firebrandhq / silverstripe-hail-elemental
为SilverStripe 4 Hail插件提供Elemental支持
5.0.0
2023-06-14 04:25 UTC
Requires
README
用于SilverStripe Hail的Elemental模块
Silverstripe 4模块,用于在SilverStripe Elemental中集成Hail模块
功能
- 为Elemental类型添加新元素:Hail Carousel
- 与Bootstrap 4.3样式和模板兼容
- Carousel的响应式配置
- 使用触摸事件滑动和响应式设计,适用于移动设备
要求
- firebrandhq/silverstripe-hail ^4.3
- dnadesign/silverstripe-elemental ^4.0
- sheadawson/silverstripe-dependentdropdownfield ^2.0
- jQuery和Bootstrap 4.3+(从SilverStripe Hail模块中包含),查看jQuery和Bootstrap要求
安装
运行以下命令
composer require firebrandhq/silverstripe-hail-elemental "^2.0"
执行dev/build(从sake或从浏览器)
jQuery和Bootstrap要求
我们包含来自我们的SilverStripe Hail模块的jQuery 3.4.1和Bootstrap 4.3(javascript和css)
如果您需要包含自己的jQuery和/或Bootstrap(如果您从源编译Bootstrap或希望全局包含它们,例如),只需将以下之一或全部添加到您的PageController init()函数中,以阻止我们的要求
protected function init() { parent::init(); // You can include any CSS or JS required by your project here. // See: https://docs.silverstripe.org/en/developer_guides/templates/requirements/ \SilverStripe\View\Requirements::block('firebrand/silverstripe-hail: thirdparty/bootstrap/styles/bootstrap.min.css'); \SilverStripe\View\Requirements::block('firebrand/silverstripe-hail: thirdparty/jquery/js/jquery.min.js'); \SilverStripe\View\Requirements::block('firebrand/silverstripe-hail: thirdparty/bootstrap/js/bootstrap.bundle.min.js'); }
用法
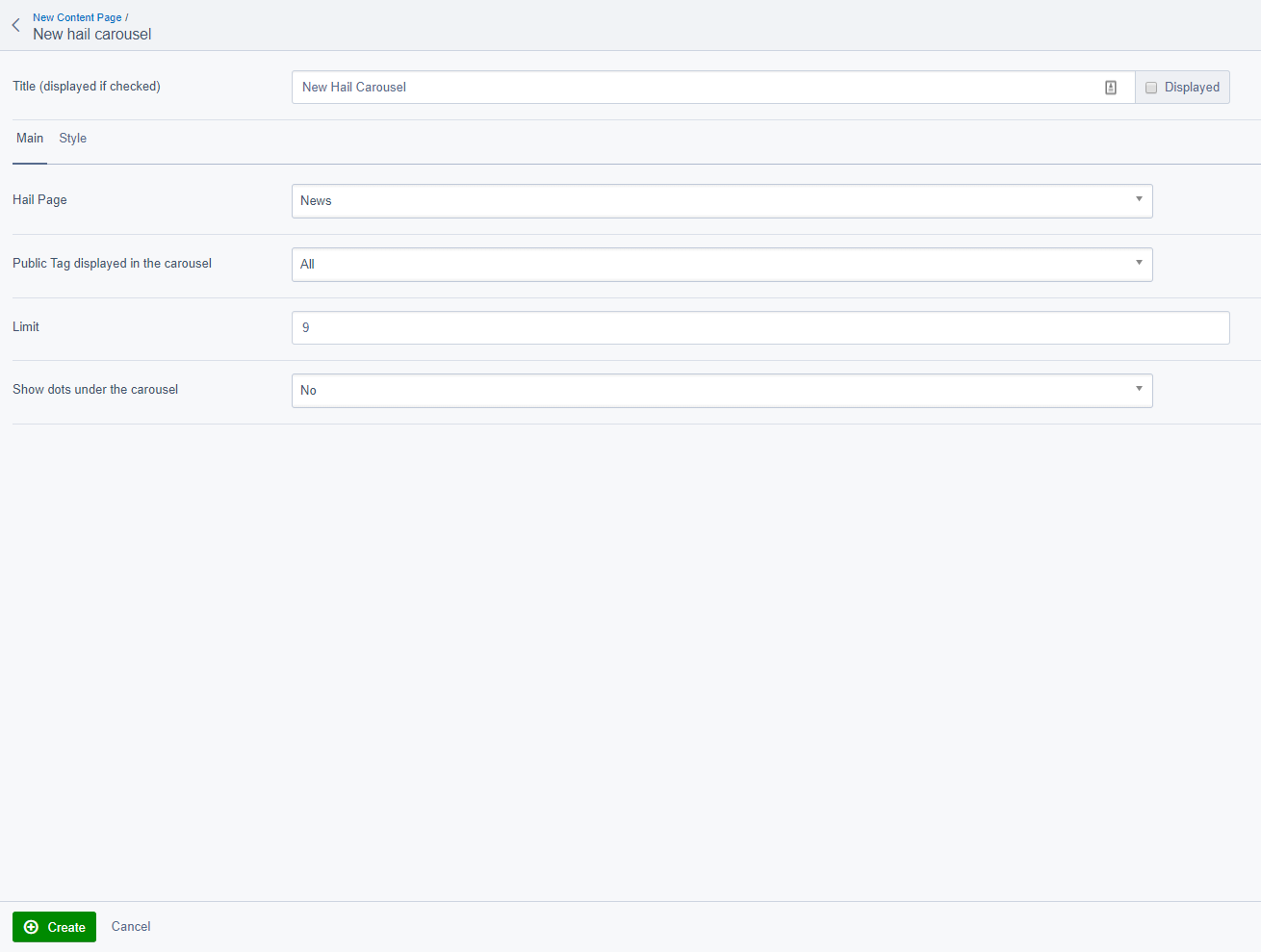
如果SilverStripe Elemental已在页面上启用,您应该在可以添加的元素列表中看到Hail Carousel选项。Hail Carousel的配置应该是自解释的,请参见下面的截图。
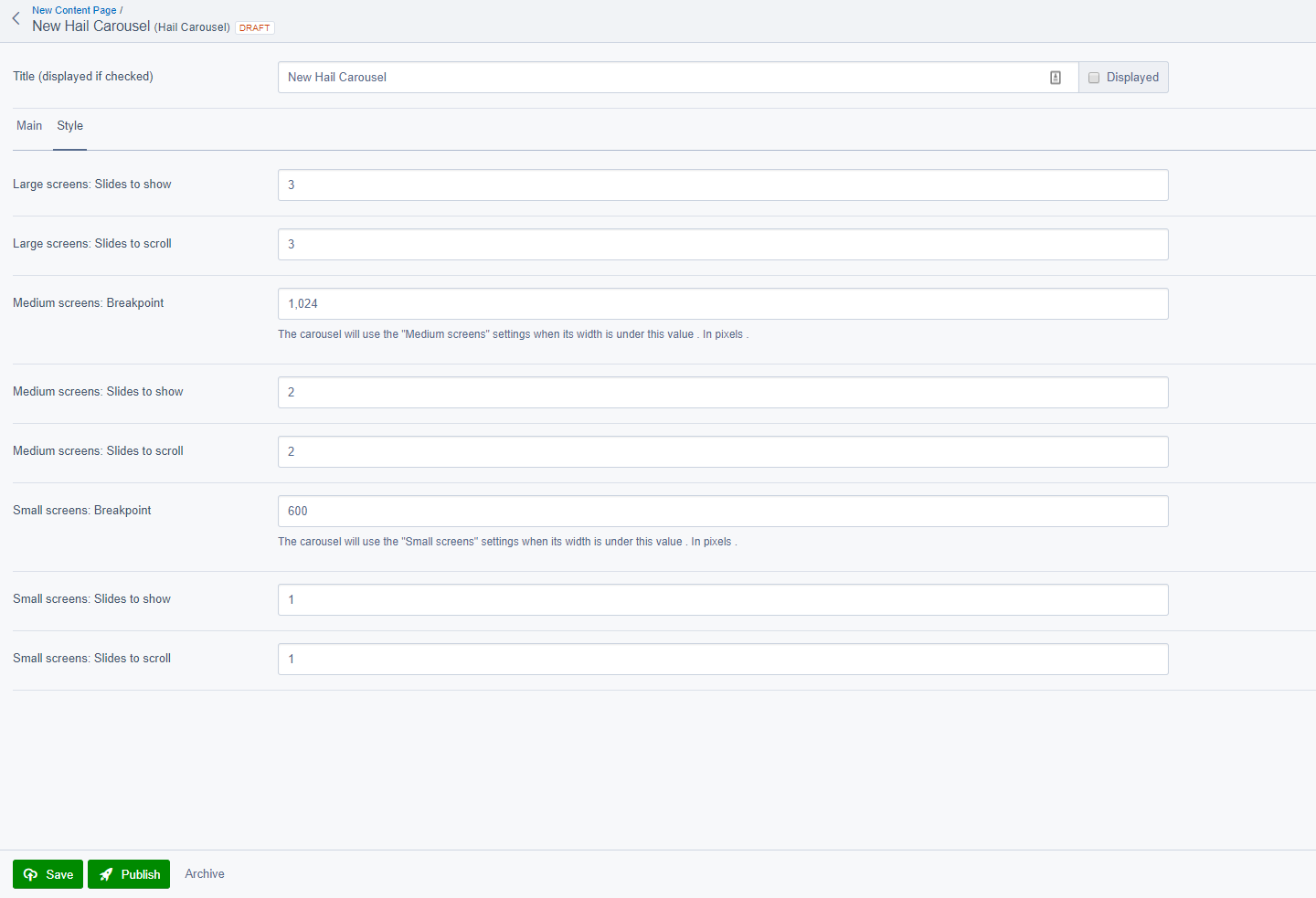
您可以从样式选项卡配置响应式断点和Carousel行为。Hail Carousel配置
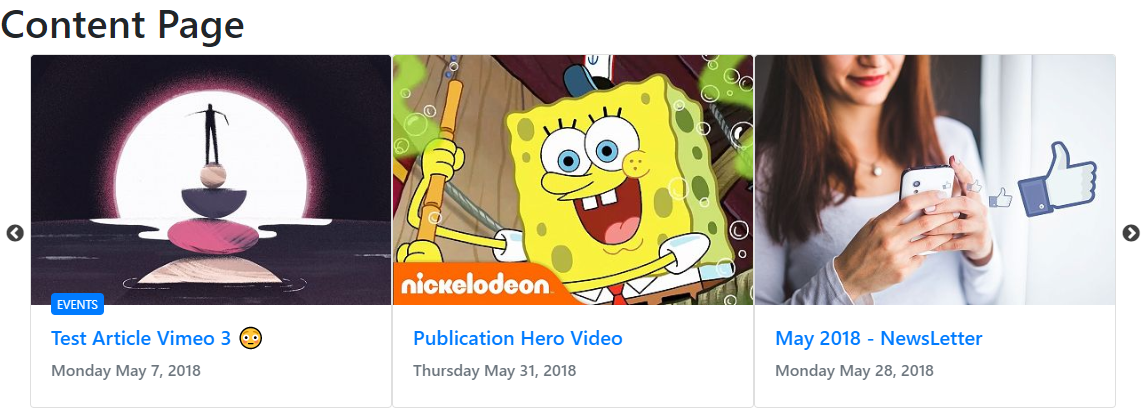
配置并发布后,您的Hail Carousel应如下所示(使用默认样式和模板)
贡献
版本管理
此库遵循Semver。根据Semver,您将能够升级到本库的任何次要或补丁版本,而无需对公共API进行任何破坏性更改。Semver还要求我们明确定义此库的公共API。
所有带有public可见性的方法都是公共API的一部分。所有其他方法都不是公共API的一部分。在可能的情况下,我们将尝试在次要/补丁版本中保持protected方法的向后兼容性,但如果您正在重写方法,请在升级之前测试您的工作。
报告问题
请创建问题,报告您发现的任何错误或缺少的功能。