frosh / data-table-layout
该包已被弃用,不再维护。未建议替代包。
为分类的可用产品布局添加数据表
1.0.2
2019-01-26 22:33 UTC
Requires
- composer/installers: ~1.0
This package is auto-updated.
Last update: 2020-09-23 17:12:51 UTC
README
此插件为Shopware添加了分类的产品布局中的数据表。表列可以通过后端应用程序进行配置。您可以添加和删除列,编辑它们的标签和内容,通过 $sArticles 数组的键或通过JavaScript返回值。
为了渲染和更新表格内容,使用了流行的jQuery插件 datatables。
插件预先配置了几个列。您可以使用这些条目作为自定义表格以满足您需求的参考。
您可以在这里找到一个工作演示。
功能
- 通过后端应用程序完全配置表格内容
- 自由添加、删除和重新排列列
- 通过将自定义产品布局分配给适当的分类,仅在必要时渲染数据表
- Ajax分页和搜索
- 使用JavaScript增强
$sArticles的输出值
自定义
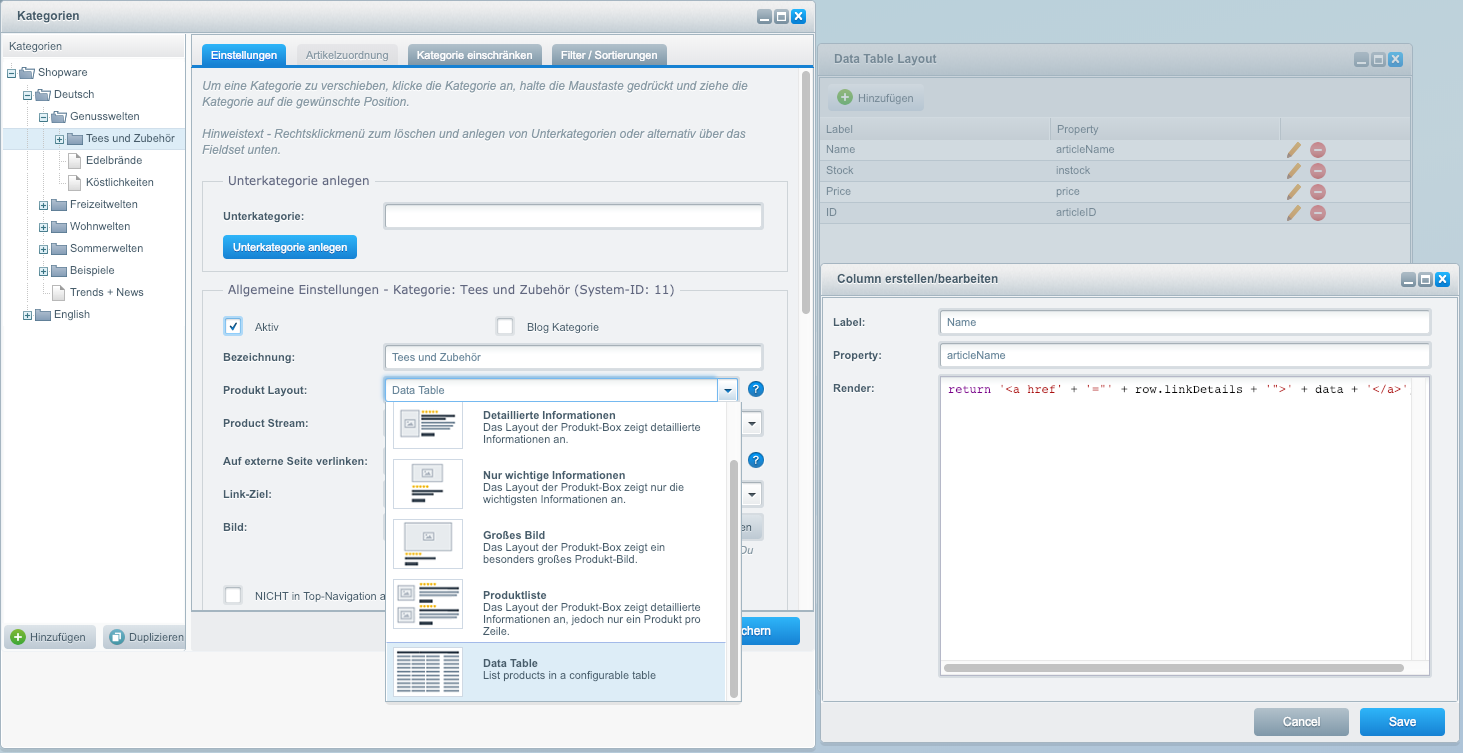
用于自定义表格的后端应用程序可以在“内容”菜单中找到。您可以通过拖放添加、删除、编辑列并重新排列它们的顺序。在编辑/创建列时,您将找到三个输入字段
- 标签:将在列标题中显示。第一次请求后,标签将存储在具有命名空间
frontend/plugins/frosh/datatablelayout/column和与标签相同名称的文本片段中。您可以使用该片段进行翻译到其他语言。 - 属性:列的数据源。这将是一个
$sArticle数组的键,例如ordernumber。您可以使用嵌套属性通过用.分隔键来使用,例如image.thumbnails.0.sourceSet - 渲染脚本:您可以提供JavaScript返回语句来修改或增强数据源的输出。请注意以下示例。
示例
在列中显示文章的缩略图
属性: image.thumbnails.0.sourceSet
渲染脚本
return '<img style="margin:0 auto;max-height:30px" title="' + row.articleName + '" srcset="' + (data || '/themes/Frontend/Responsive/frontend/_public/src/img/no-picture.jpg') + '">';
安装
- 将此存储库克隆到Shopware安装的 custom/plugins 目录下的 FroshDataTableLayout 文件夹中。
- 通过Shopware后端的插件管理器安装插件。
使用composer安装
- 切换到shopware的根安装
- 运行命令
composer require frosh/data-table-layout,并通过插件管理器安装和激活插件
要求
- Shopware 5.5.0 或更高版本
- PHP 7.0