flowpack / neos-debug
Neos CMS 辅助包,用于可视化页面渲染的调试信息
Replaces
This package is auto-updated.
Last update: 2024-09-05 13:57:30 UTC
README
⚠️ 此插件重写目前正在开发中。只有当你知道自己在做什么时才使用。
此插件是一个小助手包,用于向你的 Neos CMS 网站添加调试面板。目前你可以调试内容缓存配置以及 SQL 查询。此外,可以启用 Server-Timing HTTP 头,它将在响应中添加请求时间。这些可以在浏览器的网络标签中查看。
注意:这仍然是一个非常早期的粗糙版本。欢迎对任何错误提出贡献。尽管如此,它已经为你的调试体验增加了价值。
此插件基于 t3n/neos-debug 包。
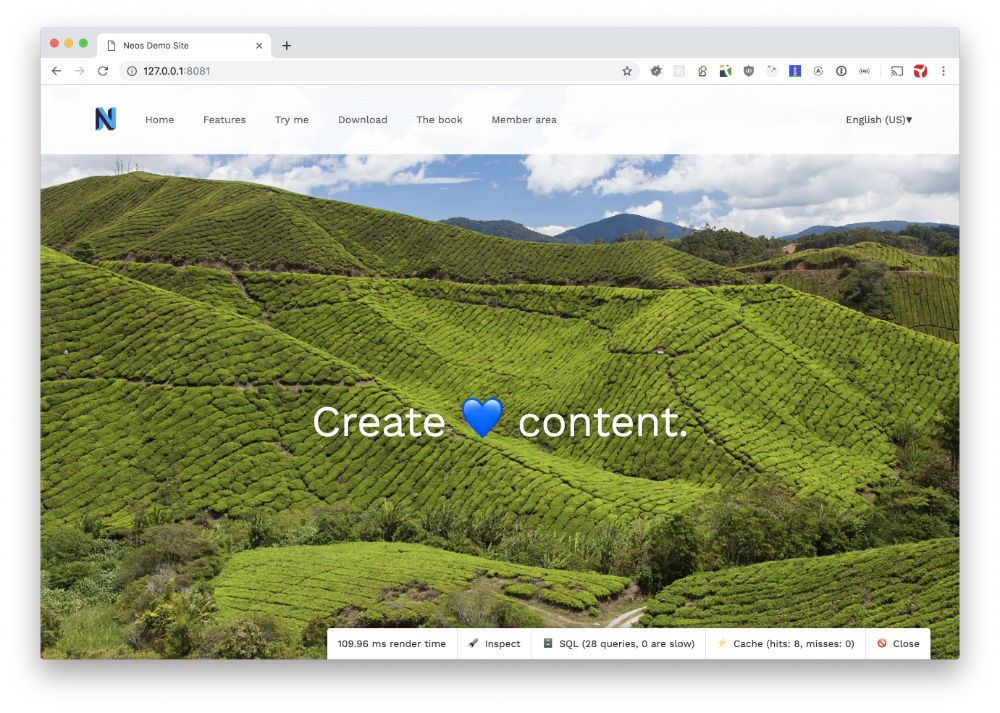
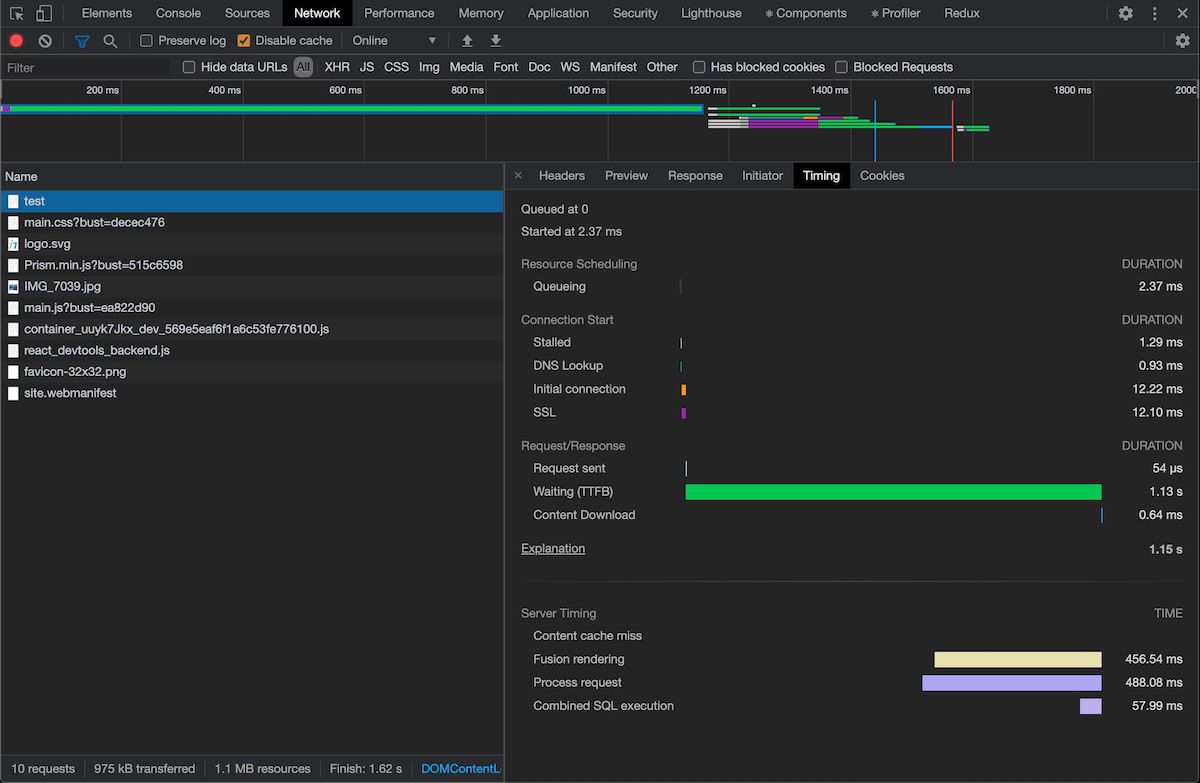
屏幕截图
安装 & 配置
通过 composer 安装包
composer require flowpack/neos-debug --dev
默认情况下禁用调试模式。要启用它,请将以下内容添加到你的 Settings.yaml
Flowpack: Neos: Debug: enabled: true
在 js 控制台中运行此命令以显示调试面板
__enable_neos_debug__()
免责声明:一旦启用调试模式,你可能会暴露敏感数据。请确保不要在生产环境中使用。至少要小心。
在包的早期版本中,当前用户需要一个特定的角色。我们现在取消了这一要求,因为你如果没有网站的前端登录,就无法使用此包。一旦包生效,它将在你的 HTML 输出中渲染一些元数据。
要运行调试器,你需要包含一些 JavaScript 和 CSS 来实际渲染调试控制台。此包提供了两个融合原型,包括所有资源。如果你的文档扩展 Neos.Neos:Page,你不需要包含任何内容。我们已经在 Neos.Neos:Page 原型中添加了资源。
HTTP Server-Timing 头
默认情况下禁用此头。要启用它,请将以下内容添加到你的 Settings.yaml
Flowpack: Neos: Debug: serverTimingHeader: enabled: true
如果你只想使用带有所有时间戳的头,但不使用调试模式,请这样做
Flowpack: Neos: Debug: enabled: true htmlOutput: enabled: false serverTimingHeader: enabled: true
用法
要启用缓存可视化,请打开浏览器开发者控制台并执行 __enable_neos_debug__()。这将将在屏幕底部显示调试控制台。
🔦 检查
一旦启用检查模式,就会弹出可视化,并在缓存部分添加覆盖层。缓存部分标记为绿色,未缓存标记为红色,动态缓存标记为黄色。如果你悬停在放大镜上,你还可以看到有关缓存的一些元数据。
⚡️ 缓存
此模块将添加一个新窗口,包括有关缓存命中和未命中的统计数据以及所有渲染的缓存条目表。
🗄 SQL
除了内容缓存之外,我们还会公开一些调试 SQL 信息和统计数据。它还会检测慢查询。你可以配置何时将查询标记为慢查询
Flowpack: Neos: Debug: sql: # Set when a query should be considered as slow query. In ms slowQueryAfter: 10
🚫 关闭
要关闭调试控制台,只需关闭它。如果你希望保留活动调试状态,可以在方法中添加一个 true
__enable_neos_debug__(true)
这将设置一个 cookie,并且即使在页面刷新后,调试模式仍然保持激活状态。
在自定义融合视图中使用(例如 Neos 后端模块)
要在自定义的Fusion视图中使用调试小部件,您可以像这样包含必要的资源
include: resource://Flowpack.Neos.Debug/Private/Fusion/Fragments/Scripts.fusion
My.Package.MyController.index {
@process.addLoadDebugScript = afx`
{value}
<Flowpack.Neos.Debug:Fragment.Scripts/>
`
}
通过这次修改,您可以在浏览器控制台中使用 __enable_neos_debug__() 函数来启用调试小部件。
⚠️请确保在生产环境或共享插件中移除此脚本,因为原型可能不是在每个环境中都可用。
许可证
遵循MIT许可证,请参阅LICENSE