fruitstudios / validateit
增强型文本字段验证。
1.0.3
2018-05-18 08:40 UTC
Requires
- craftcms/cms: ^3.0.2
This package is auto-updated.
Last update: 2024-09-12 07:05:29 UTC
README
Validateit 插件适用于 Craft 3
增强型文本字段验证...
要求
此插件需要 Craft CMS 3.0.0 或更高版本。
安装
要安装此插件,请按照以下步骤操作
-
通过 Composer 安装
composer require fruitstudios/validateit
-
在控制面板中,转到设置 → 插件,然后点击 Validateit 的“安装”按钮。
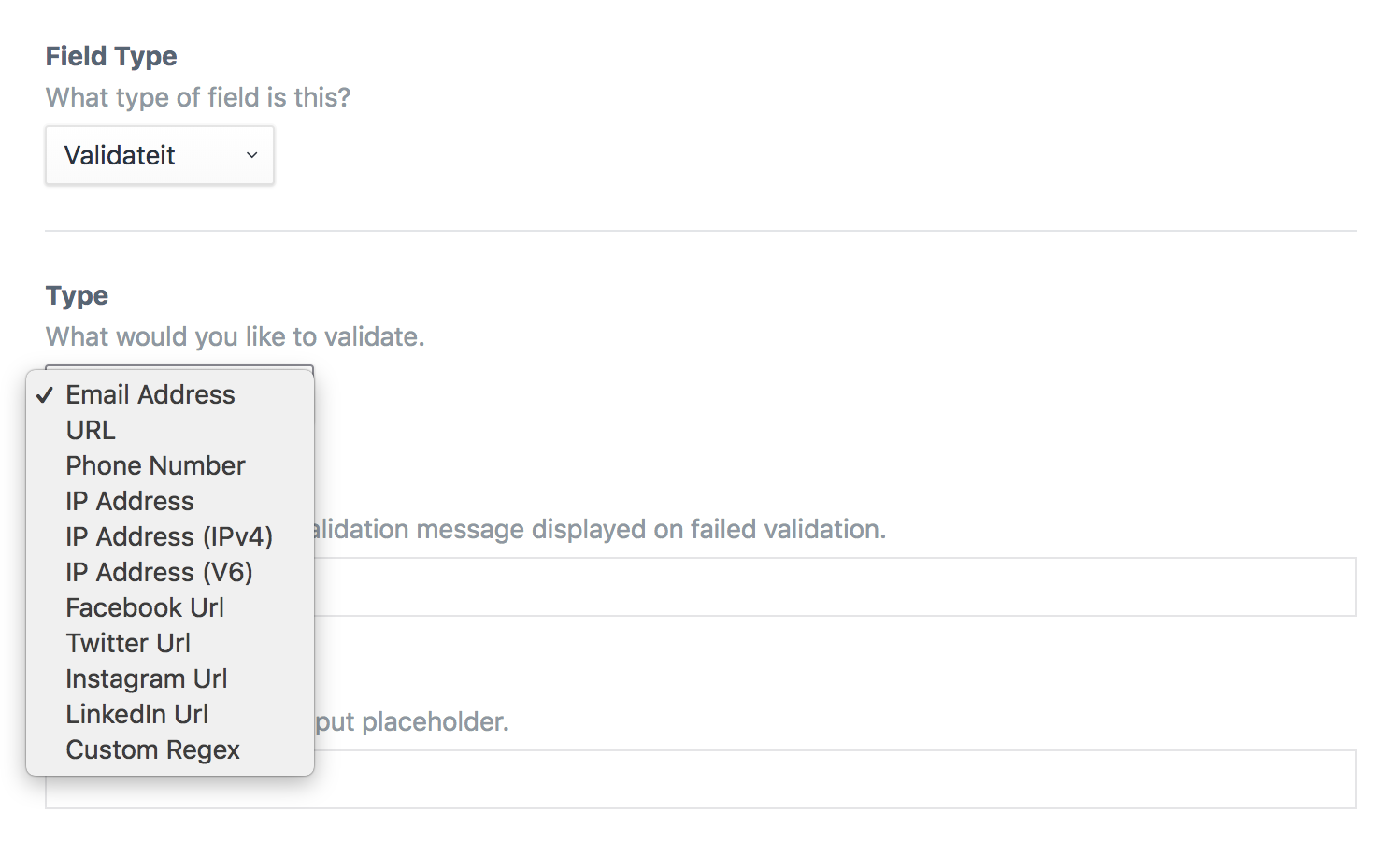
Validateit 概述
此插件添加了一个自定义字段类型,允许您控制普通文本字段的验证。使用以下预定义字符串进行验证或设置您自己的自定义正则表达式规则。添加自定义占位符和错误消息。
- 电子邮件地址
- URL
- 电话号码
- IP 地址
- IPv4 地址
- IPv6 地址
- Facebook 链接
- Twitter 链接
- LinkedIn 链接
- Instagram 链接
- 自定义正则表达式规则
配置 Validateit
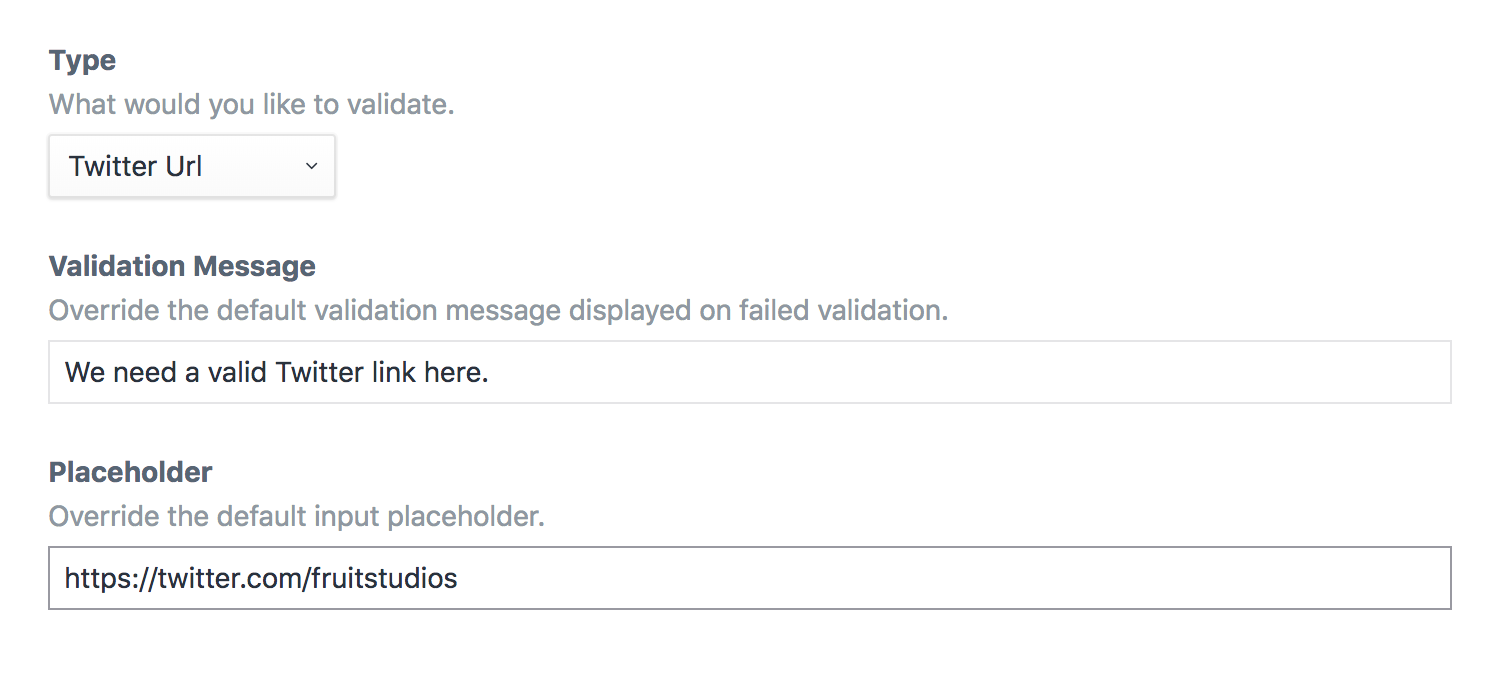
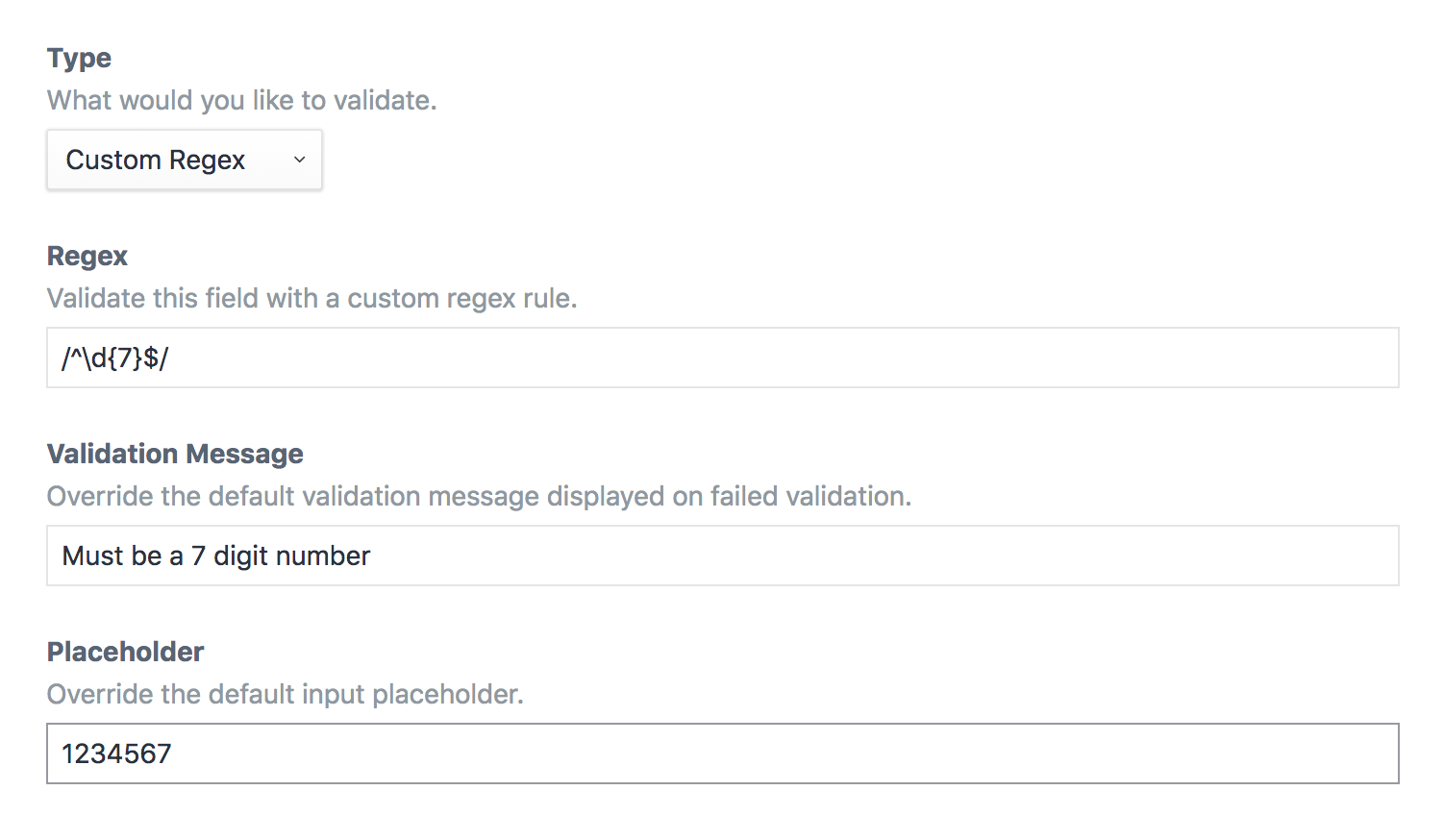
安装后,创建一个新的字段并选择 Validateit 字段类型。然后,您可以选择如何验证文本。
每个字段都可以设置自定义占位符和错误消息
自定义正则表达式规则允许您验证任何字符串
使用 Validateit
就像使用任何原生普通文本字段一样使用它
{{ entry.validateitFieldHandle }}
路线图
如果您有任何非常有用的验证规则,请提出建议,我们可以考虑将其添加到核心插件中,供所有人使用。
- 在字段设置中显示默认错误消息和占位符文本。
由 Pressed Digital 提供