goldfinch / component-maps
该模块有助于在您的 Silverstripe 项目中创建和管理 Google Maps
Requires
- php: >=8.0
- dnadesign/silverstripe-elemental: ^5.0
- goldfinch/fielder: ^2.0
- goldfinch/google-fields: ^1.0
- goldfinch/helpers: ^2.0
- goldfinch/json-editor: ^2.0
- goldfinch/taz: ^2.0
- jonom/silverstripe-someconfig: ^1.0
- silvershop/silverstripe-hasonefield: dev-main
- silverstripe/admin: ^2.0
- silverstripe/framework: ^5.0
This package is auto-updated.
Last update: 2024-09-16 01:23:46 UTC
README
该模块有助于在您的 Silverstripe 项目中创建和管理 Google Maps 🌏。它提供了全面的设置,您可以利用这些设置。无论是需要创建简单的还是复杂的地图 🗺️、标记 📍 以及更多。
安装
1. 安装模块
composer require goldfinch/google-maps
2. 使用所需的库创建 Google Cloud API 密钥
该模块需要启用两个 API 库 才能正常工作。
- Maps JavaScript API 用于地图集成
- Maps Static API 用于地图缩略图和预览
3. 将 Google Cloud API 密钥添加到您的 .env
APP_GOOGLE_MAPS_KEY=""
4. 实现 JavaScript 前端组件
通过 Silverstripe Requirements PHP
Requirements::javascript('goldfinch/google-maps:client/dist/map.js');
通过模板 require
<% require javascript('goldfinch/google-maps:client/dist/map.js') %>
通过 ES6 模块
npm i @googlemaps/js-api-loader
import GoogleMap from '..../vendor/goldfinch/google-maps/client/src/src/map-mod' // import GoogleMap from '@goldfinch/google-maps/src/map-mod'; // with alias document.addEventListener('DOMContentLoaded', () => { new GoogleMap() })
// vite.config.js // * only if you use alias import above import { defineConfig } from 'vite' export default defineConfig(({ command, mode }) => { return { // .. resolve: { alias: [{ find: '@goldfinch', replacement: fileURLToPath(new URL('./vendor/goldfinch', import.meta.url)) }] } // .. } })
可用的 Taz 命令
如果您以前没有使用过 Taz🌪️,则 taz 文件必须位于您的根项目文件夹中 cp vendor/goldfinch/taz/taz taz
创建地图段
php taz make:map-segment
创建信息窗口模板
php taz make:map-infowindow:template
创建 MapBlock 扩展
php taz vendor:google-maps:ext:block
创建 Config 扩展
php taz vendor:google-maps:ext:config
创建 MapsAdmin 扩展
php taz vendor:google-maps:ext:admin
创建 MapSegment 扩展
php taz vendor:google-maps:ext:segment
创建完整的 Yaml 配置(后续配置修改可能需要,您可能需要删除不需要的部分)
php taz vendor:google-maps:config
发布所有可用的模板
php taz vendor:google-maps:templates
运行所有可用的
vendor:google-maps:*命令
php taz vendor:google-maps
如何创建新地图
每个 Google Map 都基于所谓的 地图段 构建。
1. 创建地图段
使用 Taz🌪️ 生成新的地图段。它将迅速引导您完成设置,并为您处理一切。
php taz make:map-segment
2. 在 CMS 中创建地图记录
转到 /admin/maps 并添加新地图。在 类型 中,我们需要选择之前创建的地图段(应默认选中)。您可以继续操作,添加标记并查看 设置 选项卡。
3. 自定义信息窗口模板(可选)
该模块为地图和标记提供了各种设置。您还可以为标记添加信息窗口,并轻松对其进行自定义以满足您的需求。您只需要使用 Taz 创建您自己的自定义信息窗口模板。
php taz make:map-infowindow:template
创建完成后,您可以在地图中添加的任何标记记录中转到并从 信息窗口模板 下拉菜单中选择您的自定义模板。
用法
跨模板
使用 GoogleMaps 全局提供者。
按类型渲染地图段模板
$GoogleMaps.bySegment(office).RenderSegmentMap
仅按类型渲染地图框架
$GoogleMaps.bySegment(office).MapElement
按 ID 渲染地图段模板
$GoogleMaps.byID(1).RenderSegmentMap
仅按 ID 渲染地图框架
$GoogleMaps.byID(1).MapElement
使用元素块
如果您喜欢使用 silverstripe/silverstripe-elemental,您可以查看该模块中已经包含的 地图 块。
旁注
Google Maps iframe 可能会有一个您想要去除的蓝色边框。
.gm-style iframe + div { border: none !important; }
截至 2024 年 2 月 21 日,标记已被弃用。请使用 AdvancedMarkerElement 代替。
事件
可用的JavaScript回调事件
window.goldfinch = {} window.goldfinch.map_callback = (map, mapSettings, segment, parameters) => { // .. } window.goldfinch.marker_callback = (marker, markerParams, e, map, segment, parameters) => { // .. } window.goldfinch.infoWindow_callback = (infoWindow, infowindowParams, marker, map, e, segment, parameters) => { // .. }
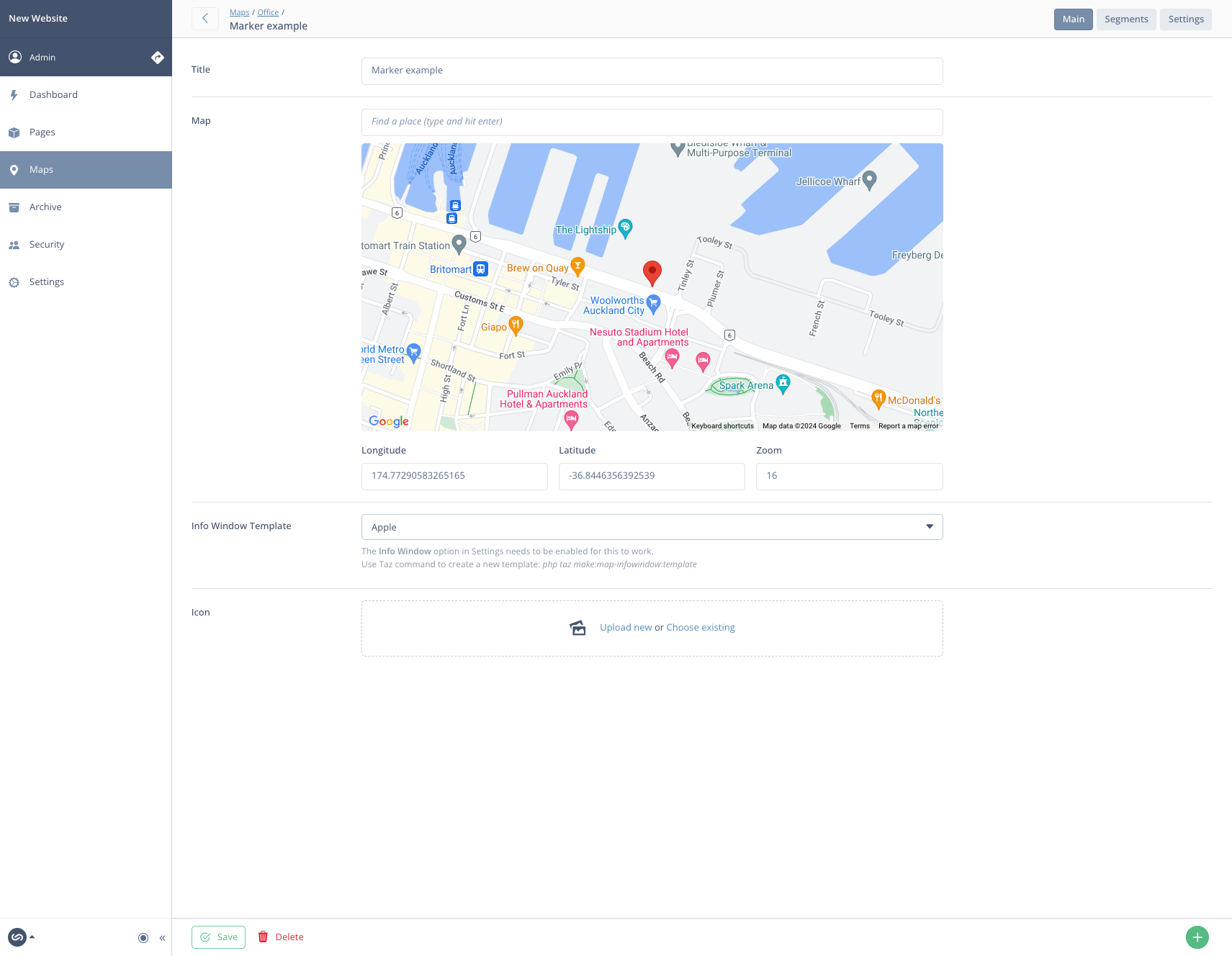
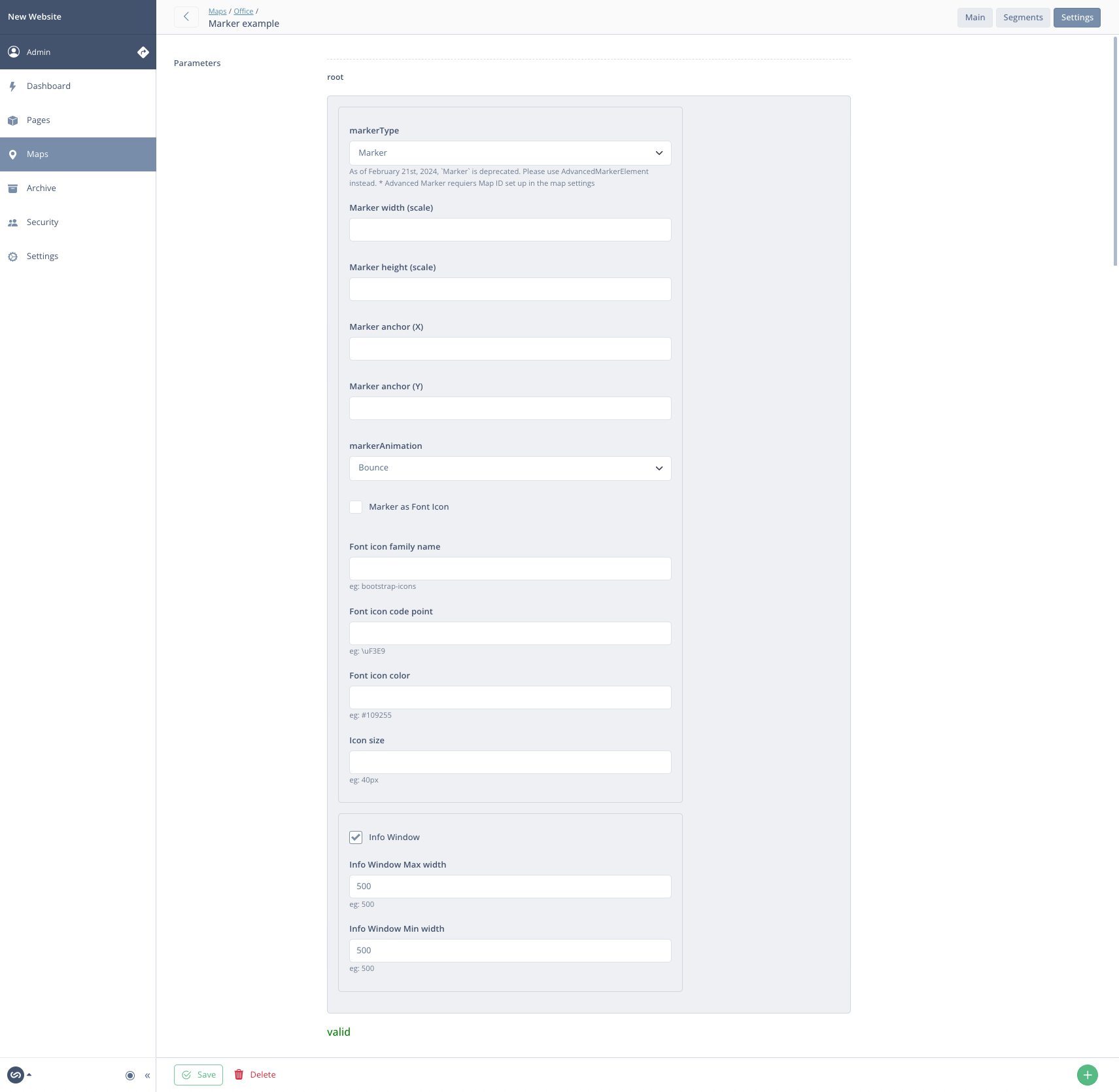
预览
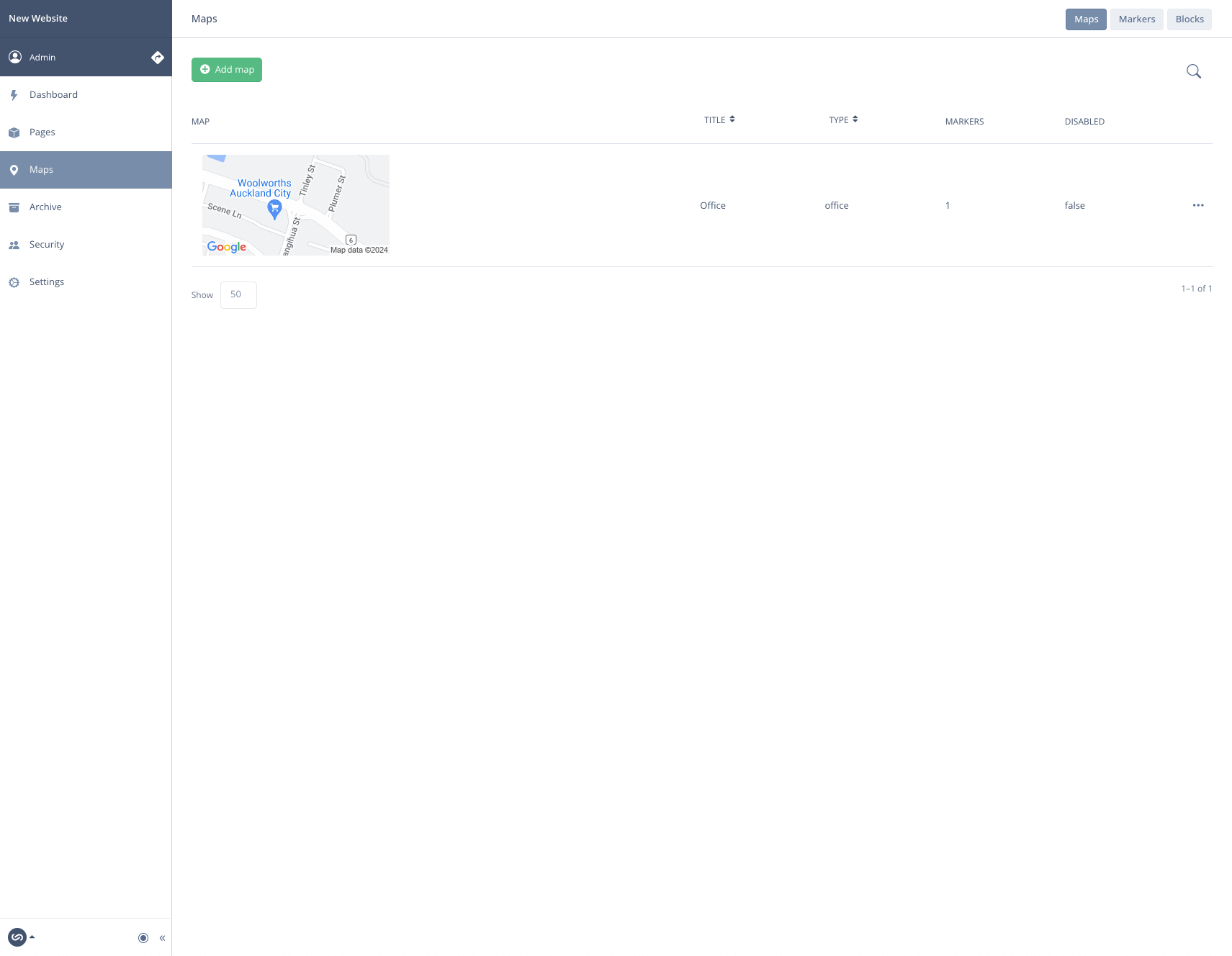
管理
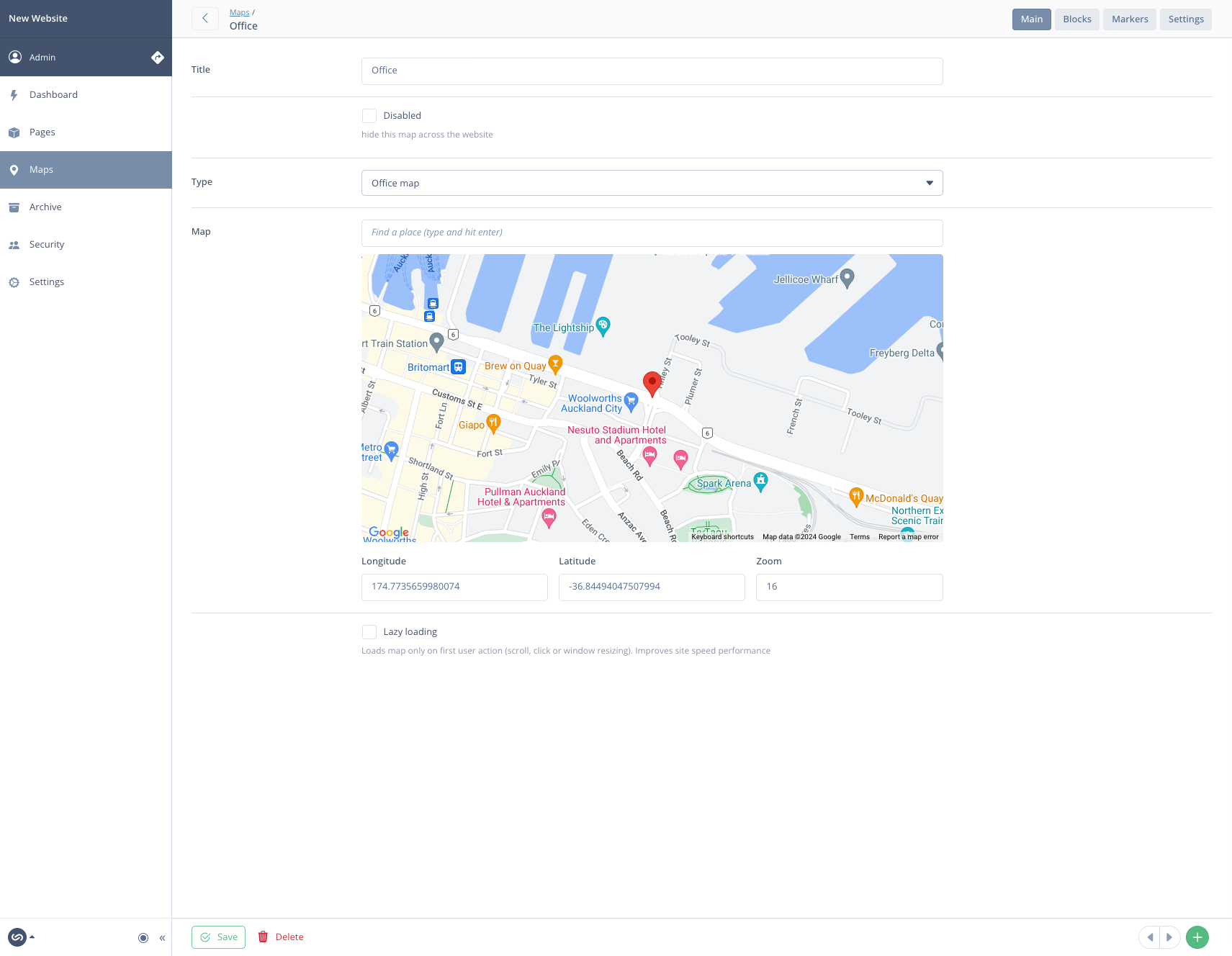
地图片段
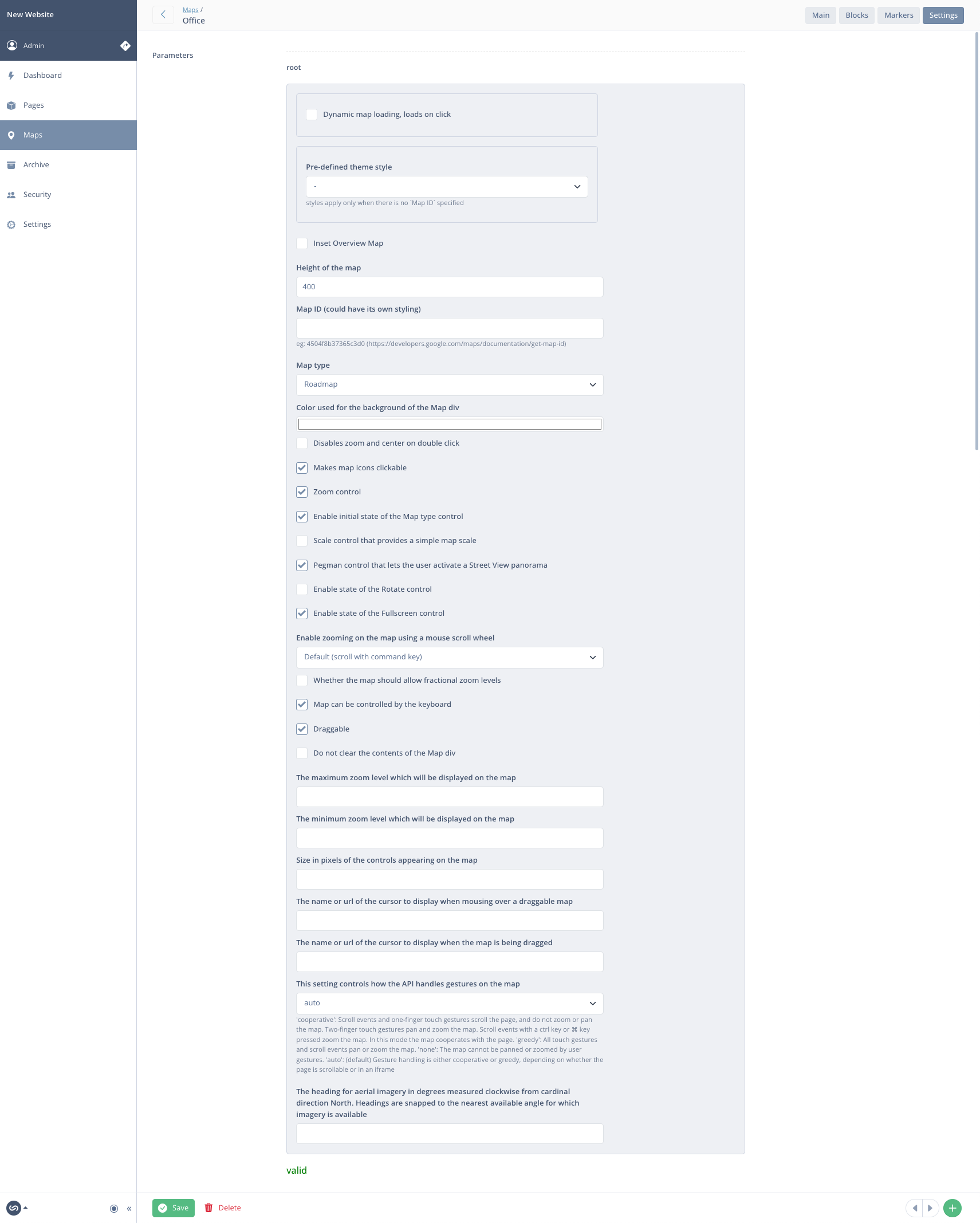
地图片段设置
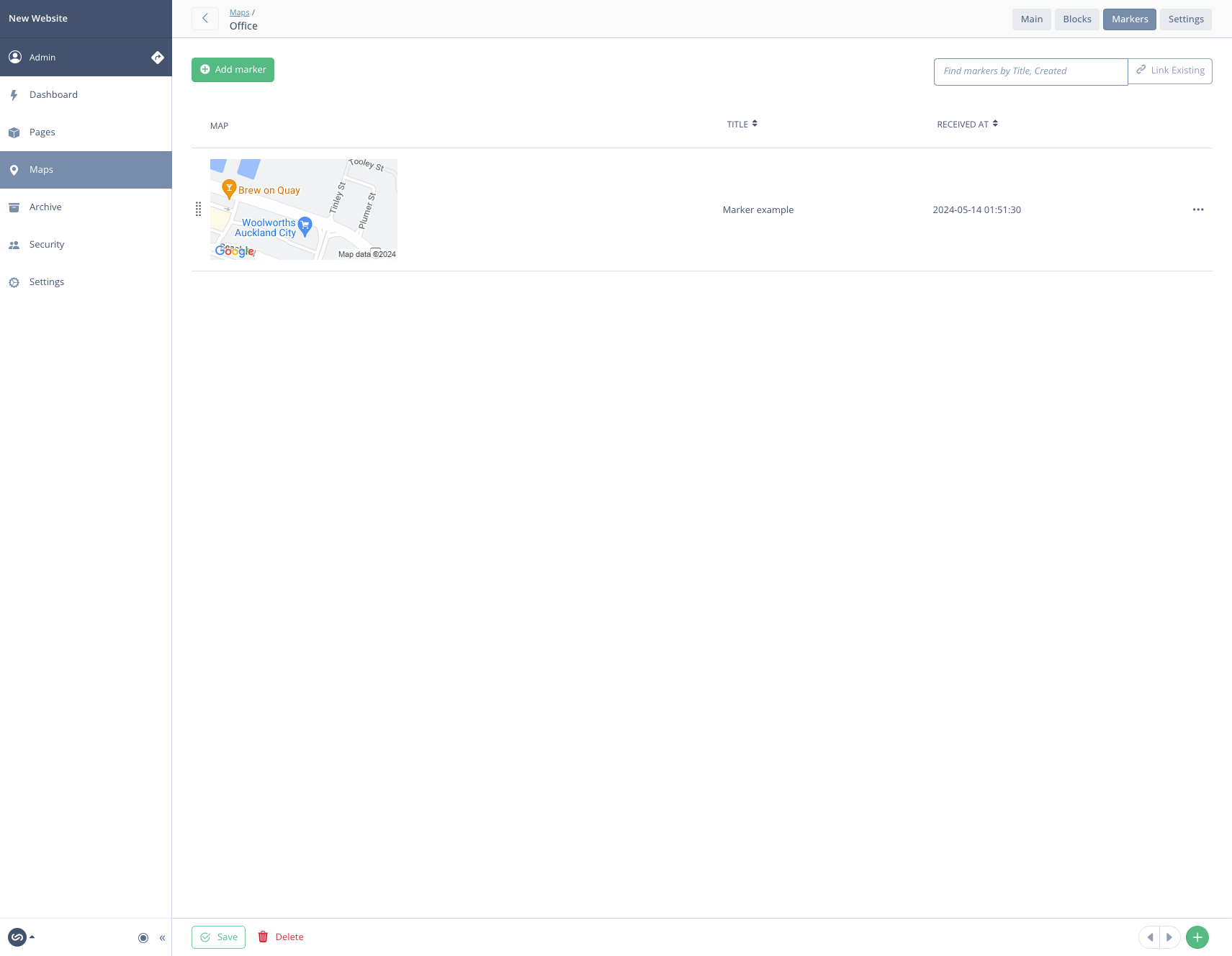
地图的标记
标记项
标记设置
许可证
MIT许可证(MIT)