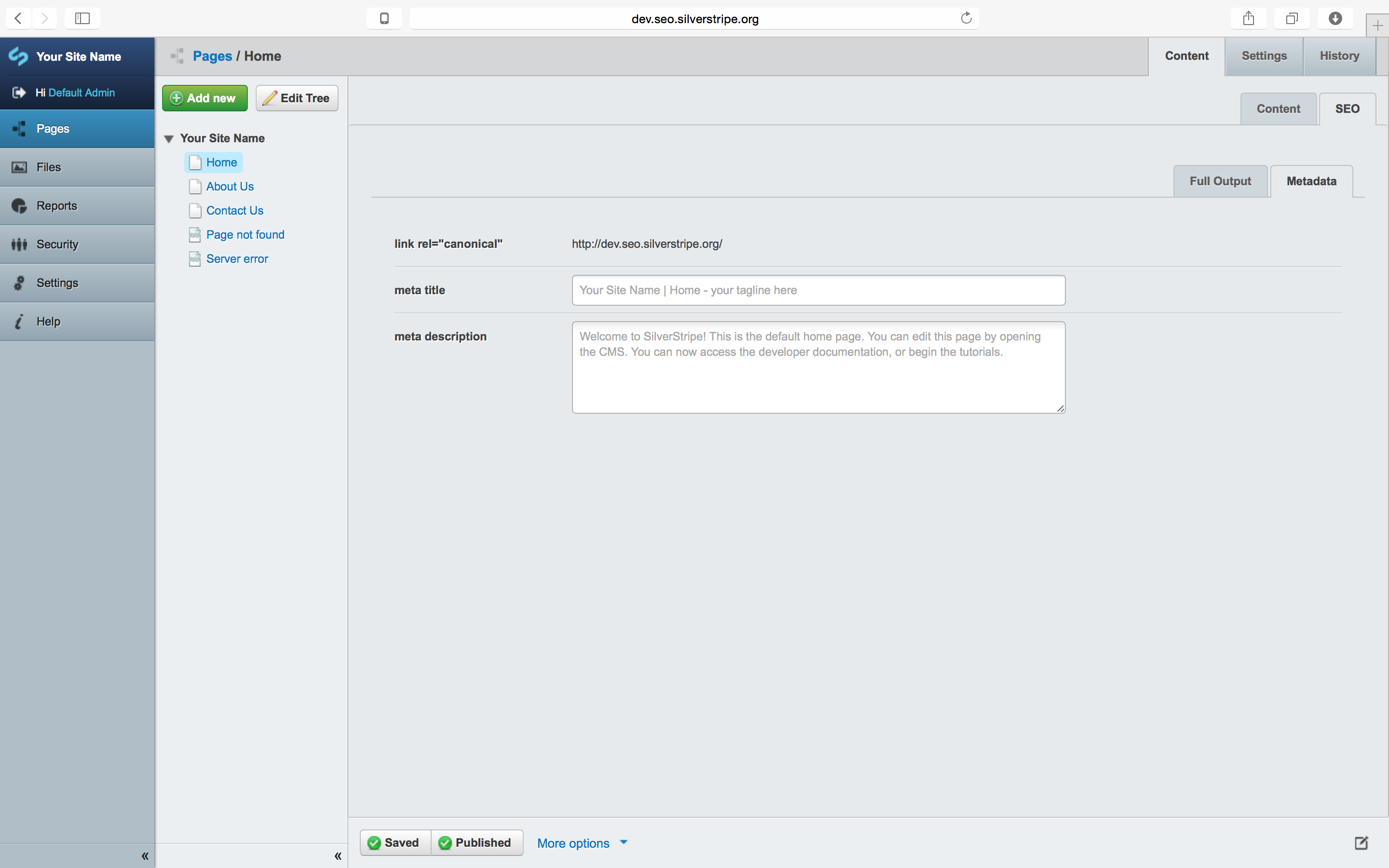
并且也可以在每页的元数据选项卡中本地更改。
模板使用
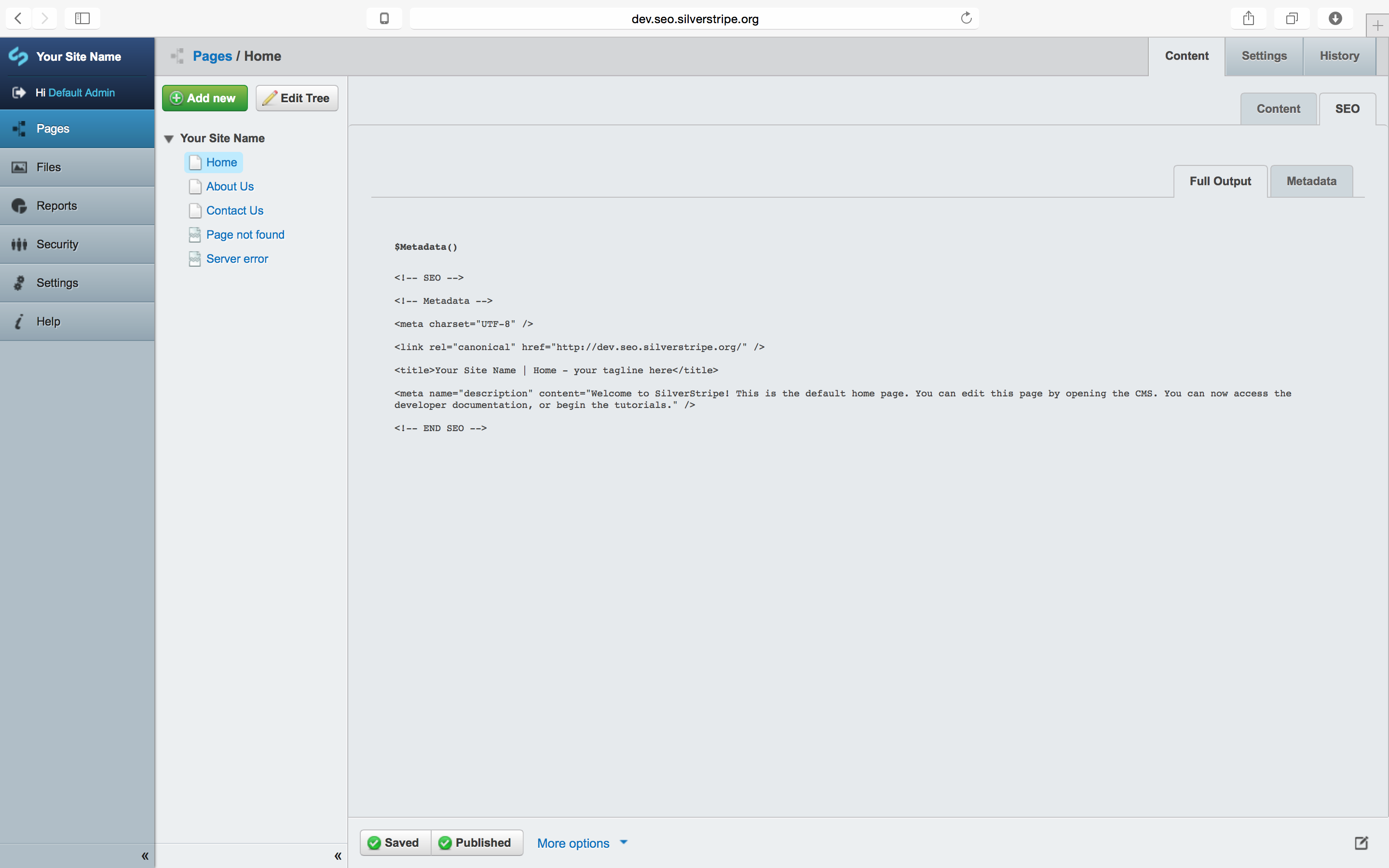
根据您的配置,一般想法是将所有与元数据相关的头部内容替换为$Metadata(),位于<head>标签和<% base_tag %>包含下面,例如。
<head> <% base_tag %> $Metadata() <!-- further includes ~ viewport, etc. --> </head>
这将输出类似以下内容
<head> <base href="http://dev.seo.silverstripe.org/"><!--[if lte IE 6]></base><![endif]--> <!-- SEO --> <!-- Metadata --> <meta charset="UTF-8" /> <link rel="canonical" href="http://dev.seo.silverstripe.org/" /> <title>Your Site Name | Home - your tagline here</title> <meta name="description" content="Welcome to SilverStripe! This is the default home page. You can edit this page by opening the CMS. You can now access the developer documentation, or begin the tutorials." /> <!-- END SEO --> <!-- further includes ~ viewport, etc. --> </head>
高级使用
请查看文档文件夹以了解如何扩展类和其他信息。
问题跟踪器
问题在GitHub上跟踪 @ 问题跟踪器
开发和贡献
如果您在这些SEO模块的任何领域有专业知识,并希望提供帮助,请通过hello@graphiquesdigitale.net与我们联系 ~ 他们需要维护,随着HTML的发展,它们应该持续改进,我相信它们可以通过领域专家普遍得到改进。
许可证
BSD-3-Clause许可证
请参阅为什么选择BSD?