feehi / cms-core
Feehi CMS 核心库
Requires
- php: >=5.4.0
- feehi/yii2-swoole: >=0.0.5
- yiisoft/yii2: >=2.0.13
- yiisoft/yii2-bootstrap: *
- yiisoft/yii2-swiftmailer: *
Requires (Dev)
- codeception/base: ^2.2.3
- codeception/verify: ~0.3.1
- guzzlehttp/guzzle: >=4.1.4 <7.0
- yiisoft/yii2-debug: ~2.0.0
- yiisoft/yii2-faker: ~2.0.0
- yiisoft/yii2-gii: ~2.0.0
This package is auto-updated.
Last update: 2024-09-22 14:08:16 UTC
README
基于yii2的CMS系统,运行环境与yii2(php>=5.4)一致。FeehiCMS旨在为yii2爱好者提供一个基础功能稳定完善的系统,使开发者更专注于业务功能开发。 FeehiCMS没有对yii2做任何的修改、封装,但是把yii2的一些优秀特性几乎都用在了FeehiCMS上,虽提供文档, 但FeehiCMS提倡简洁、快速上手,基于FeehiCMS开发可以无需文档,反倒FeehiCMS为yii2文档提供了最好的实例
更新记录
2.0.0 修复bug,增加1.0.0系列alpha、beta、rc版所有的功能
1.0.0rc2 修复bug
1.0.0rc1 优化使用
1.0.0beta 3 修复bug
1.0.0beta2 增加自定义图片类型设置,优化管理员角色创建和修改
1.0.0beta1 修复bug
1.0.0alpha3 重写文章tag,修复两次model validate
1.0.0alpha2 修复bug
1.0.0alpha1 增加restful api,单元测试,行为测试,验收测试,替换为yii2最新模板,优化composer安装依赖替换fxp/composer-asset-plugin为Asset Packagist,重写rbac权限管理替换为yii2内置实现
0.1.3 版本已经集成swoole作为FeehiCMS应用服务器,详细配置及使用参见yii2-swoole
帮助
-
QQ群 258780872
-
Email job@feehi.com
功能
- 多语言
- 单元测试
- 功能测试
- 验收测试
- RBAC权限管理
- restful api
- 文章管理
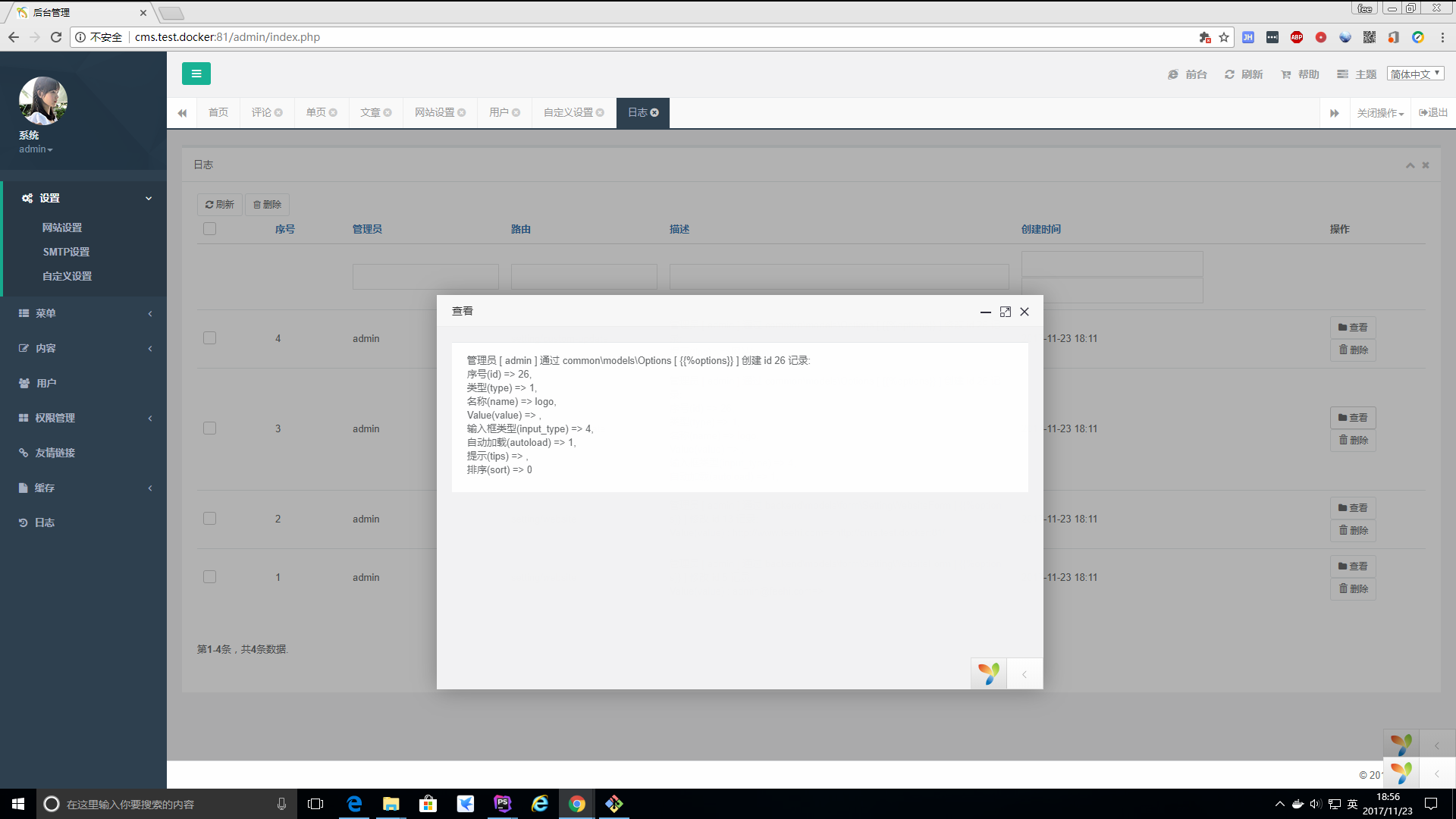
- 操作日志
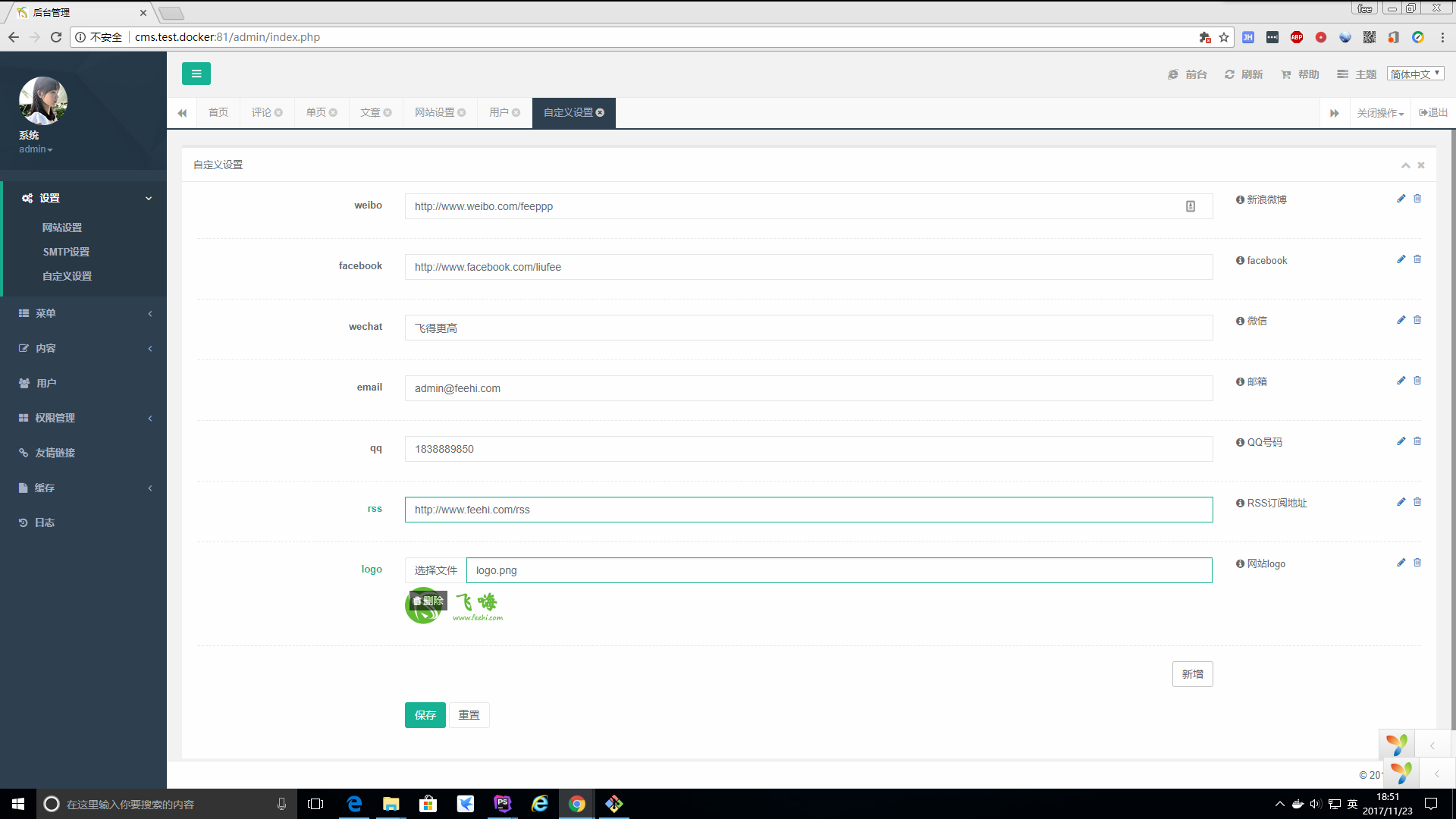
FeehiCMS提供完备的web系统基础通用功能,包括前后台菜单管理,文章标签,广告,banner,缓存,网站设置,seo设置,邮件设置,分类管理,单页...
快速体验
-
使用演示站点 演示站点后台 用户名:feehicms 密码123456
- php7.0.0
- swoole (docker)
- swoole演示前台 http://swoole.demo.cms.qq.feehi.com
- swoole演示后台 http://swoole-admin.demo.cms.qq.feehi.com
- php7.1.8 (docker)
- 备用演示前台1 http://demo.cms.qq.feehi.com
- 备用演示api1 http://demo.cms.qq.feehi.com/admin
- 备用演示后台1 http://demo.cms.qq.feehi.com/api
- php5.4 (docker)
-
使用Docker容器
$ docker pull registry.cn-hangzhou.aliyuncs.com/liufee/cms $ docker run --name feehicms -h feehicms -itd -p 80:80 liufee/cms
安装
前置条件: 如未特别说明,本文档已默认您把php命令加入了环境变量,如果您未把php加入环境变量,请把以下命令中的php替换成/path/to/php
-
使用归档文件(简单,适合没有yii2经验者)
使用此方式安装,后台超管用户名和密码会在安装过程中让您填入
- 下载FeehiCMS源码 点击此处下载最新版
- 解压到目录
- 配置web服务器(参见下面)
- 浏览器打开 https:///install.php 按照提示完成安装(若使用php内置web服务a器则地址为 https://:8080/install.php )
- 完成
-
使用composer (
推荐使用此方式安装)使用此方式安装,默认的后台超级管理员用户名admin密码123456
composer的安装以及国内镜像设置请点击 此处
以下命令默认您已全局安装composer,如果您是局部安装的composer:请使用php /path/to/composer.phar来替换以下命令中的composer
-
使用composer下载创建FeehiCMS项目 以下两个命令任选其一。如果喜欢简单且日后不需要升级FeehiCMS请选择命令一,如果日后需要平滑升级FeehiCMS请选择命令二
$ composer create-project feehi/cms webApp //此命令创建的FeehiCMS项目不能平滑升级新版本(目录结构简单,目前主力维护版本)
$ composer create-project feehi/feehicms webApp //此命令创建的FeehiCMS项目能够通过运行composer update平滑升级到FeehiCMS新版本(FeehiCMS以composer包提供,未来可能主力维护此版本)
-
依次执行以下命令初始化yii2框架以及导入数据库
$ cd webApp $ php ./init --env=Development #初始化yii2框架,线上环境请使用--env=Production $ php ./yii migrate/up --interactive=0 #导入FeehiCMS sql数据库,执行此步骤之前请先到common/config/main-local.php修改成正确的数据库配置
-
配置web服务器(参加下面)
-
完成
-
附:web服务器配置(注意是设置"path/to/frontend/web为根目录)"
- php内置web服务器(仅可用于开发环境,当您的环境中没有web服务器时)
cd /path/to/cms php ./yii serve #至此启动成功,可以通过localhost:8080/和localhost:8080/admin来访问了,在线安装即访问localhost:8080/install.php
- Apache
DocumentRoot "path/to/frontend/web" <Directory "path/to/frontend/web"> # 开启 mod_rewrite 用于美化 URL 功能的支持(译注:对应 pretty URL 选项) RewriteEngine on # 如果请求的是真实存在的文件或目录,直接访问 RewriteCond %{REQUEST_FILENAME} !-f RewriteCond %{REQUEST_FILENAME} !-d # 如果请求的不是真实文件或目录,分发请求至 index.php RewriteRule . index.php # ...其它设置... </Directory>
- Nginx
server {
server_name localhost;
root /path/to/frontend/web;
index index.php index.html index.htm;
try_files $uri $uri/ /index.php?$args;
location ~ /api/(?!index.php).*$ {
rewrite /api/(.*) /api/index.php?r=$1 last;
}
location ~ \.php$ {
fastcgi_pass 127.0.0.1:9000;
fastcgi_index index.php;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
include fastcgi_params;
try_files $uri=404;
}
}
运行测试
- 仅运行单元测试,功能测试(不需要配置web服务器)
cd /path/to/webApp
vendor/bin/codecept run
- 运行单元测试,功能测试,验收测试(需要配置完web服务器)
- 分别拷贝backend,frontend,api三个目录下的tests/acceptance.suite.yml.example到各自目录,并均重名为acceptance.suite.yml,且均修改里面的url为各自的访问url地址
- 与上(仅运行单元测试,功能测试)命令一致