flowpack / structuredediting
Neos 的结构化编辑
2.0
2020-07-29 07:21 UTC
Requires
- neos/neos: *
Conflicts
- neos/neos-ui: <4.0.0
- dev-master
- 2.0
- v1.x-dev
- 1.0
- 0.1
- dev-dependabot/npm_and_yarn/Resources/Private/StructuredEditing/qs-6.11.0
- dev-dependabot/npm_and_yarn/Resources/Private/StructuredEditing/decode-uri-component-0.2.2
- dev-dependabot/npm_and_yarn/Resources/Private/StructuredEditing/loader-utils-1.4.2
- dev-dependabot/npm_and_yarn/Resources/Private/StructuredEditing/terser-4.8.1
- dev-dependabot/npm_and_yarn/Resources/Private/StructuredEditing/shell-quote-1.7.3
- dev-dependabot/npm_and_yarn/Resources/Private/StructuredEditing/async-2.6.4
- dev-dependabot/npm_and_yarn/Resources/Private/StructuredEditing/url-parse-1.5.10
- dev-dependabot/npm_and_yarn/Resources/Private/StructuredEditing/mout-1.2.3
- dev-dependabot/npm_and_yarn/Resources/Private/StructuredEditing/shelljs-0.8.5
- dev-dependabot/npm_and_yarn/Resources/Private/StructuredEditing/tar-4.4.19
- dev-dependabot/npm_and_yarn/Resources/Private/StructuredEditing/path-parse-1.0.7
- dev-dependabot/npm_and_yarn/Resources/Private/StructuredEditing/browserslist-4.16.6
- dev-dependabot/npm_and_yarn/Resources/Private/StructuredEditing/hosted-git-info-2.8.9
- dev-dependabot/npm_and_yarn/Resources/Private/StructuredEditing/lodash-4.17.21
- dev-dependabot/npm_and_yarn/Resources/Private/StructuredEditing/ssri-6.0.2
- dev-dependabot/npm_and_yarn/Resources/Private/StructuredEditing/y18n-4.0.1
- dev-dependabot/npm_and_yarn/Resources/Private/StructuredEditing/elliptic-6.5.4
- dev-dependabot/npm_and_yarn/Resources/Private/StructuredEditing/ini-1.3.7
- dev-secondary-inspector
- dev-dependabot/npm_and_yarn/Resources/Private/StructuredEditing/websocket-extensions-0.1.4
- dev-dependabot/npm_and_yarn/Resources/Private/StructuredEditing/mixin-deep-1.3.2
- dev-dependabot/npm_and_yarn/Resources/Private/StructuredEditing/lodash.template-4.5.0
- dev-dependabot/npm_and_yarn/Resources/Private/StructuredEditing/eslint-utils-1.4.3
This package is auto-updated.
Last update: 2024-09-06 19:00:18 UTC
README
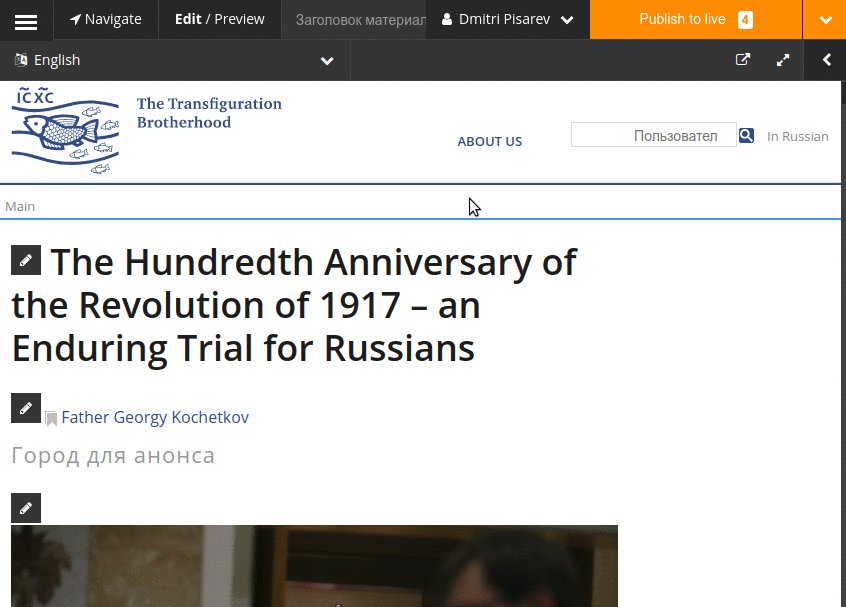
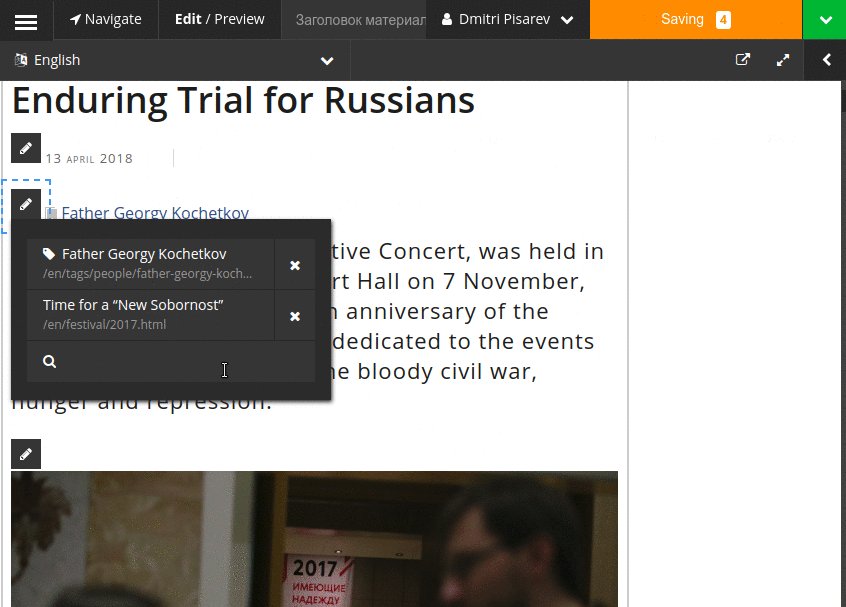
允许内联重用检查器编辑器。提示:将所有与内容相关的属性内联,只将元数据属性留在检查器中。
入门指南
composer require 'flowpack/structuredediting:@dev'- 将节点类型属性配置为内联可编辑,如下所示
'Some.Node:Type'
properties:
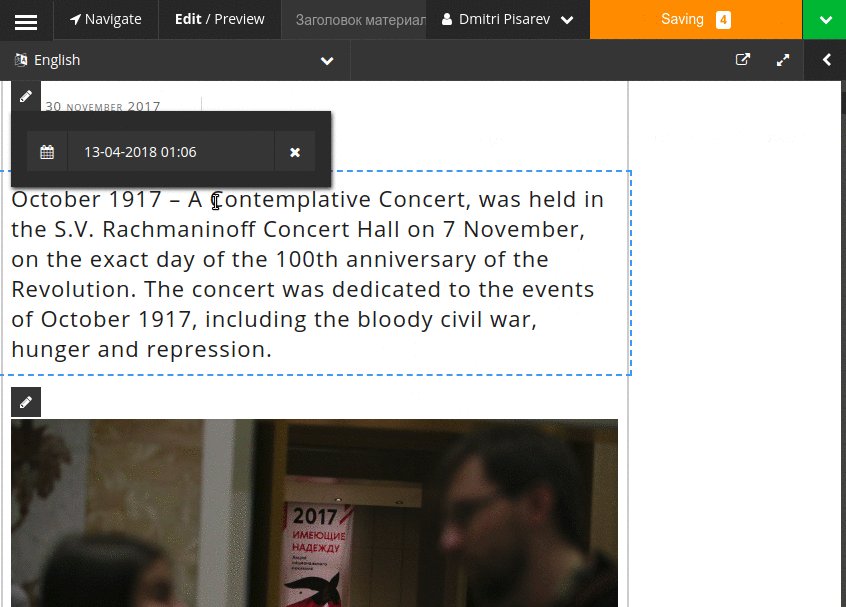
date:
type: DateTime
defaultValue: now
ui:
label: Date
reloadIfChanged: true
inline:
editor: 'Flowpack.StructuredEditing/EditorEnvelope'
editorOptions:
format: 'd-m-Y H:i'
editor: 'Neos.Neos/Inspector/Editors/DateTimeEditor'
- 使用常见的
ContentElementEditable注解渲染此字段的可编辑注释,这将转换为铅笔编辑图标
prototype(Some.Node:Type) < prototype(Neos.Fusion:Array) {
dateEditable = ContentElementEditable {
property = 'date'
}
date = ${Date.format(node.properties.date, 'd-m-Y')}
@process.contentElementWrapping = ContentElementWrapping
}
此包背后的概念将在成熟后合并回核心,现在我们先在实践中尝试一下!