fromholdio / silverstripe-gridfield-limiter
限制可以添加到 SilverStripe GridField 的记录数量
2.0.0
2023-05-18 09:21 UTC
Requires
- php: ^8.1
- silverstripe/framework: ^5
- silverstripe/vendor-plugin: ^2.0
This package is auto-updated.
Last update: 2024-09-18 12:29:00 UTC
README
这是一个小型模块,用于限制可以添加到 SilverStripe GridField 的记录数量。
重要 - 此模块以任何方式都不能防止在 ORM/代码级别添加记录。
相反,它通过操作 GridField UI 允许开发者在一达到预设限制后隐藏控制项,如 GridFieldAddNewButton,从而防止 CMS 用户通过该网格字段添加更多记录。
- 如果达到限制,它将隐藏
GridFieldAddNewButton、GridFieldAddExistingAutocompleter以及您定义的其他GridFieldComponent。 - 可选地,如果达到限制,还会向用户显示一条消息通知他们。
要求
SilverStripe 5+
安装
composer require fromholdio/silverstripe-gridfield-limiter
详情
- 将
GridFieldLimiter添加到您的GridFieldConfig中,并定义一个目标片段(默认为before) - 它将创建两个新的目标片段,
limiter-before-left和limiter-before-right(before来自定义的目标片段) - 现在您可以为这两个片段填充网格字段组件,例如左边的
GridFieldAddNewButton和右边的GridFieldAddExistingAutocompleter,一旦网格字段达到其行限制,所有这些都将从 CMS 用户中隐藏(通过 CSS) - 如果启用,将向用户显示一条消息,告诉他们在添加新项目之前删除项目
根据上面的注释,这不会以任何方式验证关系中的对象数量或阻止添加对象 - 它只是 CMS 用户管理网格字段时实现限制的一种巧妙方法。
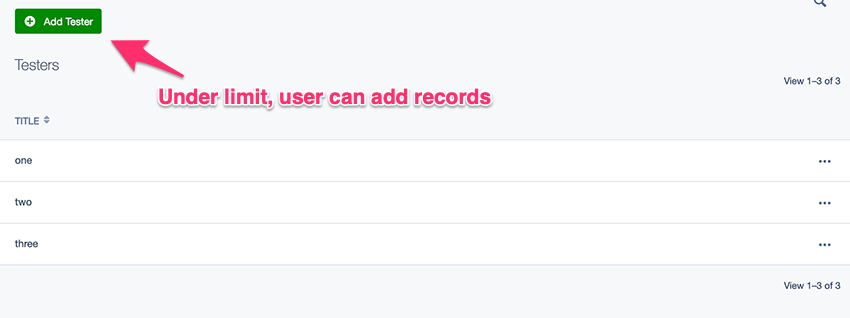
低于限制的截图
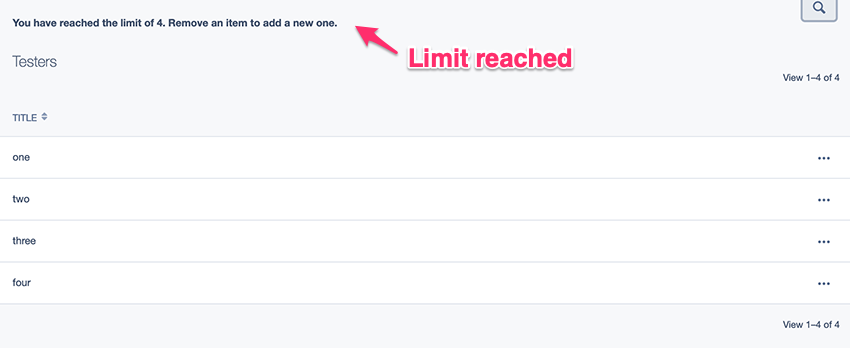
达到限制的截图
使用示例
我们有一个标准的 GridField,使用 GridFieldConfig_RecordEditor,并将添加一个限制到其中。
$gridField = GridField::create( 'Widgets', 'Widgets', $this->Widgets(), $gridConfig = GridFieldConfig_RecordEditor::create() );
为了在 GridFieldLimiter 中添加一个,先移除 GridFieldAddNewButton
$gridConfig->removeComponentsByType(GridFieldAddNewButton::class);
添加 GridFieldLimiter
$limit = 4; // We want to limit this gridfield to 4 objects $targetFragment = 'before' // Set gridfield target fragment value $showLimitReachedMessage = true // We want to show the user a note when the limit is reached $gridConfig->addComponent( new GridFieldLimiter($limit, $targetFragment, $showLimitReachedMessage) );
使用 limiter 目标片段添加您希望在限制下显示但在达到限制时隐藏的 GridFieldAddNewButton(以及/或任何其他组件)。
$gridConfig->addComponent( new GridFieldAddNewButton('limiter-before-left') );
应该可以工作!
$fields->addFieldToTab('Root.Testing', $gridField);