garyjones / genesis-header-nav
WordPress 插件,用于在 Genesis 框架子主题中注册菜单位置并在头部显示。
Requires
- php: >=5.3.4
- composer/installers: ^1.0
This package is auto-updated.
Last update: 2024-09-06 23:51:57 UTC
README
WordPress 插件,用于在 Genesis 框架子主题中注册菜单位置并在头部显示。
描述
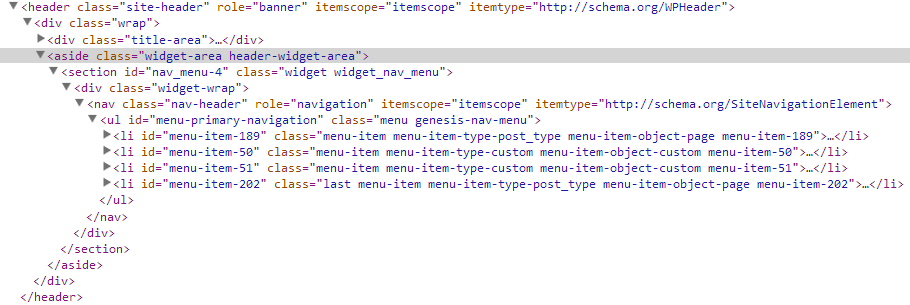
使用 Genesis 框架子主题在网站右上角显示菜单的默认方法是在“外观 -> 菜单”中创建一个菜单,然后在“头部右侧”小工具区域放置一个自定义菜单小工具。虽然这可行,但会产生截图 1 中所示的标记,并存在以下问题
-
由于菜单是从小工具输出的,因此你会得到所有无关的小工具和小工具区域标记 - 在支持 HTML5 的子主题中,这是小工具区域
aside,小工具section和小工具包装div。在不支持 HTML5 的主题中,它是由三个级别的div元素组成的。这不仅增加了要渲染的 DOM 元素(性能),而且所有标记都推高了网站头部的真实页面内容;搜索引擎显然更重视源代码顶部的页面内容(这就是为什么 Genesis 确保主侧边栏和副侧边栏在源代码中的位置低于主内容,而不管它们在屏幕上的显示位置如何)。 -
在 HTML5 主题中,本可以成为网站主要导航的东西被包裹在
aside元素中。尚不清楚这会对 SEO 产生任何影响。至少从理论上讲,搜索引擎可能会降低对aside中找到的导航的重视,或者对其进行不同的处理。"我想不出任何在页眉中使用 aside 的好理由...它与什么相关?标志?哈哈" - Robert Neu
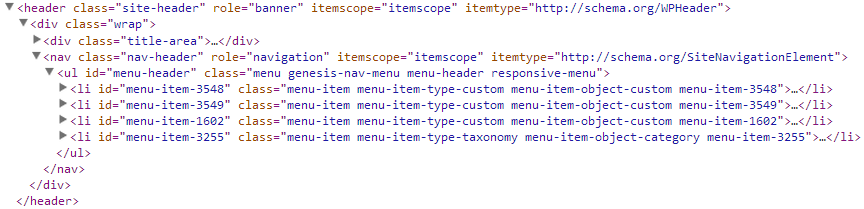
此插件注册了一个名为“头部”的新菜单位置,如果将其分配给菜单,则将其显示在“头部右侧”区域之后。如果您在“头部右侧”区域中没有小工具,则 Genesis 确保不会输出任何小工具区域标记,因此您最终会得到截图 2 中的代码。如果您想在“头部右侧”区域中放置小工具,那也没问题 - 它可以按照您想要的方式定位和样式化,而不会对导航菜单产生负面影响。
截图

截图 1:使用自定义菜单小工具的标记。注意 nav 的 aside、section 和 div 父元素。

截图 2:使用此插件的标记。 nav 是标题区域 div 的同级元素。
要求
- PHP 5.3+
- WordPress 3.9+
- Genesis 2.1+
安装
上传
- 下载最新的标记存档(选择“zip”选项)。
- 转到 插件 -> 添加新插件 屏幕,然后单击 上传 选项卡。
- 直接上传压缩存档。
- 转到插件屏幕并单击 激活。
手动
- 下载最新的标记存档(选择“zip”选项)。
- 解压缩存档。
- 将文件夹复制到您的
/wp-content/plugins/目录。 - 转到插件屏幕并单击 激活。
有关 手动安装插件 的更多信息,请参阅 Codex。
Git
使用 git,浏览到您的 /wp-content/plugins/ 目录并克隆此存储库
git clone git@github.com:GaryJones/genesis-header-nav.git
然后转到您的插件屏幕并单击 激活。
更新
此插件支持GitHub Updater插件,因此如果您安装了该插件,此插件将能够直接从GitHub自动更新。
变更日志
请参阅CHANGELOG.md。
使用方法
激活后,前往外观 -> 菜单。像往常一样创建一个菜单,并将其分配给页眉菜单位置。
不兼容的变更
过滤菜单的钩子原名为genesis_do_header_nav,但现在由于使用了Genesis 2.1中的genesis_header_nav()函数,现在称为genesis_header_nav。
2.0.0:之前从(例如)WP_LANG_DIR . '/genesis-header-nav/genesis-header-nav-en_GB.po'加载的自定义语言文件现在需要放置在WP_LANG_DIR . '/plugins/genesis-header-nav-en_GB.po',按照语言包的要求。
2.0.0:此插件使用PHP命名空间,因此您需要PHP 5.3+来支持您的网站。
自定义
CSS
此插件应与所有Genesis子主题一起工作,尽管您可能需要添加样式以将输出定位在传统位置(如右上角),例如:
.nav-header { float: right; text-align: right; width: 50%; }
根据需要调整宽度,以允许足够的标题区域和菜单项空间。
优先级
此插件包含一个genesis_header_nav_priority过滤器,默认值为12。使用以下值重新定位导航
- 在
<header>元素之前,在.site-container内部:0-4 - 在标题 + 小部件区域之前:5-9
- 在标题 + 小部件区域之后:10-14
- 在
<header>元素之后:15+
如果您想在标题和小部件区域之间添加它,您需要取消钩子并重新构建genesis_do_header()函数,以便小部件区域的输出在另一个可以挂接到更高优先级的功能中。
例如,要在源代码中将导航添加到标题 + 小部件区域标记之前,可以使用以下内容:
add_filter( 'genesis_header_nav_priority', 'prefix_genesis_header_nav_priority' ); /** * Change the order of the nav within the header (Genesis Header Nav plugin). * * @param int $priority Existing priority. Default is 12. * * @return int New priority. */ function prefix_genesis_header_nav_priority( $priority ) { return 8; }
顶部菜单(在<header>上方)
如果上述优先级过滤器值小于5,则输出将在<header>之前,以便您可以显示可能被认为是顶部菜单的内容。当然,这可能会导致“页眉”菜单位置标签令人困惑,但由于该字符串是国际化的,因此可以过滤它并更改它,以便用户更容易理解。
add_filter( 'gettext', 'prefix_genesis_header_nav_name', 10, 3 ); /** * Change the name of the Header menu location added by Genesis Header Nav plugin. * * @param string $translated_text Translated text. * @param string $original_text Original text. * @param string $domain Text domain. */ function prefix_genesis_header_nav_name( $translated_text, $original_text, $domain ) { if ( 'genesis-header-nav' === $domain && 'Header' === $original_text ) { return 'Top'; } return $translated_text; }
删除菜单
如果您想使菜单不显示,例如在着陆页上,则可以执行以下操作:
add_action( 'init', 'prefix_genesis_header_nav_remove', 11 ); /** * Remove Genesis Header Nav menu. */ function prefix_genesis_header_nav_remove() { if ( function_exists( 'Gamajo\GenesisHeaderNav\get_plugin' ) ) { remove_action( 'genesis_header', array( Gamajo\GenesisHeaderNav\get_plugin(), 'show_menu' ), apply_filters( 'genesis_header_nav_priority', 12 ) ); } }
鸣谢
由Gary Jones构建
版权所有 2013 Gamajo Tech
