fabianmichael / kirby-multi-toggle-field
资助包维护!
fabianmichael
1.0.3
2021-12-13 10:12 UTC
Requires
- php: >=8.0
- getkirby/composer-installer: ^1.1
README
| ⚠️ 弃用通知: 从3.7版本开始,多切换字段将成为Kirby核心的一部分,称为`toggles`字段。一旦Kirby 3.7的最终版本发布,此存储库将被存档。 阅读Kirby团队的公告 |
Kirby 3的多切换字段
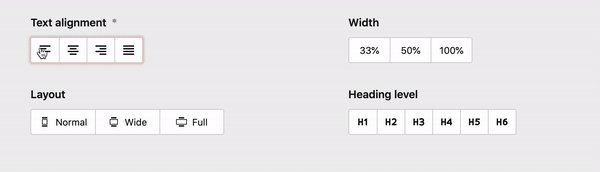
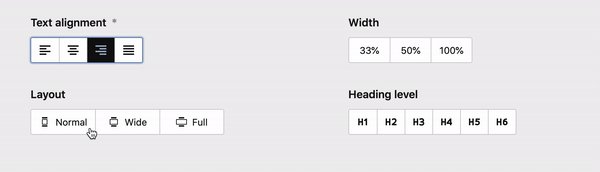
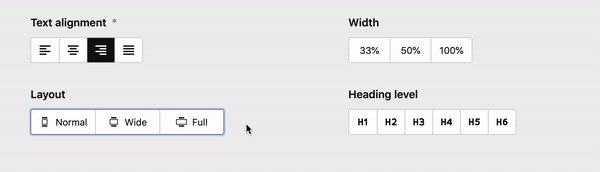
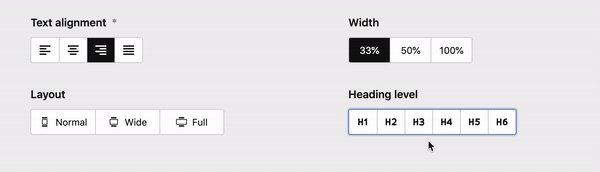
对Kirby CMS的新UI元素/字段的探索,类似于在桌面软件中通常找到的多切换,例如文本对齐和各种其他设置。对于块/布局字段尤其有用,因为它比单选按钮更紧凑且视觉上更明显。在许多情况下,它也可以作为选择字段的方便替代,因为它只需单击一次即可选择选项,且所有选项都一目了然。
与大多数Kirby字段不同,多切换字段不会覆盖整个可用宽度,以使其外观更轻盈。但它设置了一个最小高度,因此在多列布局中与其他字段并排放置时不会看起来很奇怪。
安装
可以下载此存储库,提取并复制到site/plugins,或使用composer安装
composer require fabianmichael/kirby-multi-toggle-field
蓝图使用
# Icons and text labels textAlign: type: multi-toggle label: Text alignment textLabels: true required: true # reset button is automatically disabled, when field is required equalize: true # Equalize items’ widths (default: true) options: - value: normal text: Left icon: align-left - value: center text: Center icon: align-center - value: right text: Right icon: align-right - value: justify text: Justify icon: align-justify # Text labels only width: type: multi-toggle label: Width textLabels: true equalize: false # Disable equalization of item widths reset: false # reset button can also be disabled for non-required fields. options: third: 33% half: 50% full: 100% # Icons only level: type: multi-toggle label: Heading level textLabels: false width: 1/2 options: - value: h1 text: h1 icon: heading-1 - value: h2 text: h2 icon: heading-2 - value: h3 text: h3 icon: heading-3 - value: h4 text: h4 icon: heading-4 - value: h5 text: h5 icon: heading-5 - value: h6 text: h6 icon: heading-6
系统要求
- Kirby 3.5+
- PHP 7.3+
注意事项
字段布局可能导致在小屏幕上出现问题。开发者负责不要添加太多选项。一种解决方案是在移动设备上折叠字段,或在不提供足够空间时用选择框替换。
许可证
此插件根据MIT许可证授权,但除外包含的Nucleo图标集。有关图标的许可证信息,请参阅src/index.js。