fresh / lazy-sizes
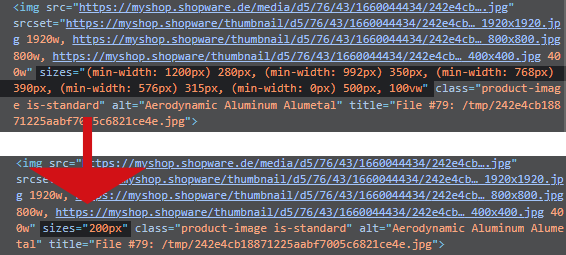
自动计算最佳缩略图大小。这意味着您无需担心图像的 "sizes" 属性。此外,您还将获得一个分数。
3.1.0
2024-08-18 18:53 UTC
Requires
- shopware/core: ~6.6.0
README
此插件内置了Lazyloading,并自动生成最佳适配大小的尺寸。

安装
从发布页面下载插件并在shopware中启用。
通过composer
composer require frosh/lazy-sizes
从源代码
在插件目录中的 src/Resources/app/storefront 内运行 npm install
通过zip
下载最新版本并上传到管理员: https://github.com/FriendsOfShopware/FroshLazySizes/releases/latest/download/FroshLazySizes.zip
添加更多缩略图大小
- 将新尺寸保存到媒体管理的文件夹中
- 然后在控制台中运行命令
bin/console media:generate-thumbnails以更新数据库中所有图像的缩略图 - 清除shop缓存
选择性禁用lazysizes和lazyloading功能插件
这可能有助于优化 "页面上方" 的图像加载,或者如果您不想为特定图像或工具提示使用插件。
特定图像
在模板中使用 sw_thumbnails 之前,添加变量 lazysizes 并将其值设置为 false。
Cms部分
将css类 no-lazysizes 添加到您的部分
Cms块
将css类 no-lazysizes 添加到您的块
在块中覆盖部分类的 no-lazysizes
将类 lazysizes 添加到您的块
许可证
MIT许可证(MIT)。有关更多信息,请参阅许可证文件。
