friends-of-hyva / magento2-preload-images
预加载页面上方的图片以提高性能指标。
1.0.0
2022-10-03 13:54 UTC
README
该模块是在2022年9月科隆MageUnConf黑客马拉松期间作为实验开发的。
目标是通过提前加载确保将在页面上方显示的图片来改善用户体验。
这个想法源于与Tsvetan Stoychev及其在Akamai前端性能团队工作的有趣讨论。
安装
运行以下命令
composer require friends-of-hyva/magento2-preload-images
用法
将FriendsOfHyva\PreloadImages\ViewModel\PreloadImages视图模型导入您的模板,并调用add()方法,将图片URL字符串作为参数传递。
在Hyvä中可以使用ViewModelRegistry,对于基于Luma的主题,必须使用Layout XML将视图模型作为块参数传递到模板中。
Hyvä示例
/** @var string $imageUrl */ $viewModels->require(PreloadImages::class)->add($imageUrl);
详细信息
预加载由浏览器中的Link头触发。
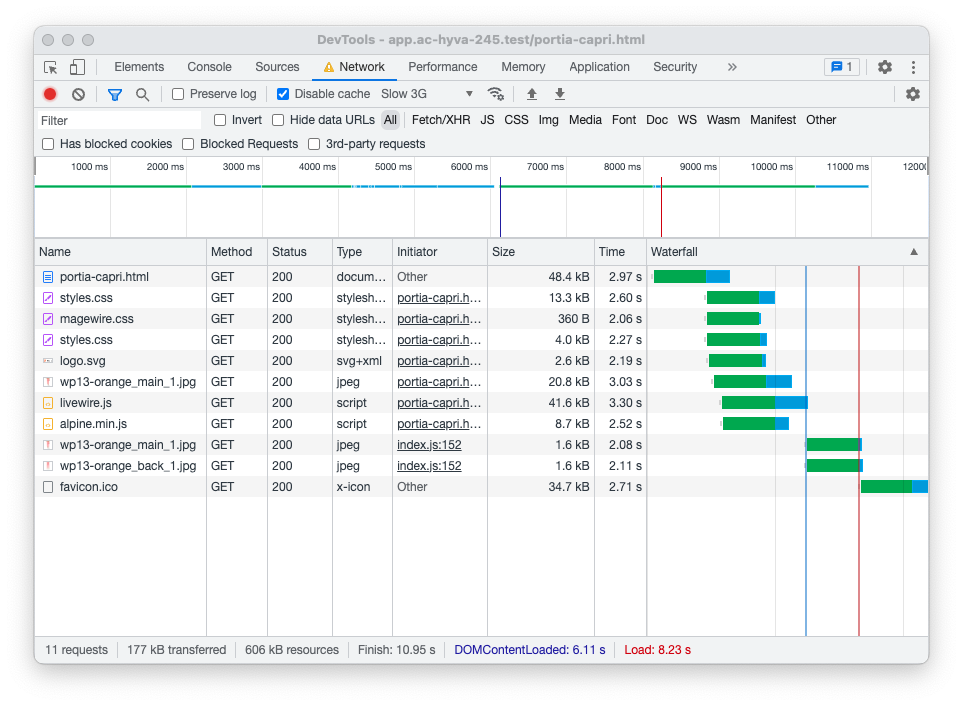
您可以看到主要产品图片wp13-orange_main_1.jpg在收到portia-capri.html文档后不久开始加载。
浏览器在页面上使用的CSS文件之后请求主要产品图片。
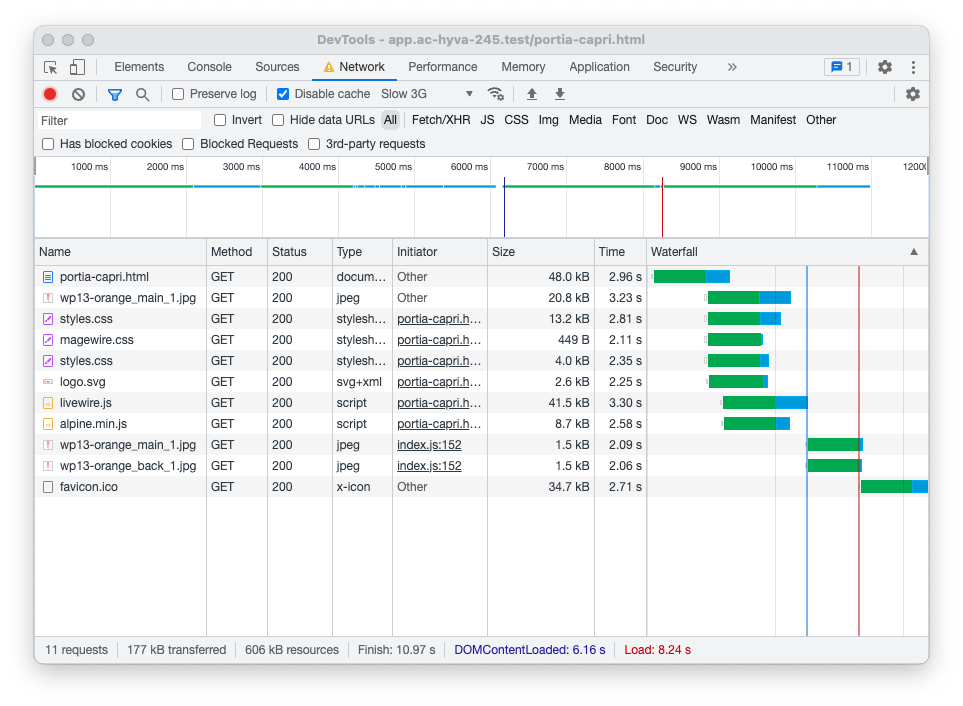
在预加载的情况下,浏览器在CSS文件之前就请求了主要产品图片。
请注意!
该模块提供的功能属于微优化范畴,如果使用不当可能会损害网站的SEO指标。
如果预加载图片改善了用户体验或搜索引擎排名指标确实依赖于所讨论的网站和客户使用基础。
此外,它还需要相对较高的访问量和仔细的监控才能确定它是否对大多数访客的情况有所改善。
许可证
版权所有 2022 Vinai Kopp & Hyvä Themes BV
该模块在BSD-3 Clause许可证下发布。